こんにちは、ロジカル・アーツの福島です。Blogicalでは投稿される前に、執筆者以外にレビューをしてもらう運用をしています。レビューで文章のケアレスミスを指摘してもらうのはとても申し訳ない気持ちになります。ブログの作成にはVS Codeを使用しています。そこでVS Codeと連携し、自動で文章をチェックできるツールを導入してみました。また前回の私のブログをチェックツールに通すことでどのような指摘があるのかを調べます。
前提
- M1チップのMacBook Airで動作させています。
- VS CodeのVersionは1.62.0 (Universal)です。
- npmのVersionは8.1.3です。
使用するツール
文章の校正を行う目的で下記の2つのツールを導入しました。それぞれの特徴をご紹介します。
特徴:ルールを選択し、文章を校正する。ルールが豊富で細かい部分まで制御可能。日本語だけでなく英語や中国語にも対応。自動フォーマット可能。さまざまな企業が社内で使用しているルールを公開している。使用例が多いので検索した時の情報が多い。VS Codeでは、デフォルトで保存時にチェックされ、追加設定を行うと一部自動で修正可能。
特徴:VS Codeの拡張機能として提供されており、VS Codeでのみ使用可能。インストールが簡単。ルールがあらかじめ設定されており、インストール後初期設定なしで使用可能。日本語のみの対応。デフォルトではリアルタイムでチェック。
導入方法
textlintのインストール・ルール設定
textlintの導入方法はこちらを参考にしました。
1.インストール
今回はblogというディレクトリで作業を行なっていきます。
mkdir blog cd blog npm install --save-dev textlint
最後のコマンドを実行すると下記のような表示が確認できます。
Wrote to /Users/(username)/blog/package.json: { "name": "blog", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }
2.ルールの設定
文章をチェックするためのルールを設定します。 こちらに一覧があります。
一覧の中からルールを選択し、インストールを行います。
npm install --save-dev <選択したルール>
その後、設定ファイルを作成します。
./node_modules/.bin/textlint --init
上記コマンドを実行すると、.textlintrc is created.というファイルが作成されます。
今回は、技術文書向けのtextlintルールプリセットと紹介されているtextlint-rule-preset-ja-technical-writingというルールを設定しました。
npm install --save-dev textlint-rule-preset-ja-technical-writing ./node_modules/.bin/textlint --init
VS Codeでtextlintの拡張機能をインストール
こちらのリンク、またはVS Codeの拡張機能でtextlintと入力してvscode-textlintをインストールします。

VS Codeでテキスト校正くんの拡張機能をインストール
テキスト校正くんはVS Codeの拡張機能を入れるのみで使用できます。
こちらのリンク、またはVS Codeの拡張機能でテキスト校正くんと入力してテキスト校正くんをインストールします。

前回のブログでの指摘箇所
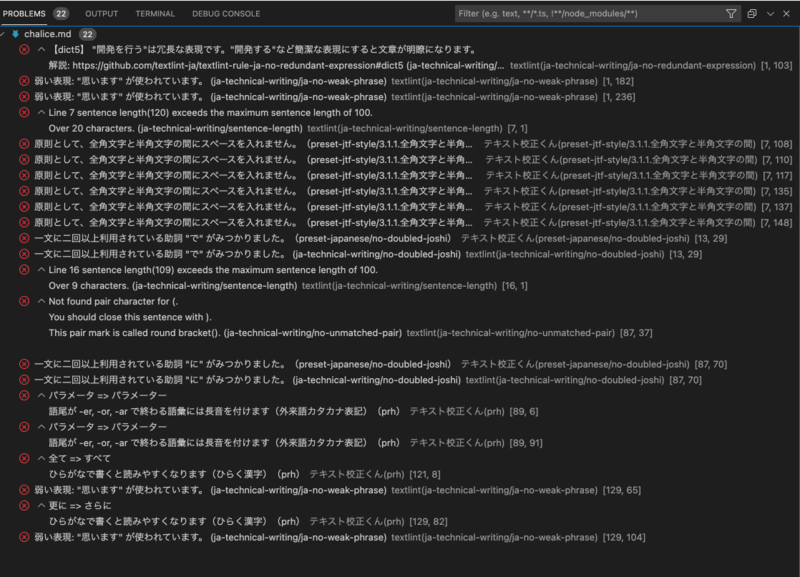
上記の2つのツールで前回のブログを分析したところ22箇所の指摘が見つかりました。下記のように赤い波線で指摘箇所がわかりやすくなっています。

またターミナルのPRPBLEMSタブで詳しい説明が確認できます。

前回のブログの指摘箇所はツールごとにまとめると下記でした。
textlint: 10件
- 冗長な表現(開発を行う) 1件
- 弱い表現(思います) 4件
- 1文が長すぎる 2件
- 助詞間違い("に","で"の用法の誤り) 2件
- 対応する()がない 1件
テキスト校正くん: 12件
- フォーマット(全角文字と半角文字の間にスペースがある) 6件
- 助詞間違い("に","で"の用法の誤り) 2件
- 単語の表記(パタメータ => パラメーター) 2件
- ひらがなで書く方が読みやすい(全て => すべて, 更に => さらに)2件
textlintの1文が長すぎるという指摘は文中にリンクを貼るので仕方がないですが、その他の指摘に関しては修正すべき内容でした。 とくに私にとってありがたいのが「開発を行う」が冗長になっているという指摘です。 指摘されれば冗長だと気づきますが、自分ではなかなか気づきにくいので、ツールで指摘してもらえるのはとても有益でした。
感想
導入は思った以上に簡単でしたが得られるメリットはとても大きく感じました。 今後もブログやドキュメントを作成する際には、導入したツールを利用して品質を高めたいです。 また使っていく中で、より適切な設定にしていきたいです。