日頃よりお世話になっております。
ロジカル・アーツ株式会社のSE 輪島 幸治です。
SalesforceのTrailheadモジュールからVisual Studio Codeを使用して Lightning Web コンポーネントを作成する方法のモジュールをご紹介させて頂きます。
この記事について
さて、今回は、Trailheadモジュールの紹介をさせて頂きます。 今回、ご紹介させて頂くのは"クイックスタート: Lightning Web コンポーネント"というLightning Web コンポーネントのプロジェクトです。 この記事では、プロジェクトの中から、"Hello World Lightning Web コンポーネントの作成"についてというモジュールをご紹介させて頂きます。
Lightning Web ComponentsとはSpring ’19にリリースされた比較的新しいSalesforceにおける新しいプログラミングモデルの一つです。
Lightning Web Componentsは、Componentライブラリなども用意されています。*1*2
Lightning Web コンポーネントは、Visual Studio Codeから作成できます。
Visual Studio Codeについても、今から6年前の2015年に登場した比較的新しいソースコードエディタです。
Visual Studio Code - Wikipedia
この記事では、Visual Studio Codeで行うLightning Web コンポーネントの作成をTrailheadモジュールに準拠して画像付きでご紹介させて頂きます。
Trailheadモジュールが文字だけでは分かりづらい方、 Lightning Web コンポーネントの検証を行う時間がない方、 Trailheadモジュールの概要だけ把握したい場合などにお使い下さい。
Windows OSを使用してご説明をさせて頂きます。
Lightning Web コンポーネントの作成
Salesforce DX プロジェクトの作成
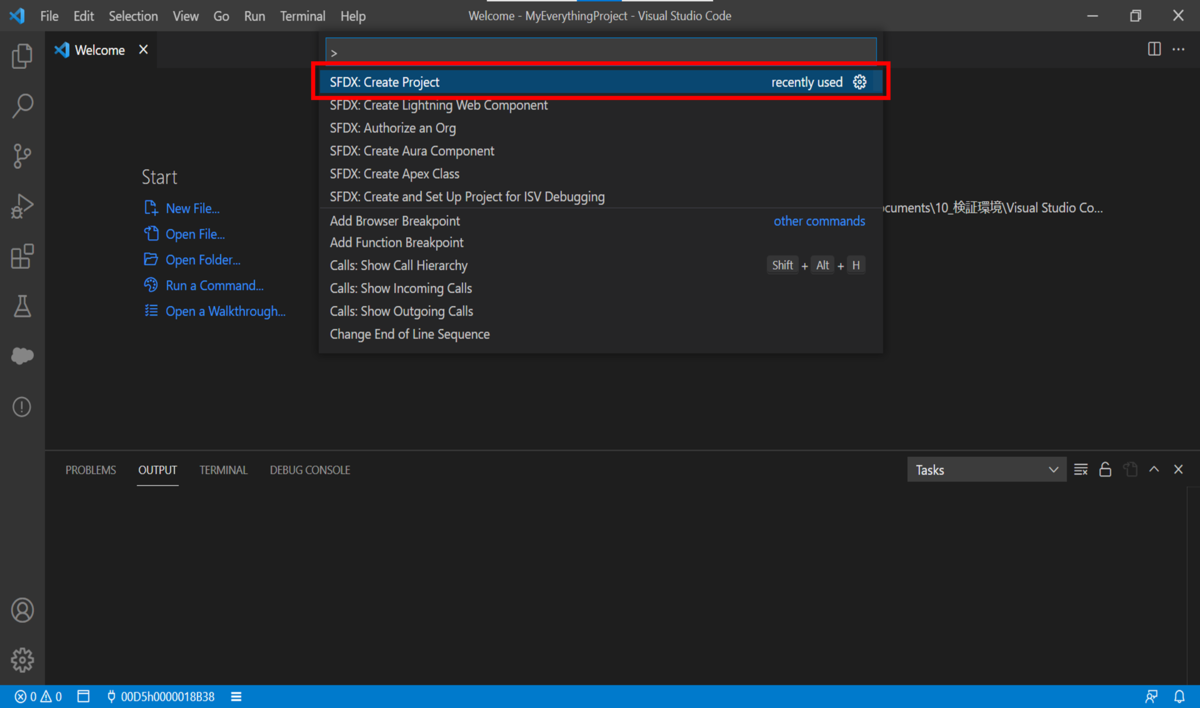
まず、Visual Studio Codeを起動して、[Ctrl+Shift+P (Windowsキー)] を押して、Visual Studio Codeの画面上部にコマンドパレットを開きます。
今回は、Lightning Web コンポーネントを作成するため、図1のようにSFDX: Create Projectと入力して、[Enter]を押下します。

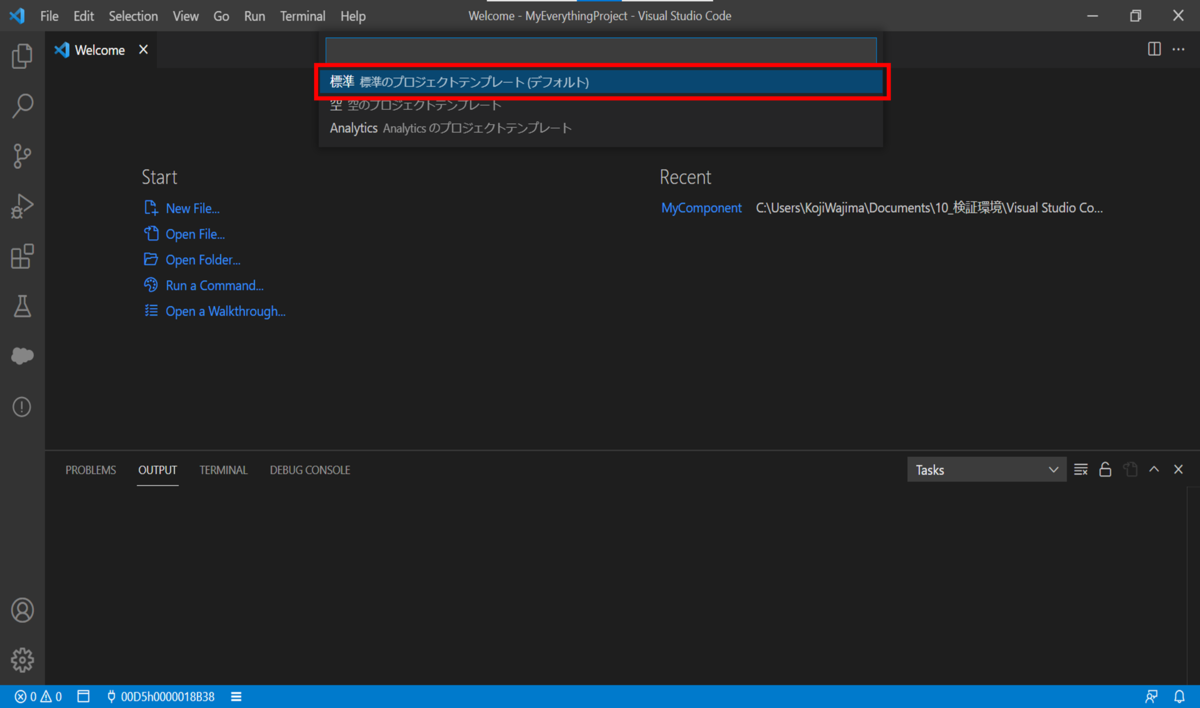
プロジェクトテンプレートの画面が表示されましたら、[標準]を押下して、標準のプロジェクトテンプレートを選択します。

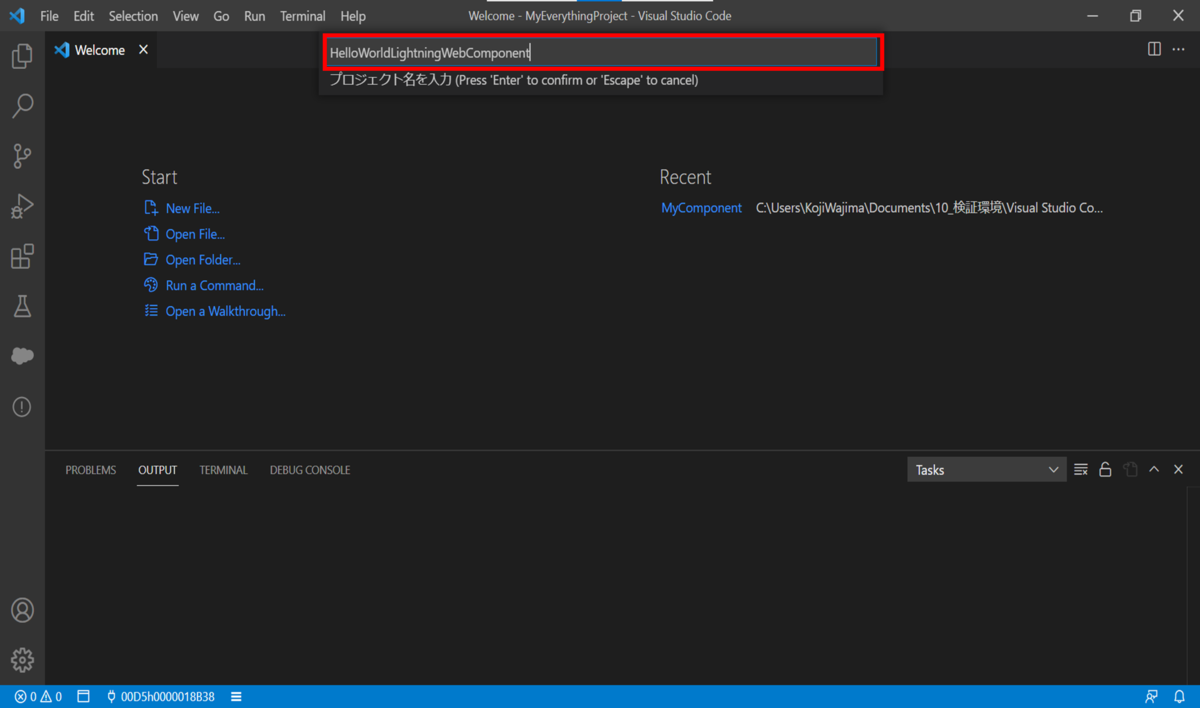
プロジェクトテンプレートを選択するとプロジェクト名の入力する画面になりますので、プロジェクト名にHelloWorldLightningWebComponentと入力して下さい。

[Enter]を押下して、プロジェクトを保存するフォルダを選択します。

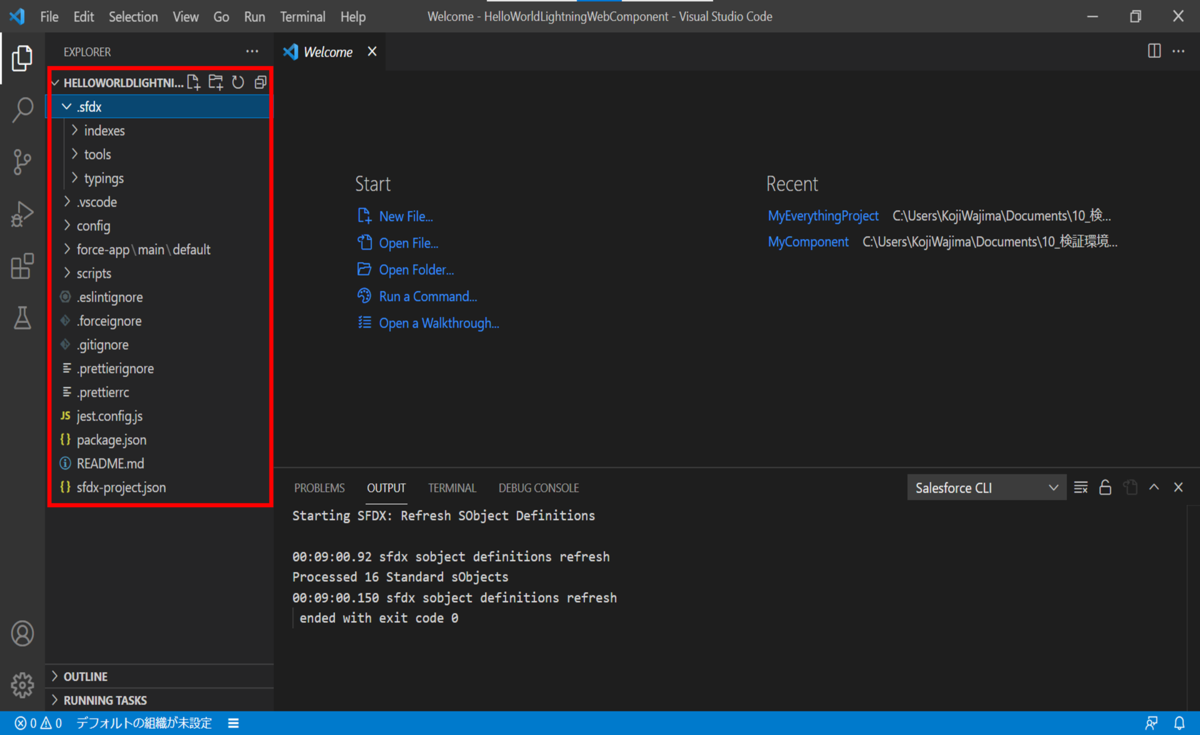
フォルダを設定後、プロジェクトを作成して、ベース設定の表示を確認します。

Salesforce組織の設定
次に、作成したプロジェクトを連携するSalesforce組織を設定します。
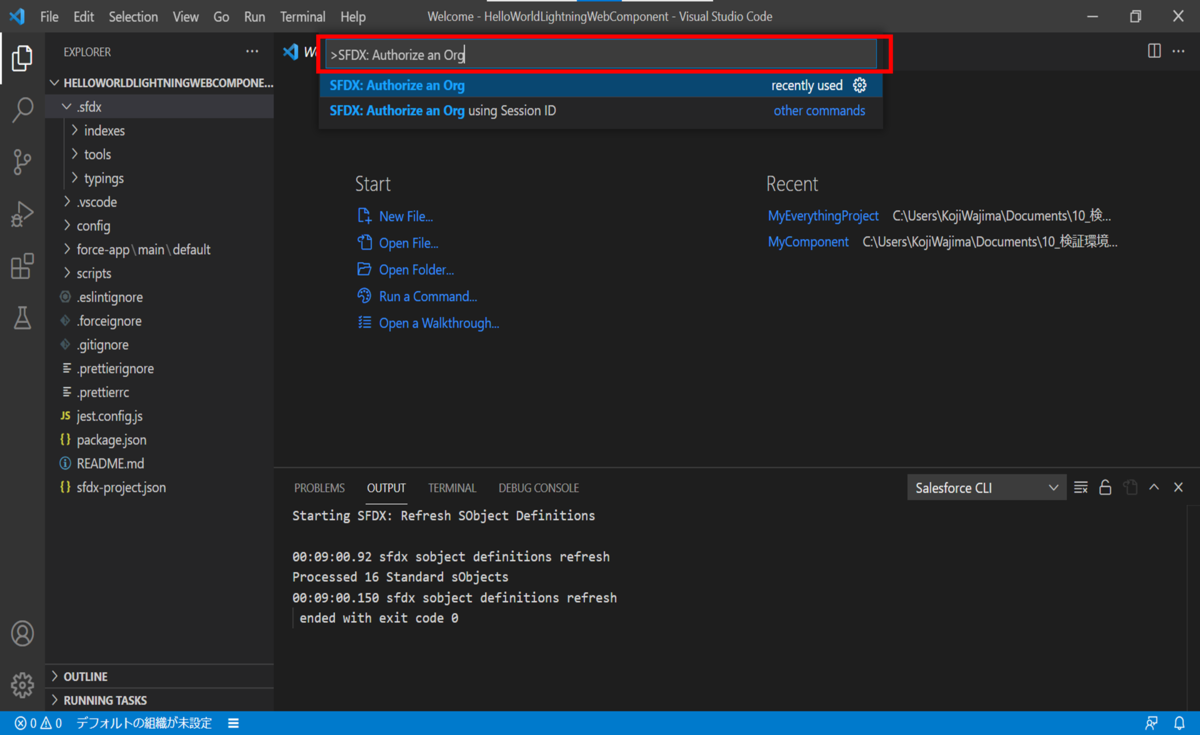
[Ctrl+Shift+P (Windows)] を押下してコマンドパレットを開き、SFDX: Authorize an Orgと入力して、[Enter]を押下します。

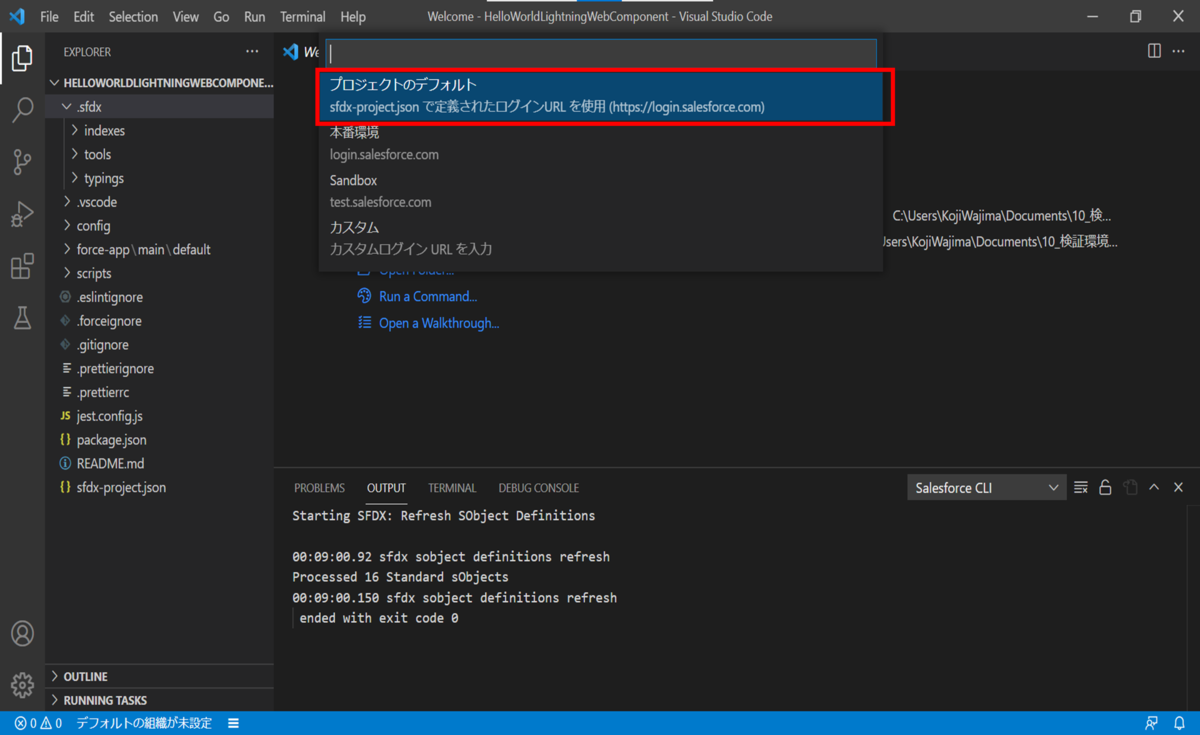
プロジェクトで使用するデフォルトのログイン URL オプションが表示されますので、[Enter]を押下します。

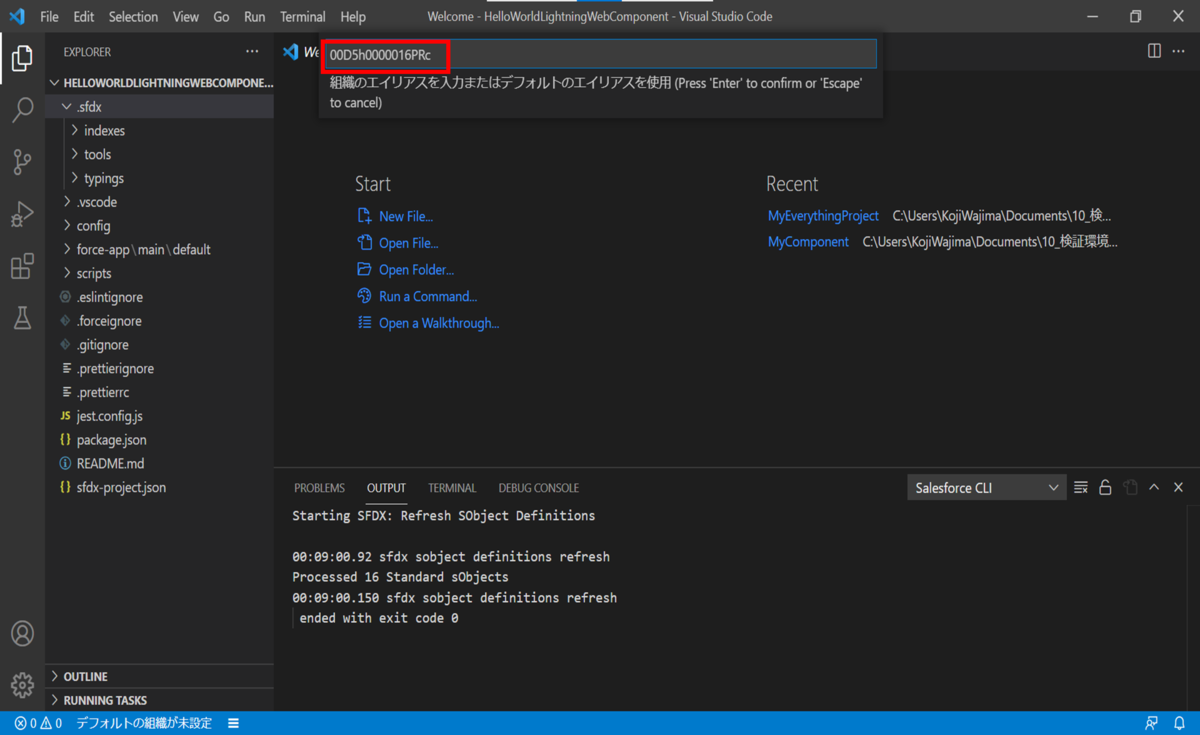
連携する接続先のSalesforce組織のIDを入力して、[Enter]を押下します。
この記事では、組織ID00D5h0000016PRcを使用します。

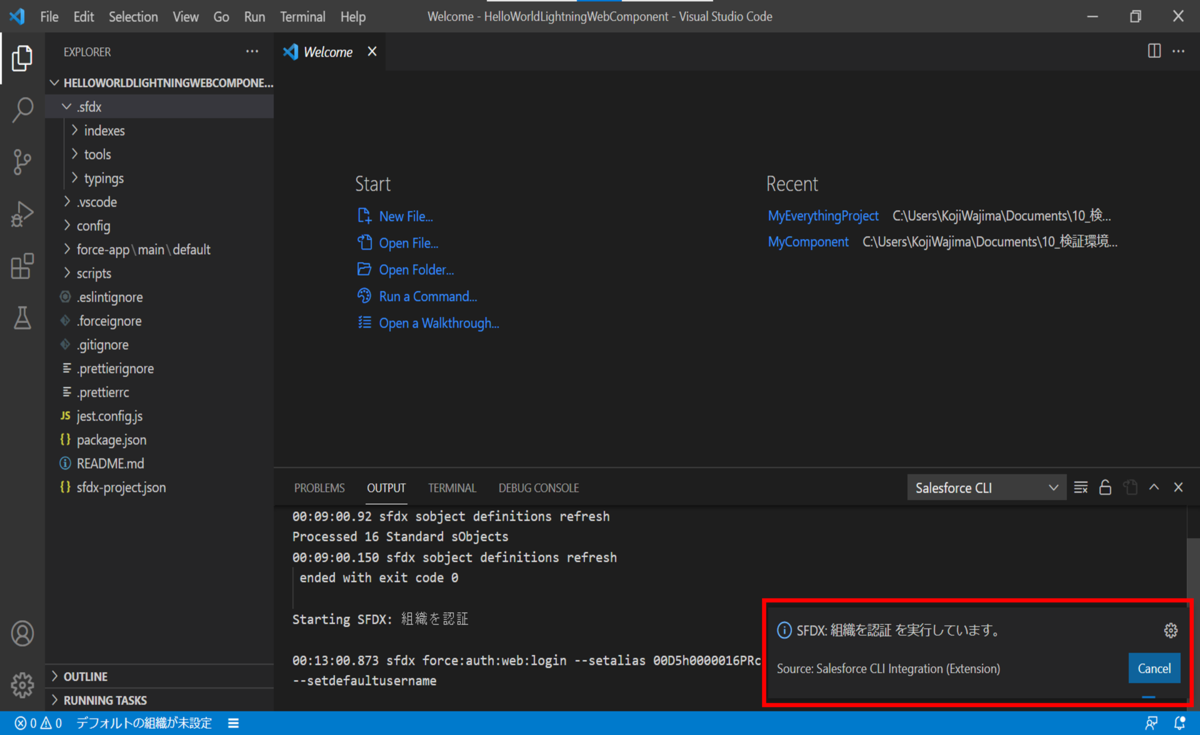
画面右下のSFDX:組織を認証を実行しています。という表示を確認します。

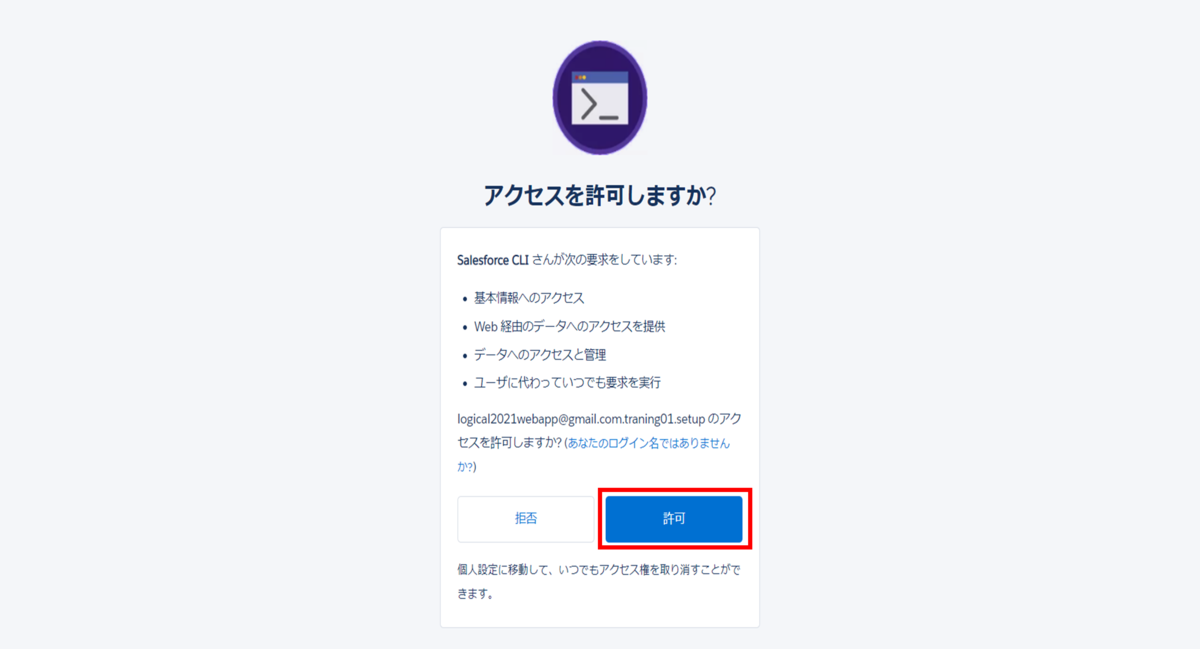
ログイン画面が表示されますので、ログインIDとパスワードを入力してログインを行います。 ログイン後、図11の"アクセスを許可しますか?"の画面が表示されますので、[許可]を押下します。


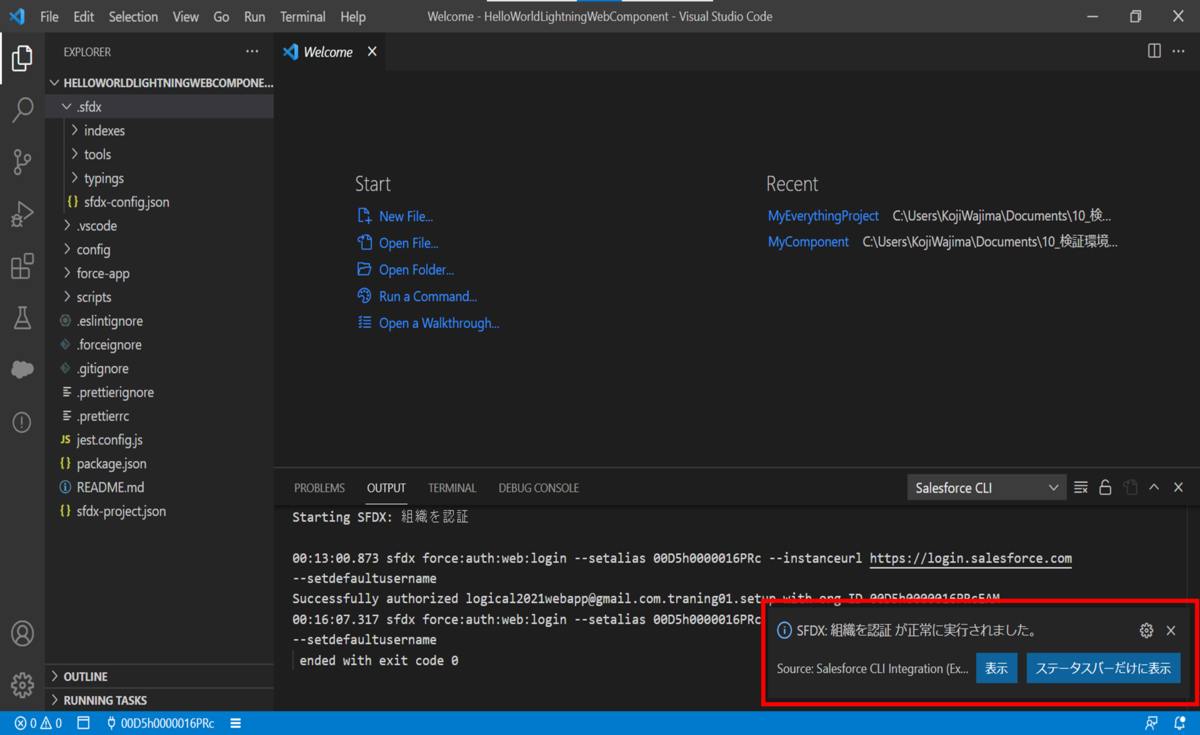
許可を押下すると、SFDX:組織を認証が正常に実行されました。という表示されますので表示を確認して、 連携先のSalesforce組織と接続できたことを確認します。

Lightning Web コンポーネントの作成
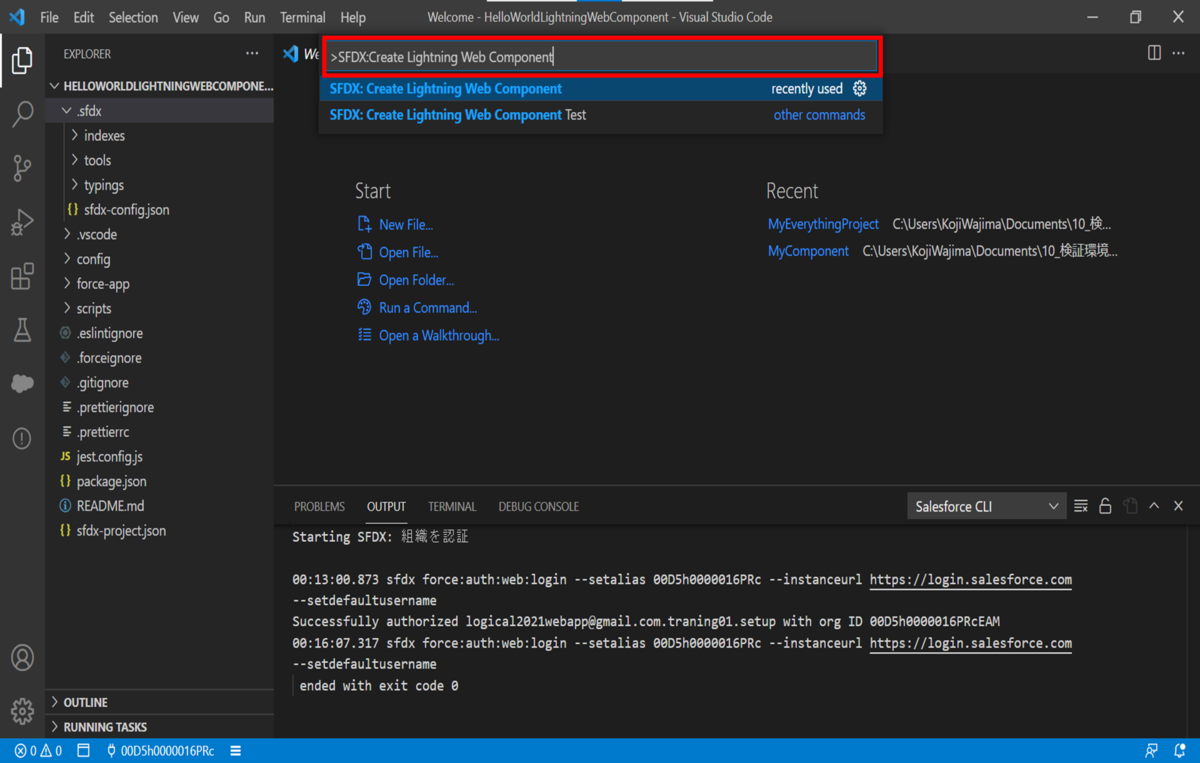
Lightning Web コンポーネントの作成を行います。 [Ctrl+Shift+P (Windows) ]を押下してコマンドパレットを開き、 [SFDX: Create Lightning Web Component]と入力して、[Enter]を押下します。

作成するLightning Web コンポーネント名に[helloWorld]と入力して、[Enter]を押下します。

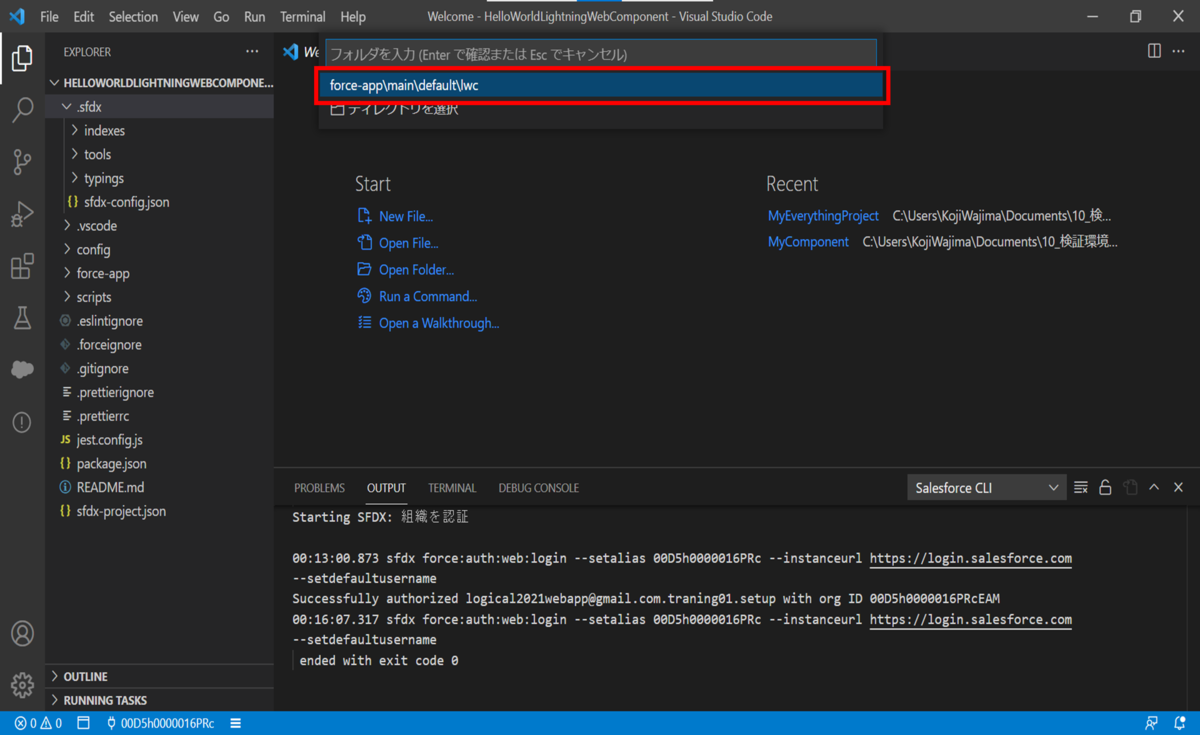
図15の画面が表示されますので、[Enter]を押して、デフォルトのフォルダ名である[force-app/main/default/lwc] を設定します。

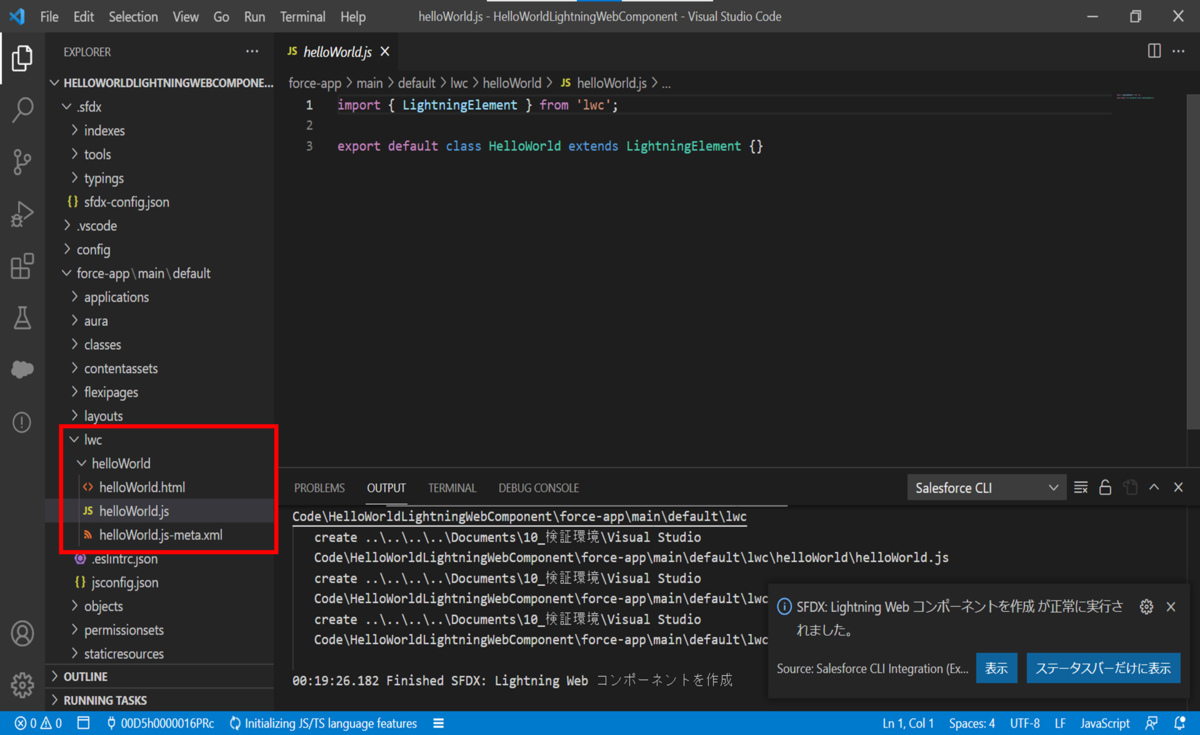
lwcの配下にhelloWorldフォルダが作成され、helloWorld.html、helloWorld.js、helloWorld.js-meta.xmlという3つのファイルが作成されていることが確認できます。

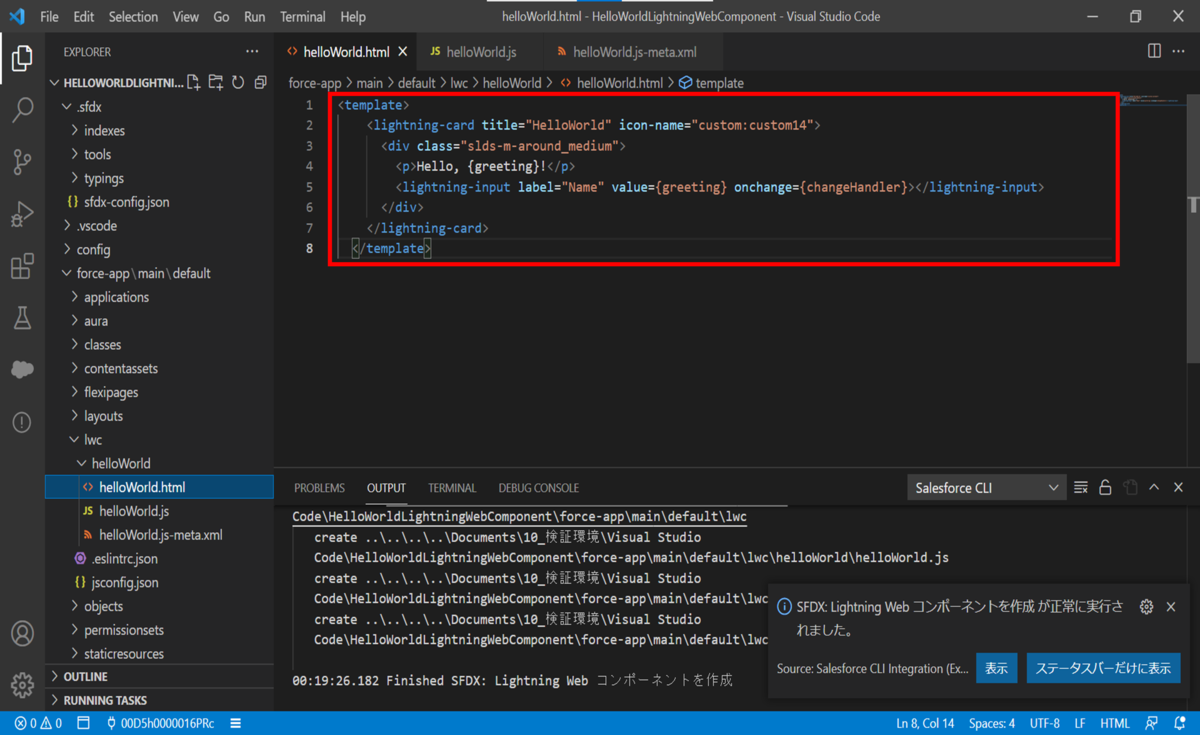
図16のように、helloWorld.htmlに、次のコードを転記して、保存します。
<template>
<lightning-card title="HelloWorld" icon-name="custom:custom14">
<div class="slds-m-around_medium">
<p>Hello, {greeting}!</p>
<lightning-input label="Name" value={greeting} onchange={changeHandler}></lightning-input>
</div>
</lightning-card>
</template>

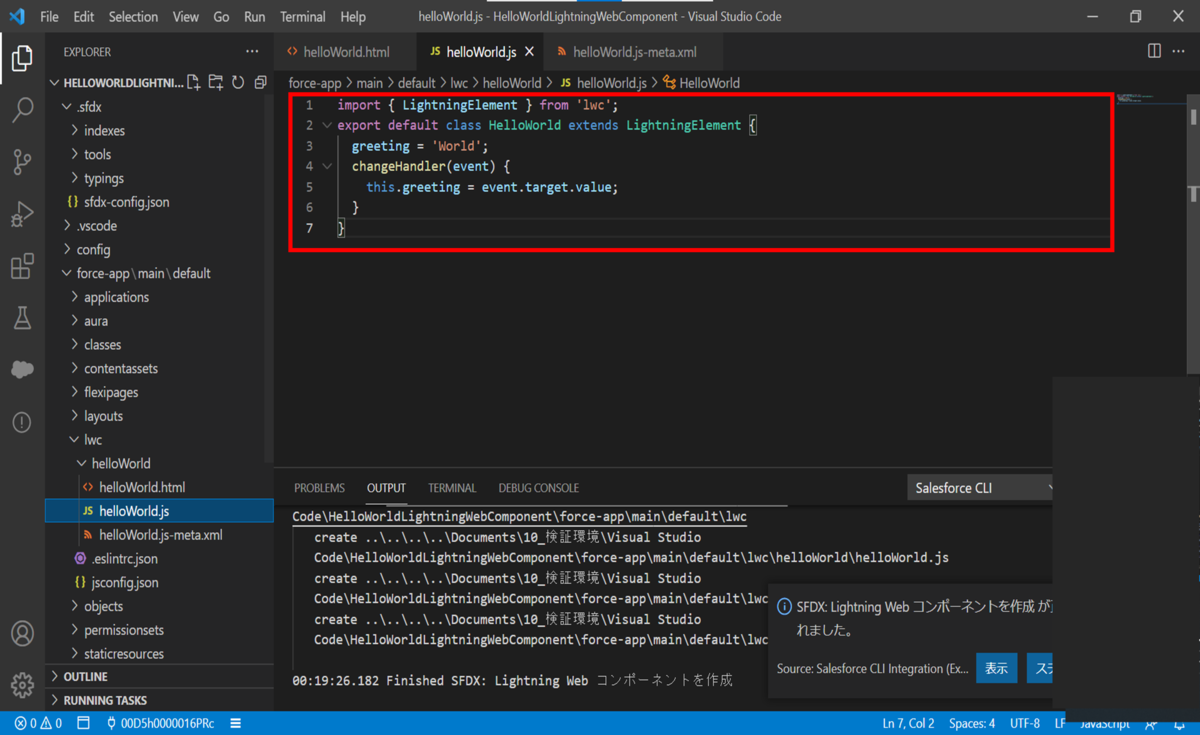
図17のように、helloWorld.jsに、次のコードを転記して、保存します。
import { LightningElement } from 'lwc';
export default class HelloWorld extends LightningElement {
greeting = 'World';
changeHandler(event) {
this.greeting = event.target.value;
}
}

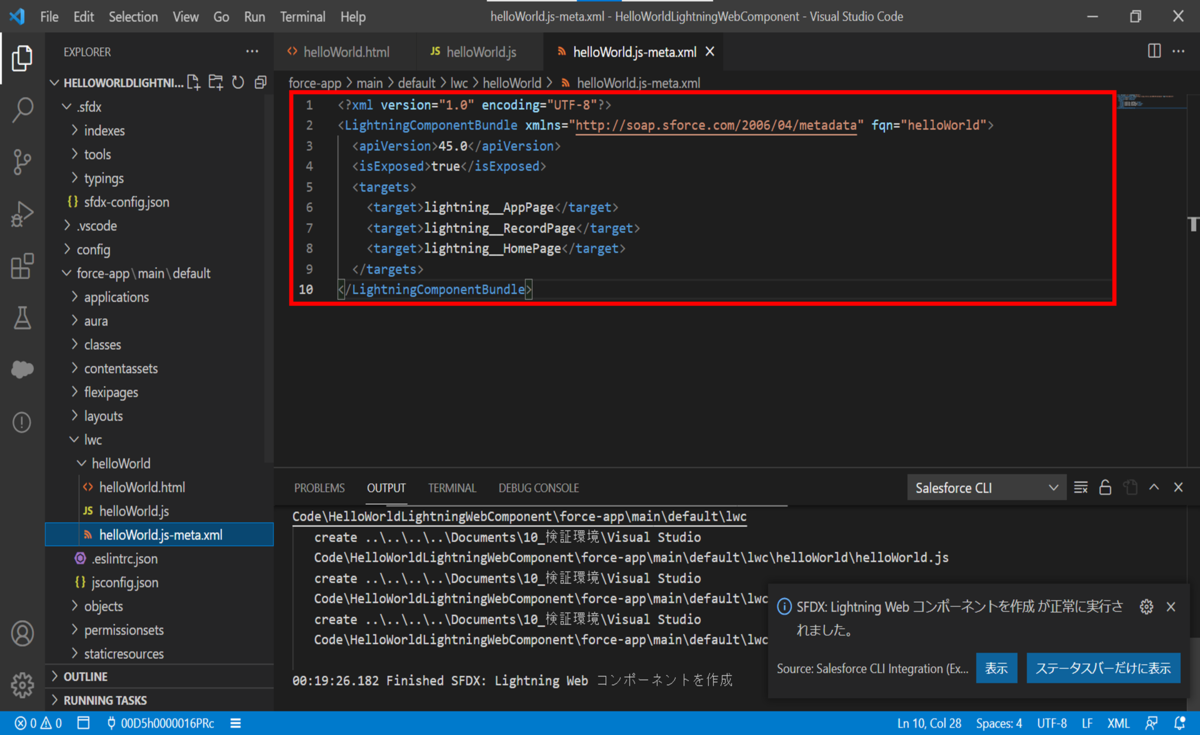
加えて、図19のようにhelloWorld.js-meta.xmlに、次のコードを転記して、保存します。
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="helloWorld">
<apiVersion>45.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>

Salesforce組織にソースのデプロイ
helloWorld.html、helloWorld.js、helloWorld.js-meta.xmlという3つのファイルの更新が終わりましたら、Salesforce組織にデプロイを行います。
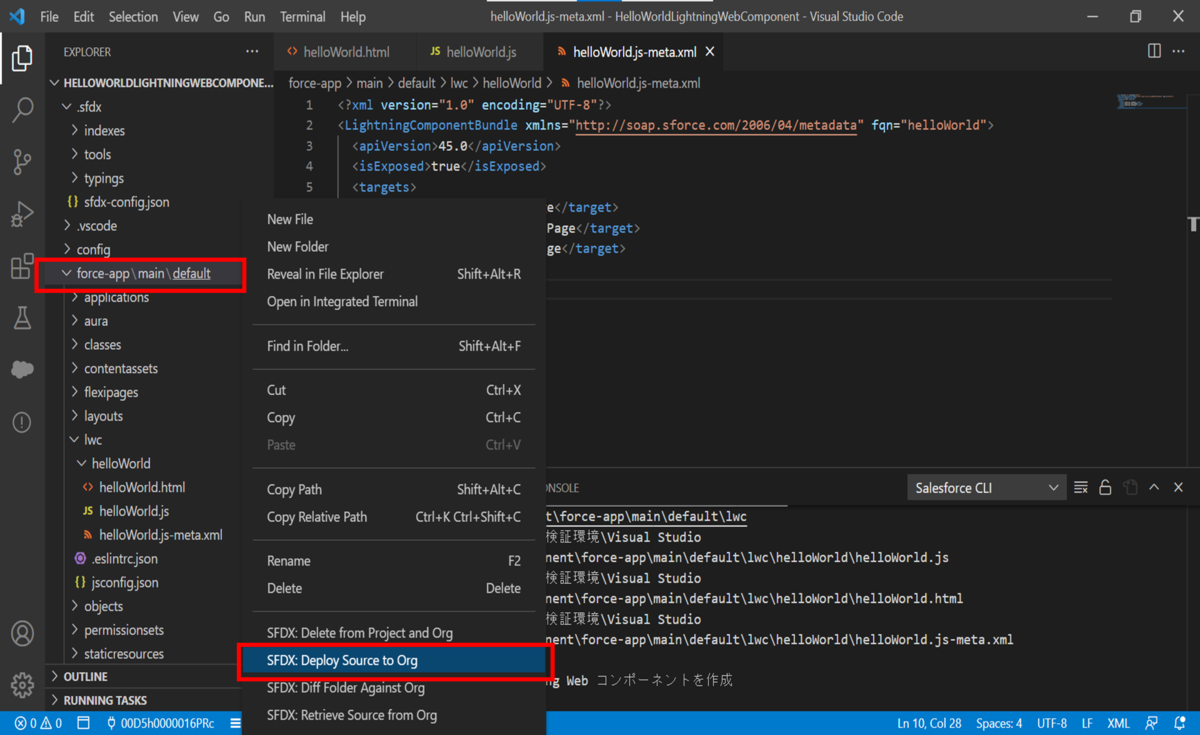
force-app/main の下にあるdefaultフォルダを右クリックして、SFDX: Deploy Source to Orgを押下します。

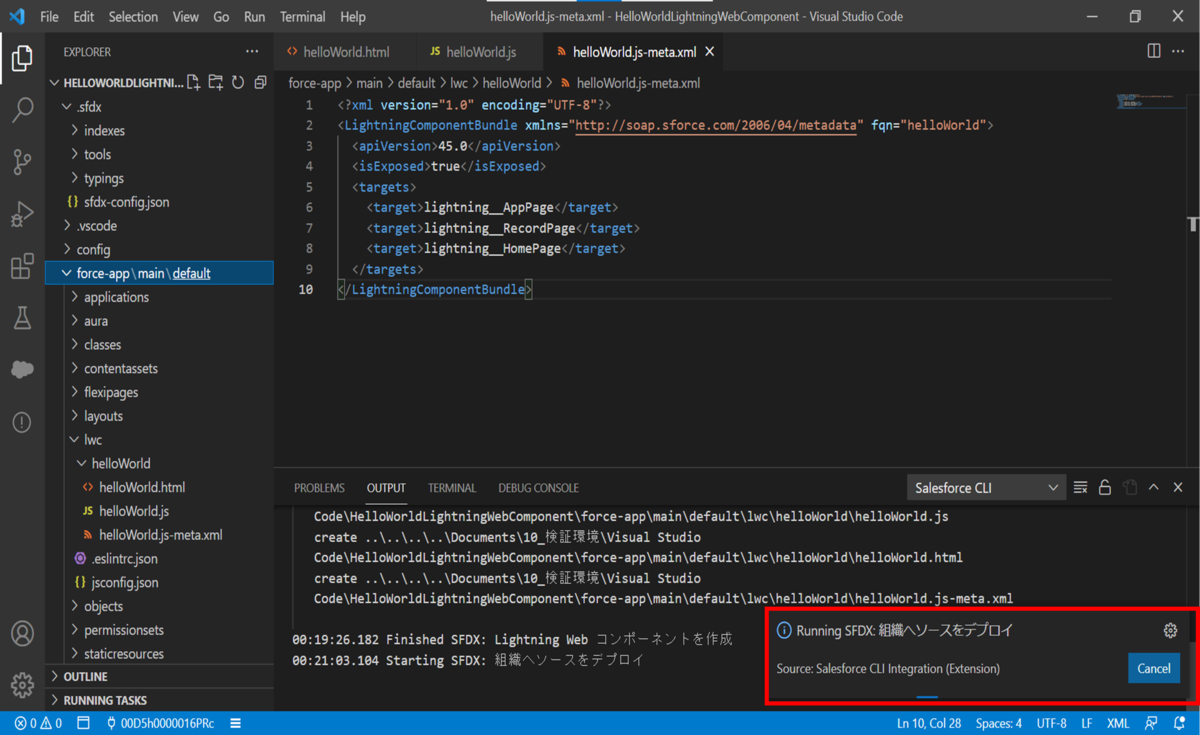
画面右下にRunning SFDX:組織へソースをデプロイという表示を確認します。

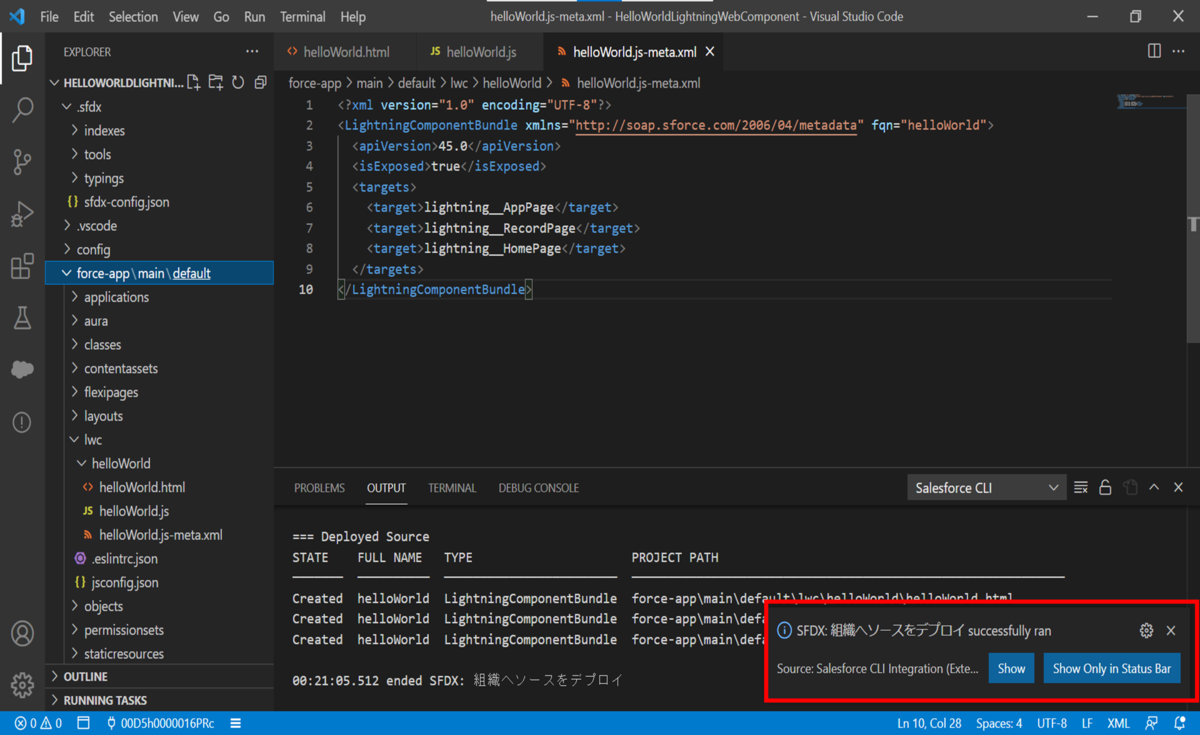
右下の画面出力が、Running SFDX:組織へソースをデプロイ successfully ranに変わったことを確認して、ソースコードがデプロイされたことを確認します。

Salesforce組織でのLightning Web コンポーネントの確認
最後に、デプロイされたLightning Web コンポーネントを確認します。
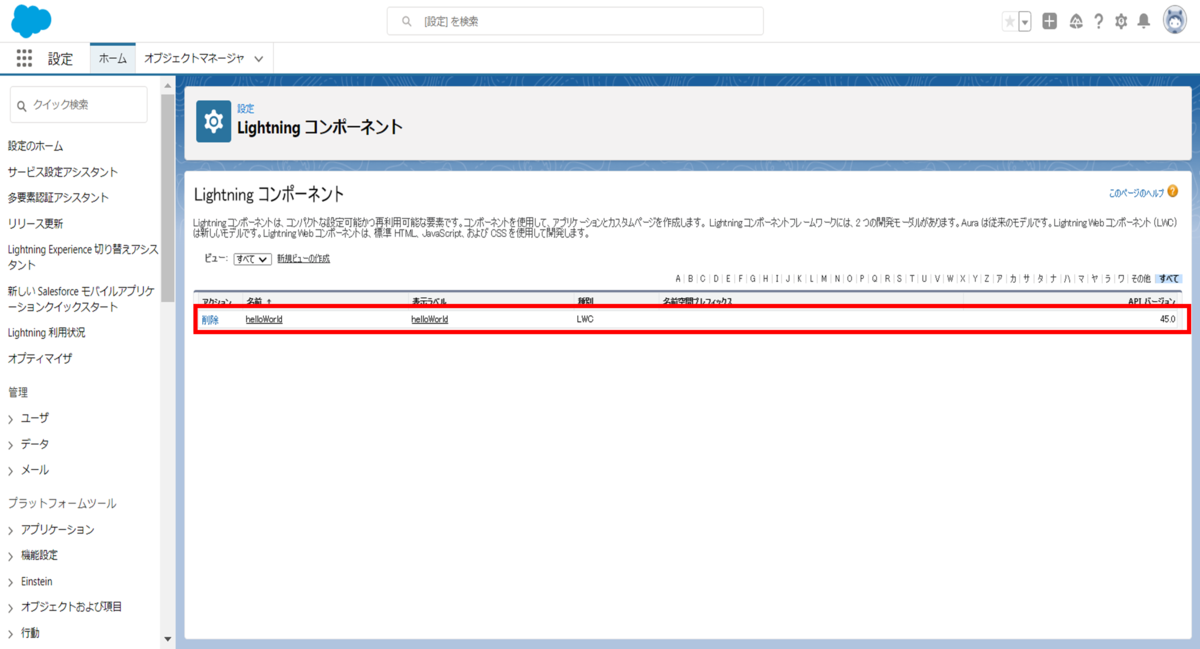
図23は[設定]>[カスタムコード]>[Lightning コンポーネント]>[Lightning コンポーネント]の画面ですが、
デプロイしたhelloWorld のLightning Web コンポーネントが表示されていることが確認できます。

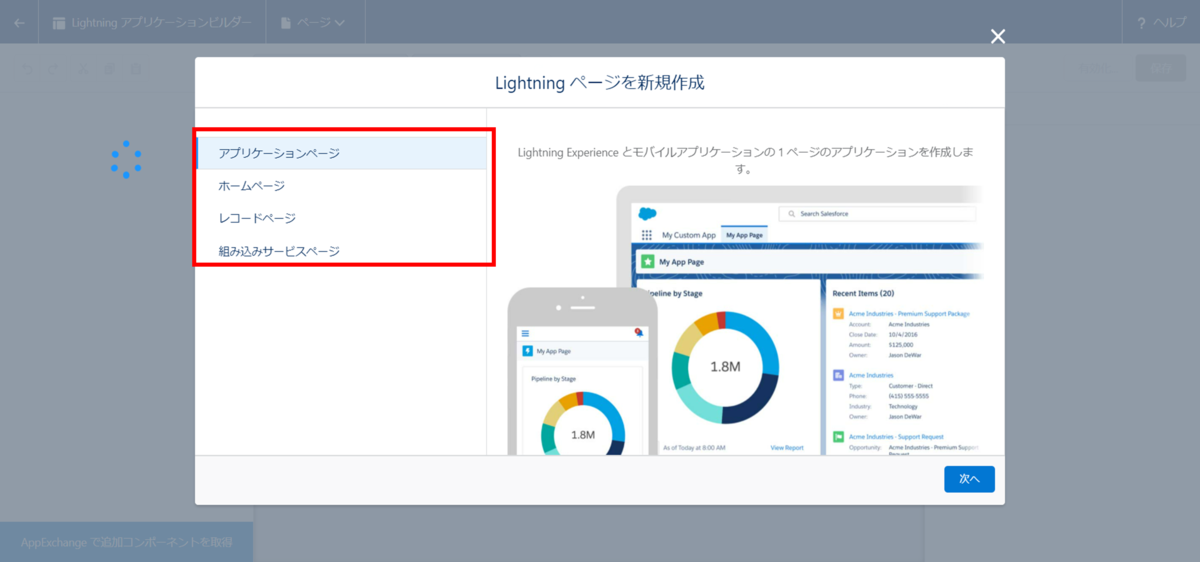
作成したLightning Web コンポーネントについては、図24のようにLightning アプリケーションビルダーから、Lightning ページのコンポーネントとして使用することが出来ます。 Lightning ページは、Lightning Experienceで使用できる画面です。
また、図25にあるようにアプリケーションページだけでなく、Lightning Experienceのホームページなどにも使用できます。


まとめ
以上で、Visual Studio Codeを使用してLightning Web コンポーネントを作成することができます。
これまで、Visualforceページでの画面開発が一般的でしたが、コンポーネントを開発することで、 Lightning アプリケーションビルダーを使用するとLightning Experienceで使用できる画面が平易に開発できます。
参考となれば幸いです。よろしくお願いいたします。
注意
この記事は、著者が技術調査した結果を、ロジカル・アーツ株式会社のブログにて記事化したものです。
記載されている会社名、商品名などは一般に各社の商標または登録商標です。なお、本文中には、™、®を明記しておりません。
成長が著しい業界であることから、機能更新も早くご紹介したドキュメントの内容などは、予告なく変更される場合もあります。
お気付きの点がありましたらSalesforceに関する内容については弊社、 関連アプリケーションについては、提供元ベンダーやベンダーのパートナー様にお問い合わせ下さい。
よろしくお願いいたします。
*1:Componentライブラリは、Aura ComponentとLightning Web Componentsのサンプルコンポーネント一覧化されたLightning コンポーネントのライブラリです。
*2:Salesforce Lightning Component Library - Components : https://developer.salesforce.com/docs/component-library/overview/components