こんにちは、ロジカル・アーツの西田です。
フォームに住所を入力していただく機会はよくあると思います。
より使いやすいフォームにするため、郵便番号検索機能があるといいと思いますが、プログラムで機能追加をする必要があります。
今回はAccount Engagementフォームに郵便番号検索機能を付ける方法をご紹介させていただきます。
Account Engagementフォームとは
まずAccount Engagementフォームとはどういったものかをご紹介させていただきます。
Account Engagemenフォームは顧客に顧客情報を入力して送信していただくことにより、自動でAccount Engagementに顧客情報を収集する為に用いられるものです。
Account Engagementフォームと郵便番号検索機について
Account Engagementフォームは特別なプログラミング知識を用いなくても、ボタン操作のみでフォームを作成することが可能です。
フォーム項目を作成する部分とデザイン部分(レイアウトテンプレートの作成)の2つの要素で構成されています。
詳しい作成方法は今回は割愛させていただきますが、データ形式を選択する事によりテキスト形式やチェックボックス形式等表示選択することができます。

しかしながら、Account Engagementフォームには郵便番号という項目は作成する事はできますが、 郵便番号検索機能はなく、新たにプログラミングによる機能追加が必要となってきます。
次より郵便番号検索機能の追加方法をご紹介させていただきます。
※実際に作成される場合は事前にテキスト形式で作成された住所情報(郵便番号、都道府県、市町村、番地、ビル名/アパート名/部屋番号)入りフォーム、 プログラミングを入力する為のレイアウトテンプレートをご準備ください。
郵便番号検索機能の追加方法
郵便番号検索機能検索機能の追加するには、
①HTMLでの「 検索ボタンの作成」
②jQueryでの「検索機能の追加」
以上2つのステップを踏む必要があります。
検索ボタンの作成
まずAccount Engagementフォームのレイアウトテンプレートのbody内に以下HTMLコードを入力しボタンを作成します。
<button type="button" class="ajaxzip3">郵便番号から住所を取得</button>
次に任意の位置に設置する為にcssを記載します。
フォーム自体のHTMLは自動生成されますので、構造上不格好ではあるものの以下のように細かくレスポンシブ設定をする必要があります。
※数値等は任意の数値に置き換えてください。
.vpadding {
position: relative;
}
.ajaxzip3 {
position: absolute;
top: 47%;
left: 22%;
}
@media(max-width:1199px){
.ajaxzip3 {
left: 25%;
}
}
@media(max-width:991px){
.ajaxzip3 {
left: 12%;
}
}
@media(max-width:620px){
.ajaxzip3 {
left: 16%;
}
}
@media(max-width:476px){
.ajaxzip3 {
left: 22%;
}
}
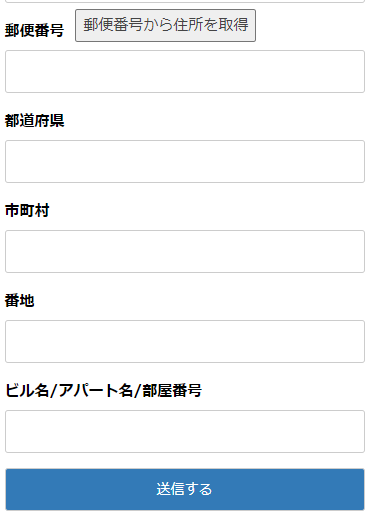
ボタンを作成と設置が完了するとこのような見栄えとなります。
ボタンのデザインが必要な場合は別途デザインのCSSを記載してください。

検索機能の追加
検索機能の追加には以下jQueryを記載します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://ajaxzip3.github.io/ajaxzip3.js" charset="UTF-8"></script>
<script>
$('.ajaxzip3').on('click', function() {
AjaxZip3.zip2addr('415251_80398pi_415251_80398','','415251_80401pi_415251_80401','415251_80404pi_415251_80404');
//成功時に実行する処理
AjaxZip3.onSuccess = function() {
setTimeout(function() {
$('#415251_80407pi_415251_80407').focus();
},10);
};
//失敗時に実行する処理
AjaxZip3.onFailure = function() {
alert('郵便番号に該当する住所が見つかりません');
};
return false;
});
</script>
jQuery内容解説
以下はjQueryを読み込む為に必要なコードとなります。予め設定している場合は不要となります。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
以下は郵便番号検索機能を読み込む為に必要なコードとなります。
<script src="https://ajaxzip3.github.io/ajaxzip3.js" charset="UTF-8"></script>
以下はAccount Engagementで生成されたフォームのinputタグのname属性を入力するコードとなります。
郵便番号、都道府県、市町村に対応したname属性を入力します。
$('.ajaxzip3').on('click', function() {
AjaxZip3.zip2addr('415251_80398pi_415251_80398','','415251_80401pi_415251_80401','415251_80404pi_415251_80404');
以下は検索成功時にフォームの入力箇所カーソルをどこに合わせるか設定するコードとなります。
「#415251_80407pi_415251_80407」の部分を合わせたい箇所のinputタグのname属性を入力します。
//成功時に実行する処理
AjaxZip3.onSuccess = function() {
setTimeout(function() {
$('#415251_80407pi_415251_80407').focus();
},10);
};
以下は検索失敗時にアラートを表示する為の設定となります。
//失敗時に実行する処理
AjaxZip3.onFailure = function() {
alert('郵便番号に該当する住所が見つかりません');
};
return false;
});
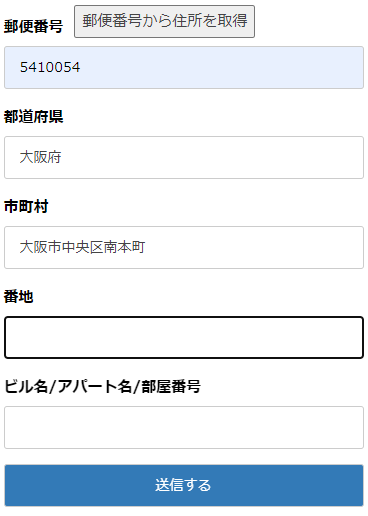
設定後の挙動
郵便番号入力欄に実際に郵便番号を入力し「郵便番号から住所を検索」ボタンを押下しますと、市町村まで自動で入力がされます。

終わりに
Account Engagementフォームをさらに使いやすくカスタマイズすることにより、顧客のニーズに応える事ができる為の手段の一つとしてぜひご活用ください。
また、ご紹介させていただきました「郵便番号検索機能」はWEBサイト制作でも使える汎用性のあるものとなっておりますので、幅広くお使いいただけるものとなっています。