こんにちは、ロジカル・アーツの笹原です。
今回は、VS Code と SSM(AWS Systems Manager)を組み合わせたリモート開発についてご紹介したいと思います。
はじめに
VS Code の拡張機能にはリモート開発のためのものがいくつかあり、その一つに Remote - SSH があります。この拡張機能により、対象のリモートサーバに SSH で接続し、VS Code を使用することができます。そのため、例えば EC2 上で VS Code を使用して開発できるのですが、実は SSM と組み合わせることができます。
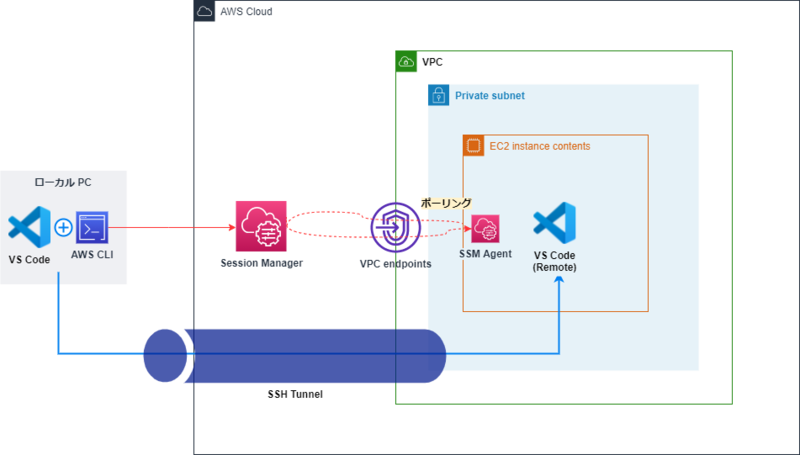
今回は、以下の構成図のようにプライベートサブネットにある EC2 インスタンスに VS Code で SSH 接続するところまでを実践してみたいと思います*1。

前提条件
ローカル PC
SSM
- AWS CLI インストール済み(バージョンは 1.16.12 以上)
- SSM 接続に必要な権限を持つクレデンシャルを設定済み*2
- Session Manager plugin インストール済み
VS Code
- VS Code インストール済み
Remote - SSH
サーバ(EC2 インスタンス)
SSM
VS Code
Remote - SSH
実践
この記事では Amazon Linux 2 の AMI からインスタンス(インスタンスタイプ:t2.micro、ルートボリューム:8 GiB)を起動しておきます*4。
Remote - SSH 拡張機能のインストール
ローカルの VS Code を起動します。
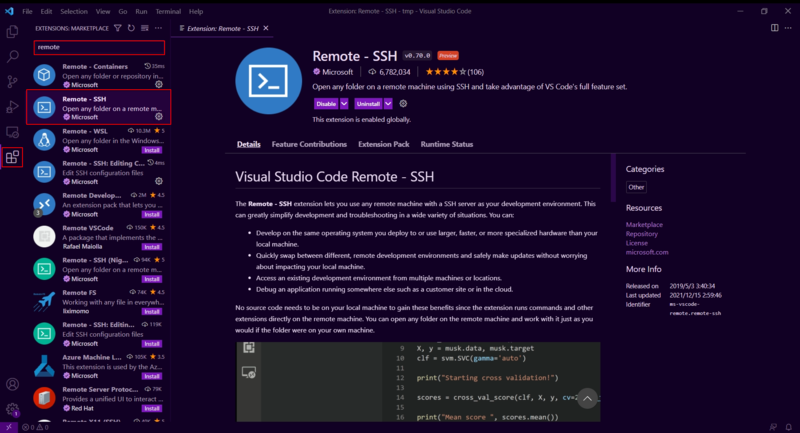
アクティビティバーの拡張機能のアイコンをクリックし、検索ボックスに「remote」と入力します。一覧に「Remote - SSH」が表示されるはずなので、インストールします。
※ Remote - SSH を含む、Microsoft 謹製のリモート開発用拡張機能一式がパックになった Remote Developmet というものがあります。こちらをインストールしても大丈夫です*5。

SSH 設定ファイル
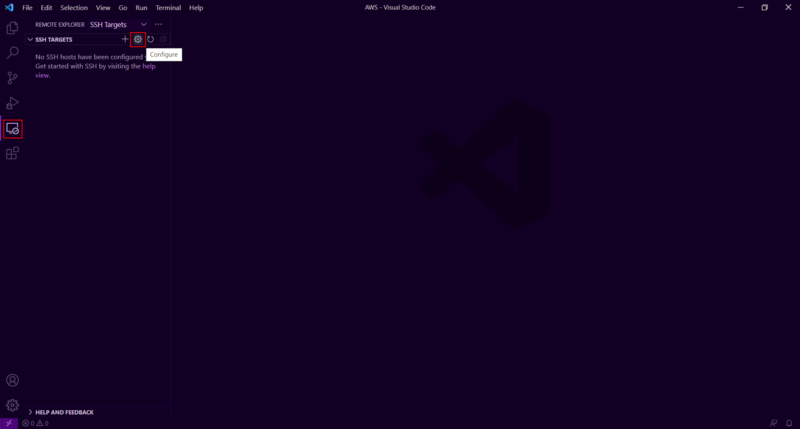
インストール後、アクティビティバーに PC アイコンが追加されていると思います。アイコンをクリックし、歯車マークをクリックします。

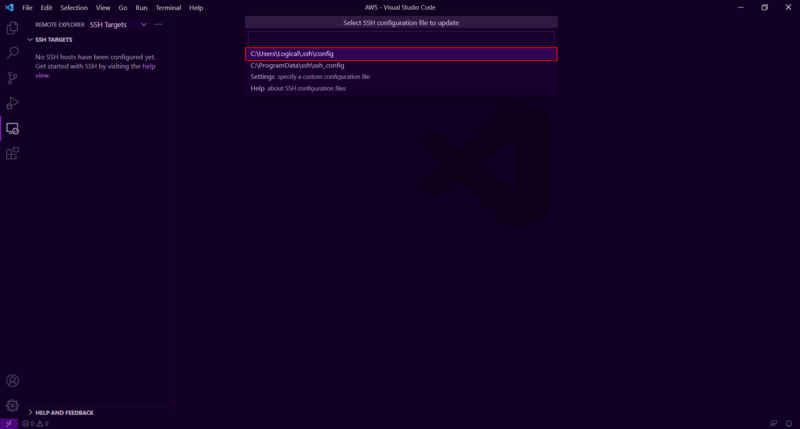
適当な設定ファイルを選択します*6。ここではユーザのホームディレクトリ下にある設定ファイルを選択しました。

設定ファイルが開かれるので、次の情報を記述します:
Host vscode-remotessh-ssm HostName 接続するインスタンス ID IdentityFile 秘密鍵ファイルのパス Port 22 ProxyCommand C:\Windows\System32\WindowsPowerShell\v1.0\powershell.exe aws ssm start-session --target %h --document-name AWS-StartSSHSession --parameters portNumber=%p User ec2-user
設定項目については次の通りです。Host は以下の一連の設定項目(他にもあります)のラベルのようなものです。
| 項目名 | 説明 |
|---|---|
| HostName | 接続先のホスト名 |
| IdentityFile | 秘密鍵ファイルのパス |
| Port | 接続ポート番号。デフォルトは 22 |
| ProxyCommand | サーバ接続時に実行されるコマンド。%h は HostName の値に、%p は Port の値に置き換えられる |
| User | ログインユーザ |
詳細は以下のマニュアルを参照してください。
ポイントは、ProxyCommand で(PowerShell を介して)SSM を使用した SSH 接続を実行している点です。これにより、VS Code と SSM を組み合わせたリモート開発ができるようになります*7。
準備が整ったので、実際に接続してみましょう。
接続
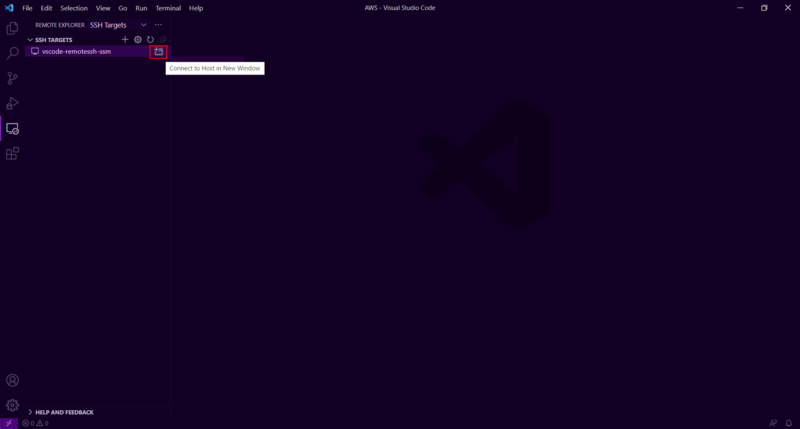
左ペインに設定ファイルで定義したホスト名一覧が表示されます。接続したいホスト名の右側にあるアイコンをクリックします。

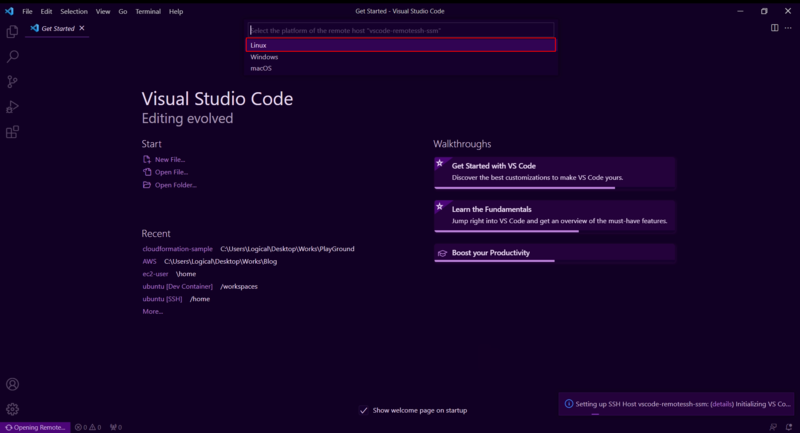
接続先のプラットフォームを選択します。ここでは Linux を選択します。

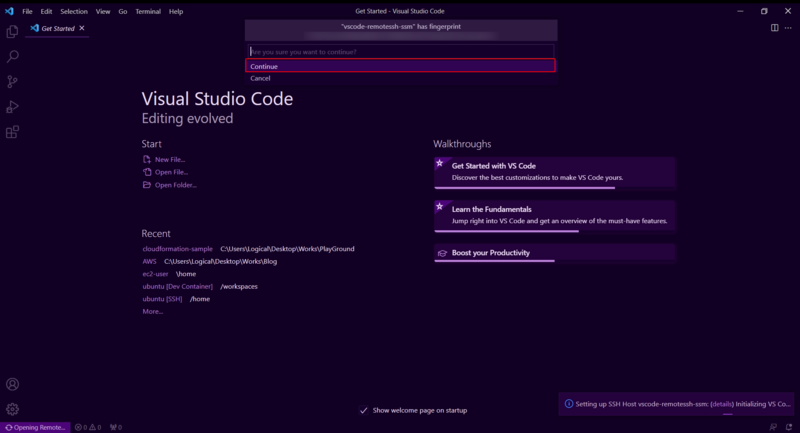
「Continue」を選択します。

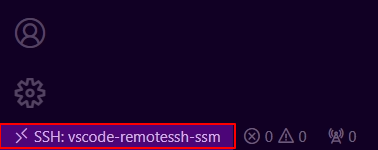
VS Code ウィンドウの左下が以下の画像のようになれば接続できてます!

おわりに
この記事ではリモート開発環境の設定までは扱いませんでしたが、基本的にローカルでの作業と変わらないので、ローカルと同じように開発を進められると思います。SSM を使用すると SSH 接続のためのポートを開放する必要がないため、セキュリティ的により堅牢にできます。また、プライベートサブネットにあるインスタンスでも踏み台なしで接続できるのはメリットだと思います。
参考
- Developing on Remote Machines using SSH and Visual Studio Code
- Visual Studio Code Remote Development(ssh) 小技集 - bluebird
*1:この記事ではインスタンスのセットアップ方法については扱いません。セットアップ方法については、以前の記事が参考になると思うので、よろしければ参考にしてください。
*2:検証目的であれば、AmazonSSMFullAccess ポリシーに相当する権限を含む IAM ユーザで問題ないと思います。
*3:この記事の範囲では AmazonSSMManagedInstanceCore ポリシーが含まれていれば十分です。
*4:インスタンスのタイプが低スペックだったりボリュームのサイズが小さいと、接続できなくなることがあります。再起動することで解消する場合もありますが、一向に接続できない場合はこれらの変更を検討してください。
*5:Remote - SSH の他に、Remote - Containers、Remote - WSL が入っています。
*6:ファイルがない場合は新規で作成されるようなので、あらかじめ作成しておかなくても大丈夫です。
*7:例ではデフォルトの AWS クレデンシャルで接続する想定のコマンドになっています。これを変更したい場合は、aws ssm start-session 以降に --profile オプション(とプロファイル名)を追加してください。