日頃よりお世話になっております。
ロジカル・アーツ株式会社のSE 輪島 幸治です。
Salesforce 認定 Platform アプリケーションビルダー資格の受験ガイドに準拠した記事です。 学習ガイドにある[ユーザインターフェース]の範囲について作成させて頂きました。*1
フラッシュカードのような問題対策のコンテンツではありませんが、試験受験前に機能全体を見直す際に参考にしてみて下さい。
資格対策コンテンツは、問題数が多いため説明文の記載が不足するかもしれませんが、画像をみて内容を補完下さい。
こちらの記事はUdemyのSalesforceの資格学習コンテンツを参考にさせて頂いております。*2
- デフォルトのリストビューだけでなく、条件を設定したカスタムリストビューを作成することができる。
- アプリケーションのカスタマイズ権限があれば、管理者権限がないユーザでもユーザインターフェースをカスタマイズできる。
- 新しいLightningページを作成する場合は、画面左側のLightningコンポーネントを使用する。
- リストビューにボタン追加する
- Lightningコンポーネントのサイズ変更は、Lightningテンプレートを使用すると行える。
- Lightningページを作成したい場合は、Lightningアプリケーションビルダーを使用する。
- Lightningアプリケーションビルダーの標準コンポーネントは、16種類である。
- Lightningアプリケーションビルダーのコンポーネントは、Visual Studio Codeから作成できる。
- ルックアップ検索を使用したときに、レコード一覧で表示される項目は、ルックアップダイアログで設定できる。
- Lightning Experienceで表示するページは、Lightningアプリケーションビルダーで作成できる。
- 注意
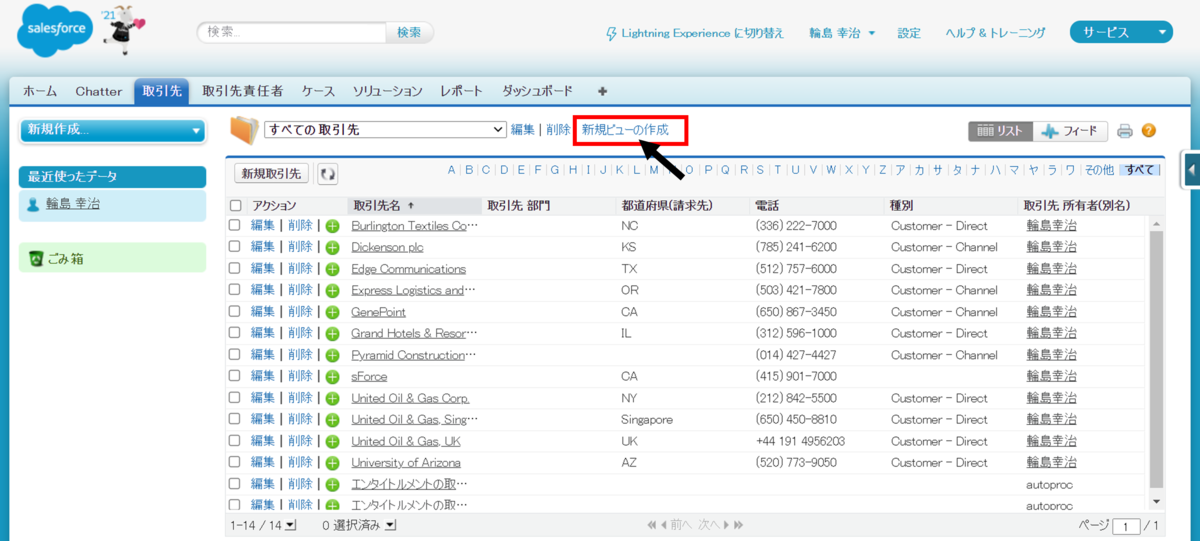
デフォルトのリストビューだけでなく、条件を設定したカスタムリストビューを作成することができる。
オブジェクトのタブから、[新規ビューの作成]を押下するとユーザが作成するカスタムリストビューを作成することができる。

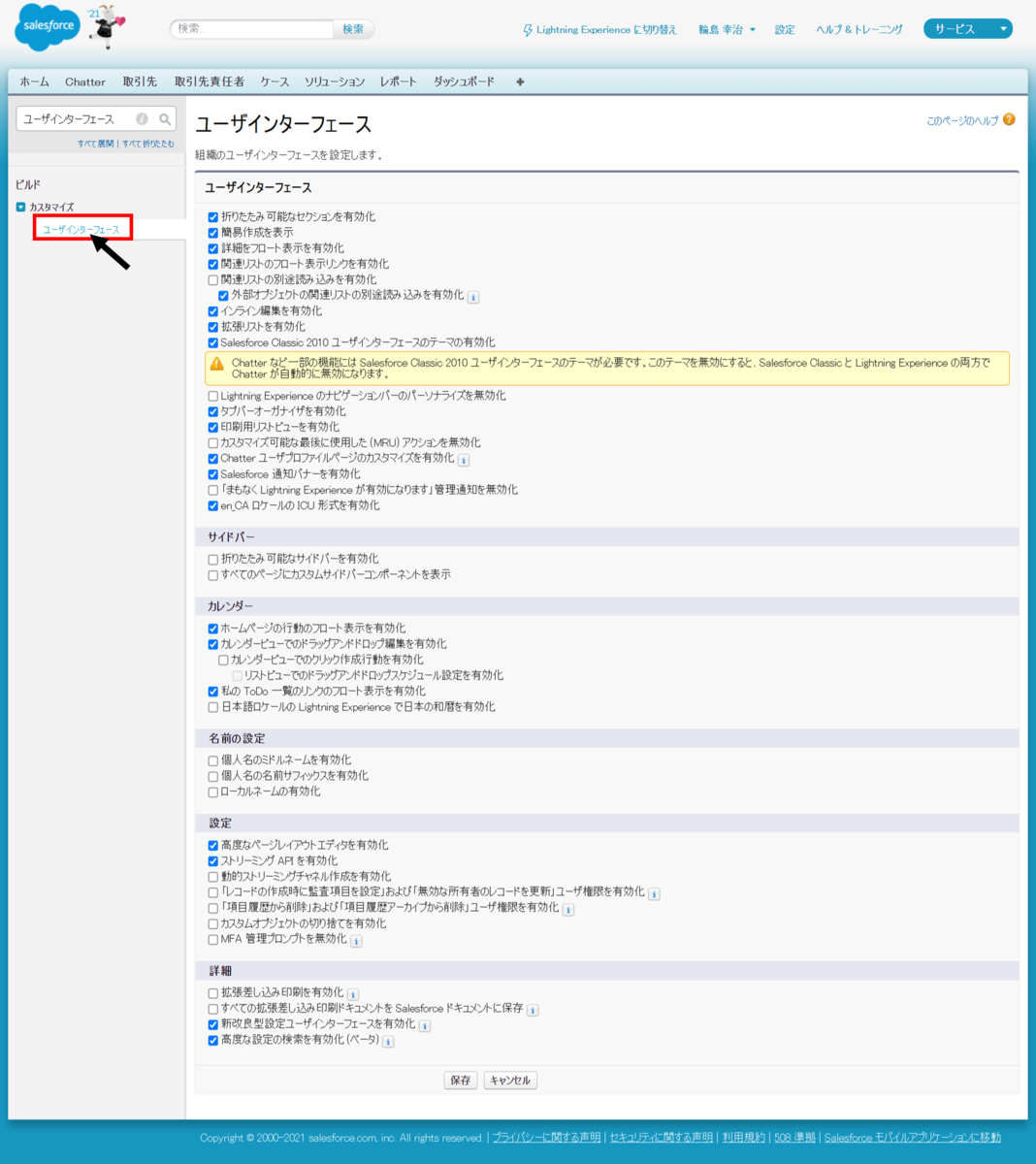
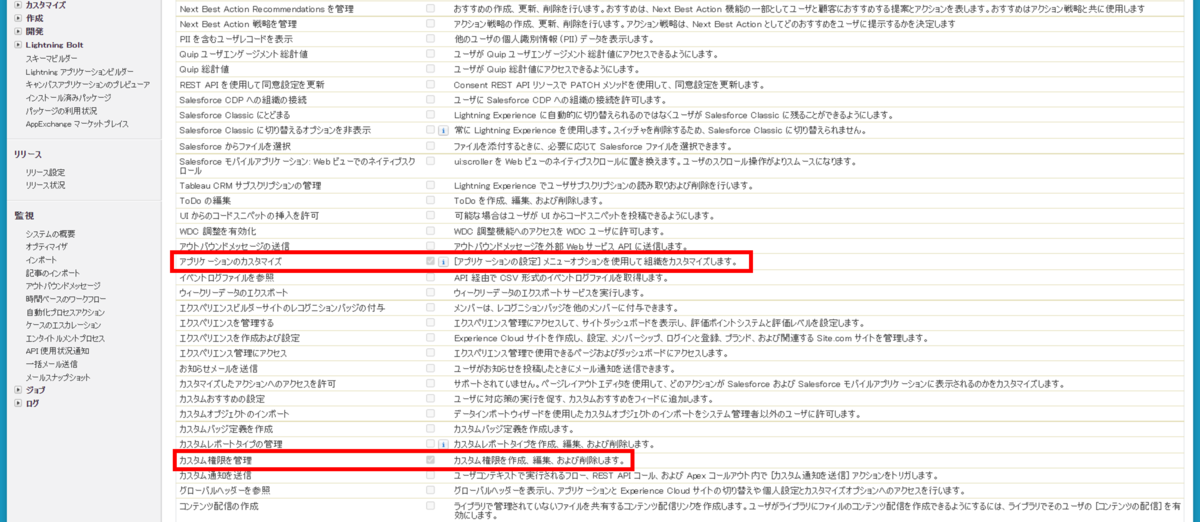
アプリケーションのカスタマイズ権限があれば、管理者権限がないユーザでもユーザインターフェースをカスタマイズできる。
図2のユーザインターフェースの設定画面にアクセスするためには、プロファイル設定にある"アプリケーションのカスタマイズ権限"が必要である。

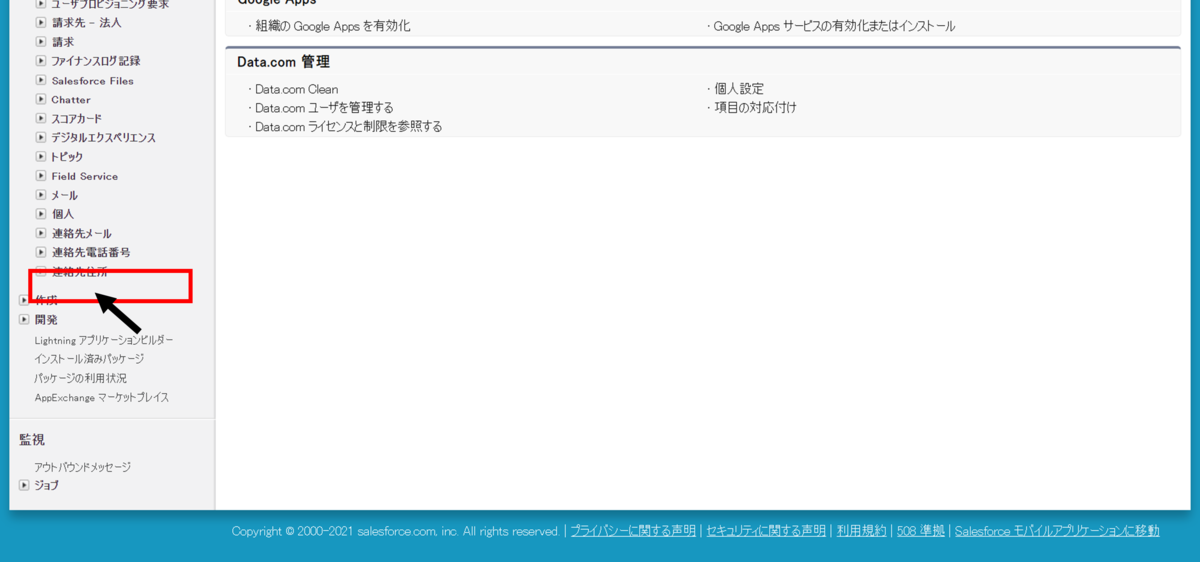
1.プロファイル設定にアクセスして、"アプリケーションのカスタマイズ"にチェックが入っていないことを確認します。

2."アプリケーションのカスタマイズ"に権限が付与されていないユーザでログインして、設定メニューにユーザインターフェースの設定が表示されていないことを確認します。


3.権限セットを使用して、ユーザに割り当てる権限セットに、"アプリケーションのカスタマイズ"の権限を付与します。

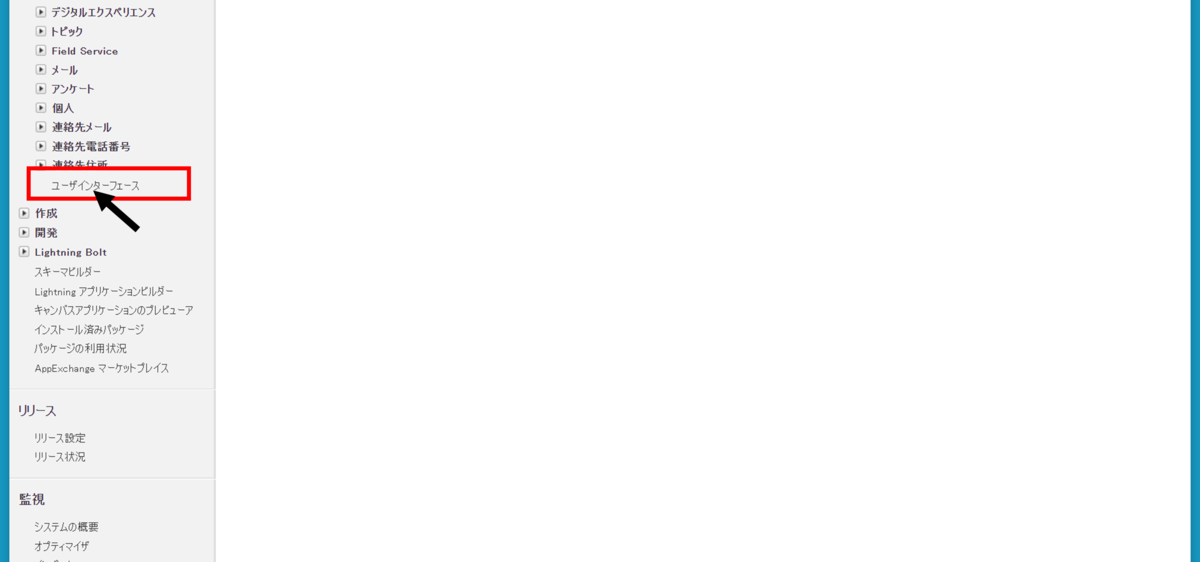
4.権限セットを割り当てて、設定メニューを確認するとユーザインターフェースが設定メニューにに表示されていることを確認します。

5.クイック検索メニューから検索した場合にも、ユーザインターフェースが設定メニューにに表示されていることを確認します。

新しいLightningページを作成する場合は、画面左側のLightningコンポーネントを使用する。
Lightning アプリケーションビルダーで、Lightningページを作成した場合は、Lightning アプリケーションビルダー画面左側に表示されているコンポーネントから、ドラッグ&ドロップで画面作成が行える。
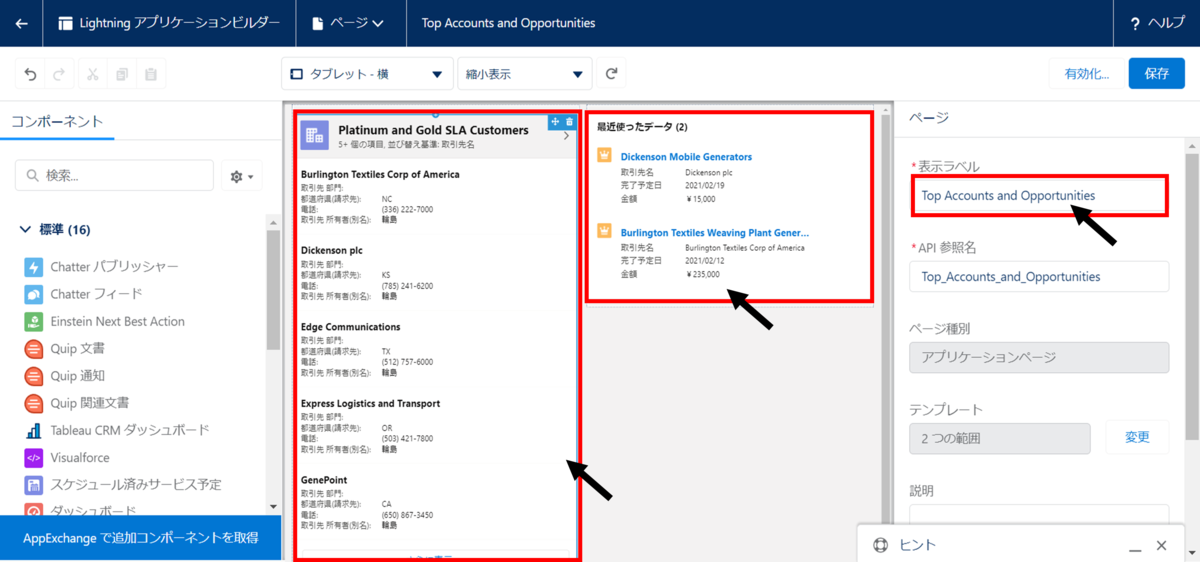
1.Lightning アプリケーションビルダーで、画面左側のコンポーネントを右側の画面にドラッグ&ドロップします。

2.ドラッグ&ドロップでLightning ページの画面を作成します。

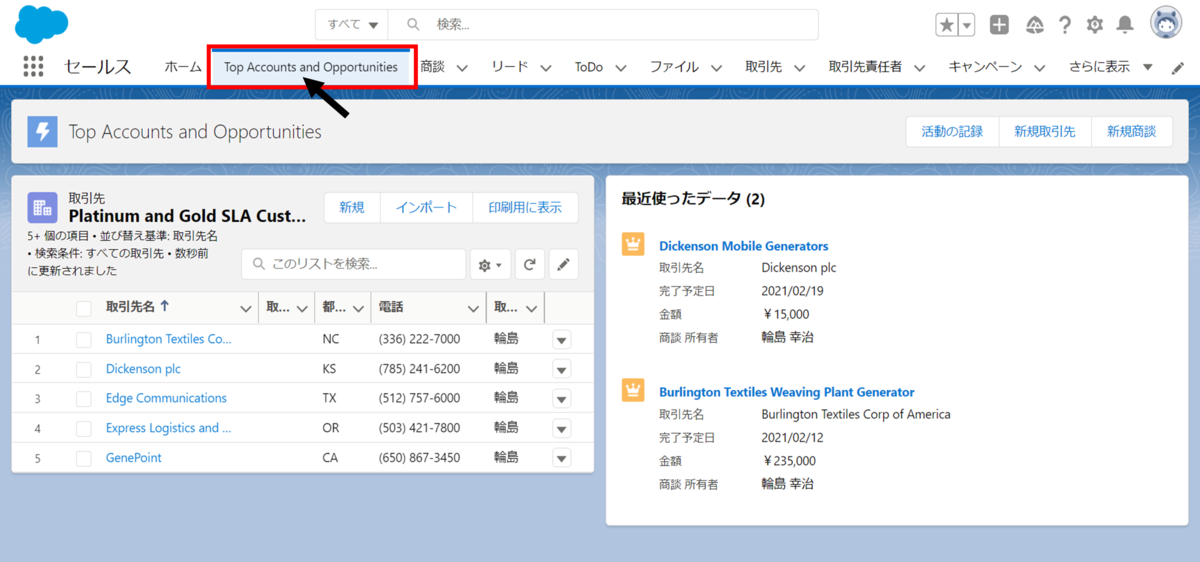
3.Lightning Experienceで作成したLightningページを画面表示します。

リストビューにボタン追加する
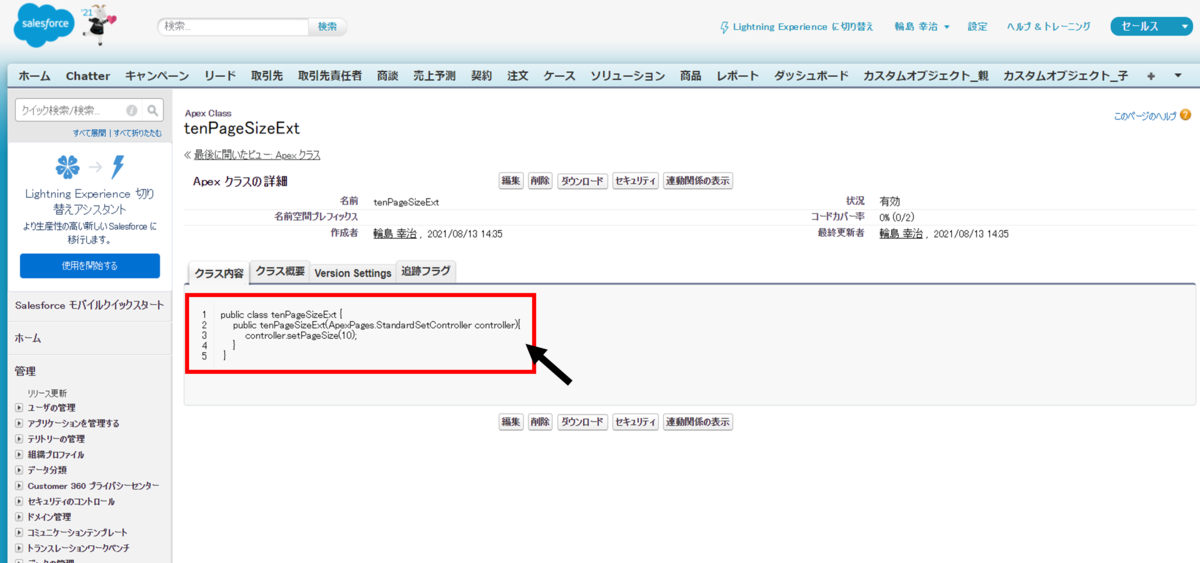
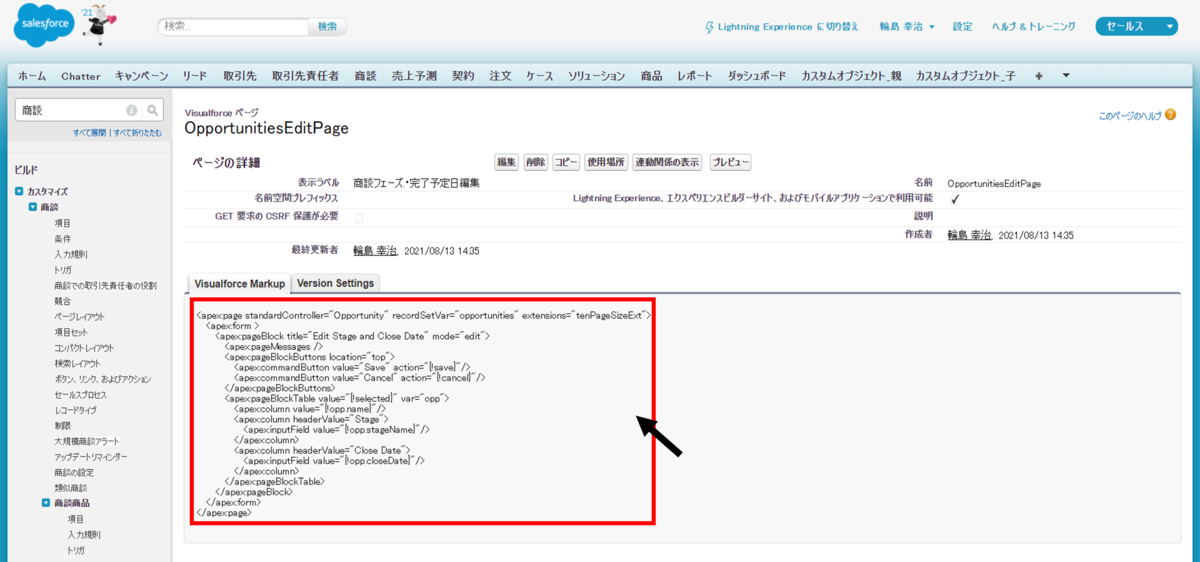
VisualforceページとApex Classを使用することで、リストビューの画面にプログラムを含んだボタンを配置することができる。*3
1.Apex Classを作成します。

2.Apex Classを使用するリストビュー画面にボタンとして追加したいVisualforceページを作成します。

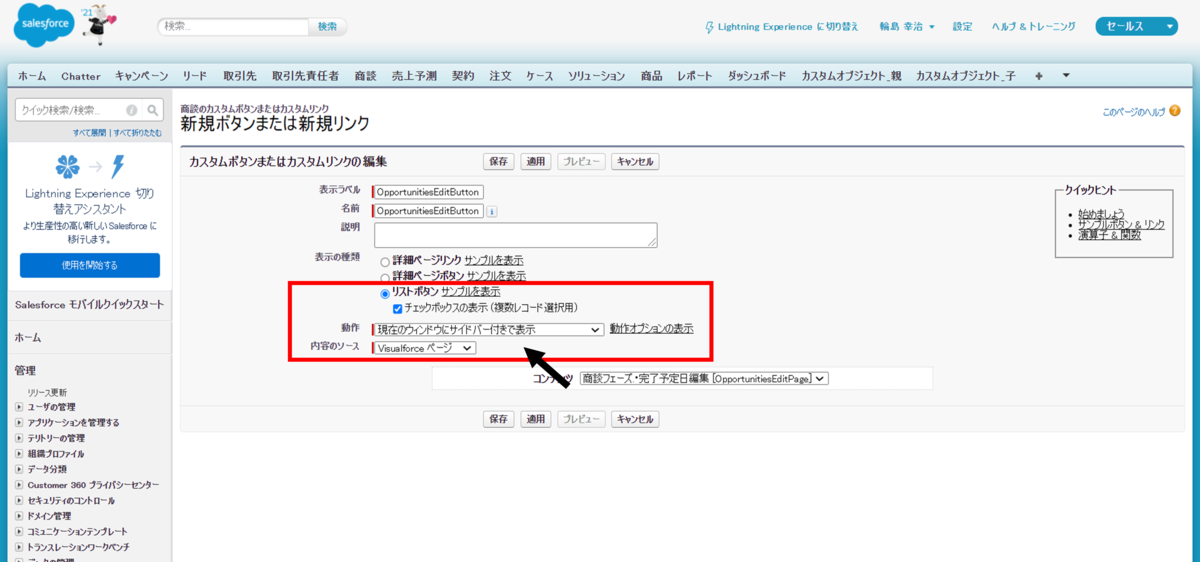
3.ボタンを配置したいリストビューの設定メニューにある[カスタムボタンまたはリンク]にアクセスして、[リストボタン]にて作成したVisualforceページを指定して、[リストボタン]を作成します。

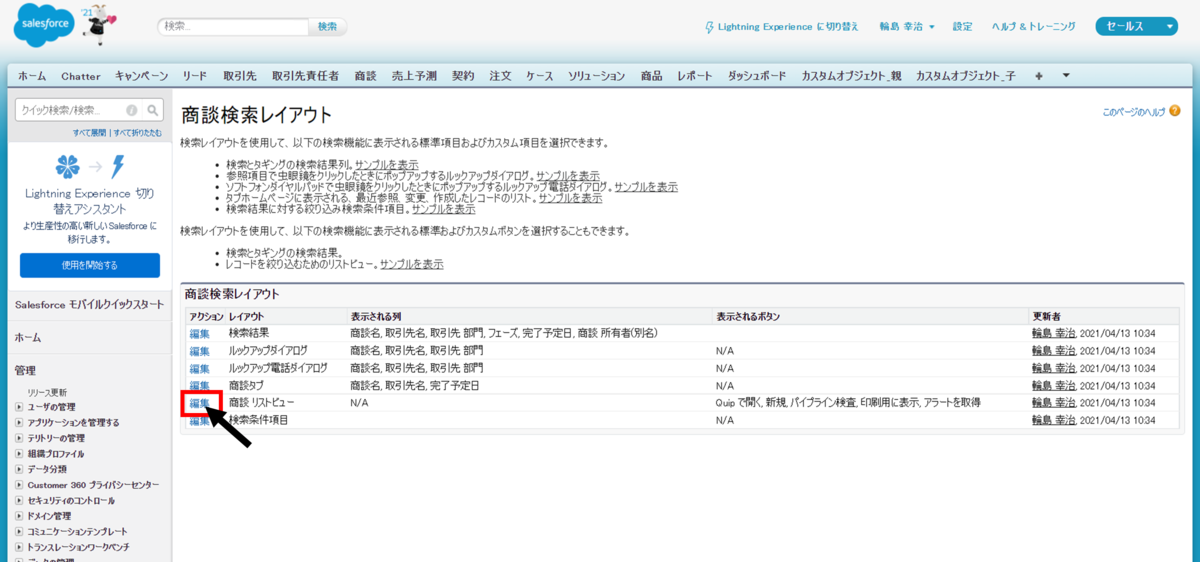
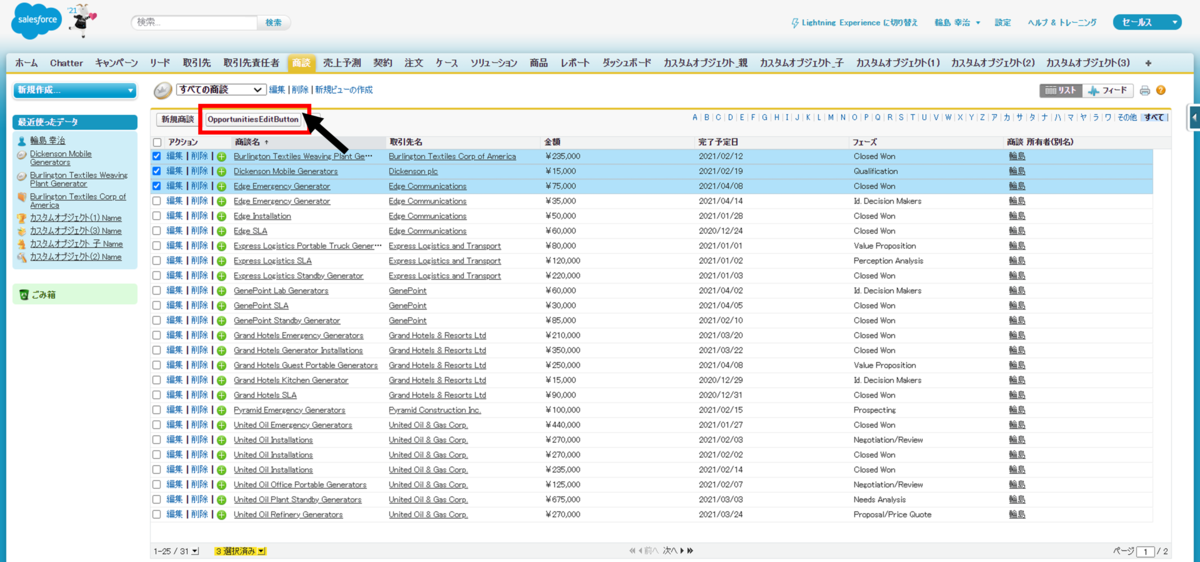
4.ボタンを配置させたいオブジェクトの検索レイアウト設定にある[リストビューの設定にある"編集"のリンクを設定を押下します。(画面は商談オブジェクトの例)

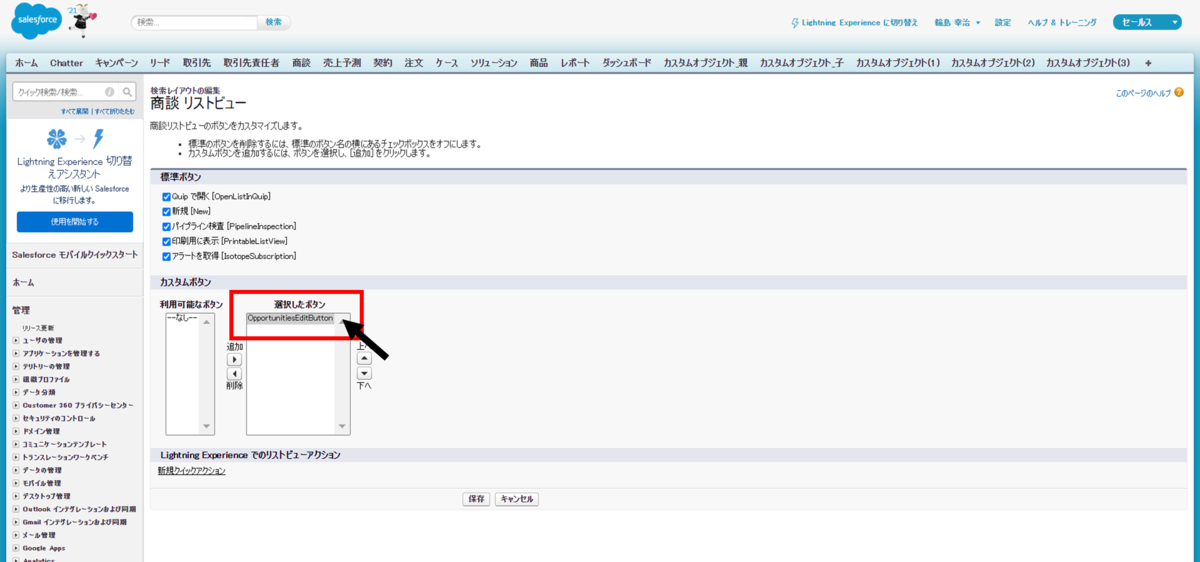
5.Visualforceページを指定して、作成した[リストボタン]を選択したボタンに設定します。

6.リストビュー画面に作成したリストボタンが表示されていることを確認します。
リストビューにてレコードをいくつかチェックして、ボタンを押下します。

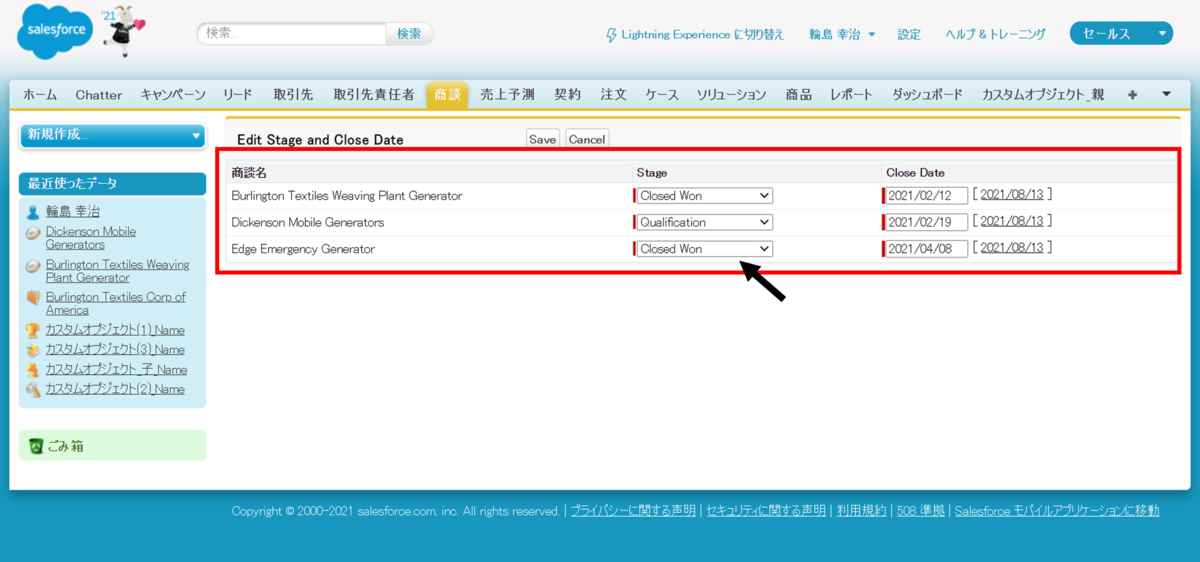
7.作成したVisualforceページが表示されたことを確認します。(今回のVisualforceページの場合は、リストビューでチェックしたレコードの一括処理画面)

Lightningコンポーネントのサイズ変更は、Lightningテンプレートを使用すると行える。
Lightning アプリケーションビルダーで作成した、Lightningページのコンポーネントの配置は、Lightningテンプレートで行う。
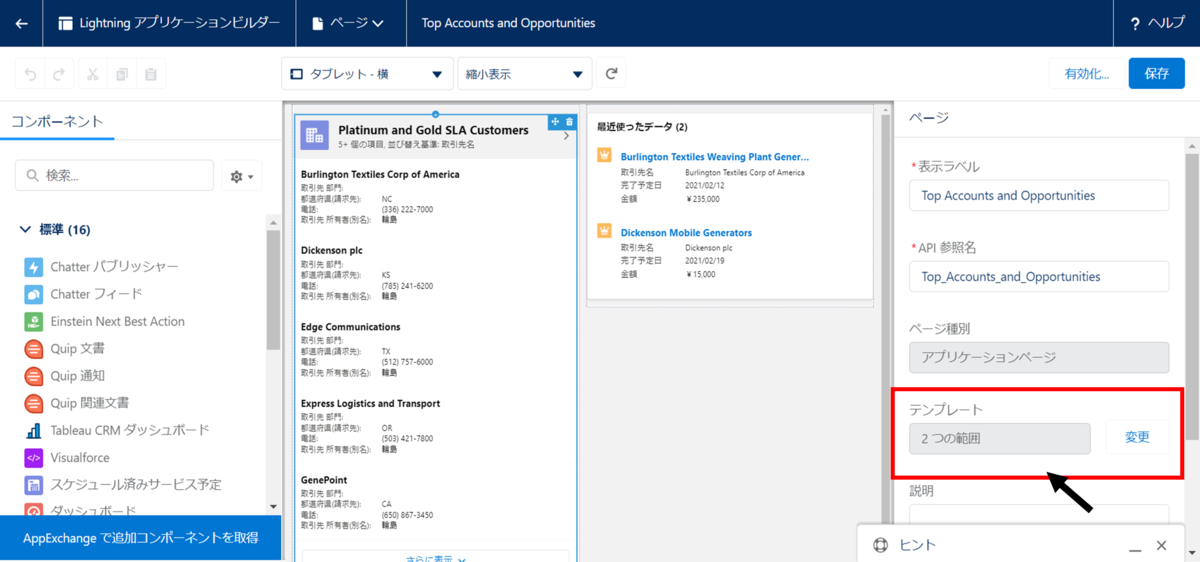
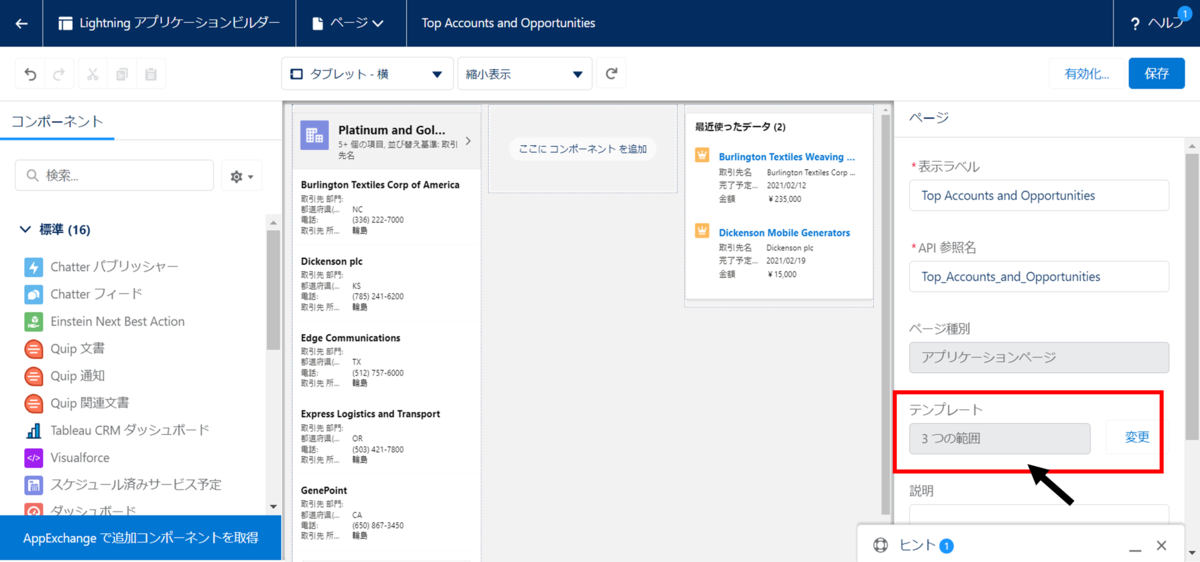
1.テンプレートの"変更"リンクを押下します。

2.テンプレートを"3つの範囲"に変更します。

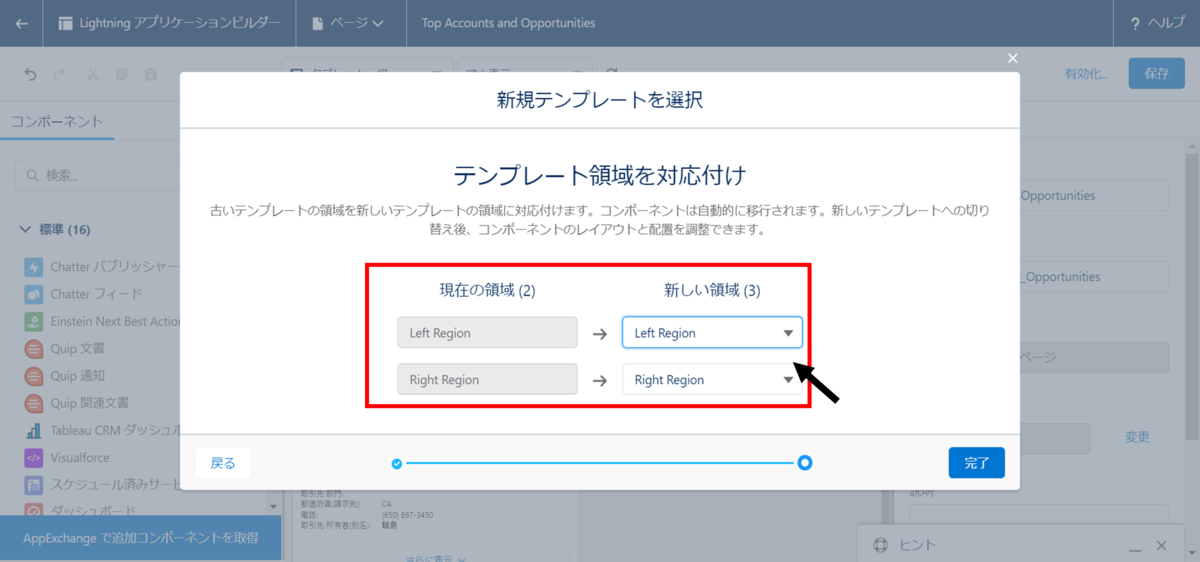
3.新規テンプレートを選択の画面が表示されるので、現在使用しているLightningページのコンポーネントの配置で使用している領域が、新しいテンプレートのどの領域で使用するかについて設定を行います。

4.[完了]を押下すると、テンプレートが[3つの範囲]に変更され、コンポーネントの配置が変更されたことを確認します。

Lightningページを作成したい場合は、Lightningアプリケーションビルダーを使用する。
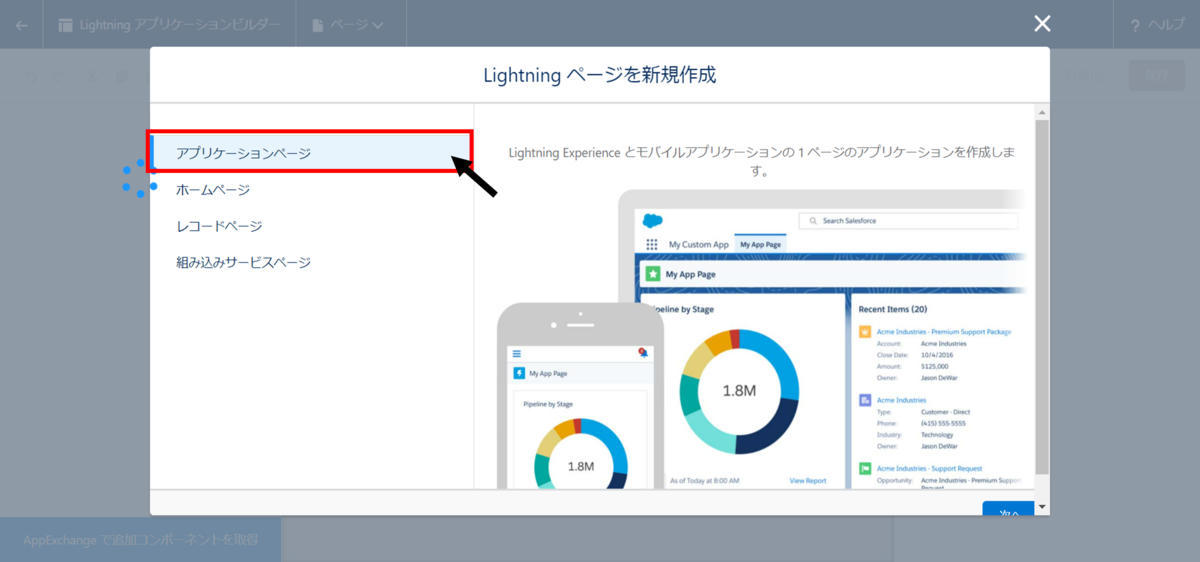
1.Lightningアプリケーションビルダーから、アプリページページを押下します。

2.Lightningページで使用するテンプレートを選択します。今回は、2つの範囲を押下します。

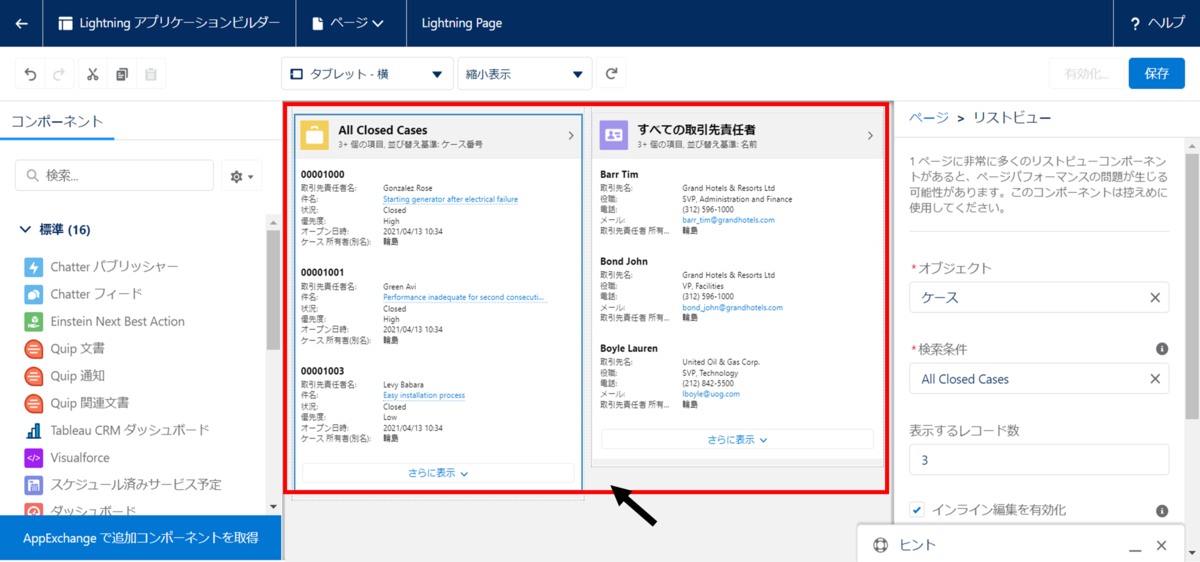
3.画面左側のコンポーネントをドラッグ&ドロップして、Lightningページを作成します。

Lightningアプリケーションビルダーの標準コンポーネントは、16種類である。
Lightningアプリケーションビルダーで、Lightningページを作成するために使用できる標準コンポーネントの数は、16個である。

Lightningアプリケーションビルダーのコンポーネントは、Visual Studio Codeから作成できる。
Visual Studio Code(VS Code)を使用することで、Lightningアプリケーションビルダーで使用するカスタムコンポーネントであるLightning Web Componentsを作成することができる。
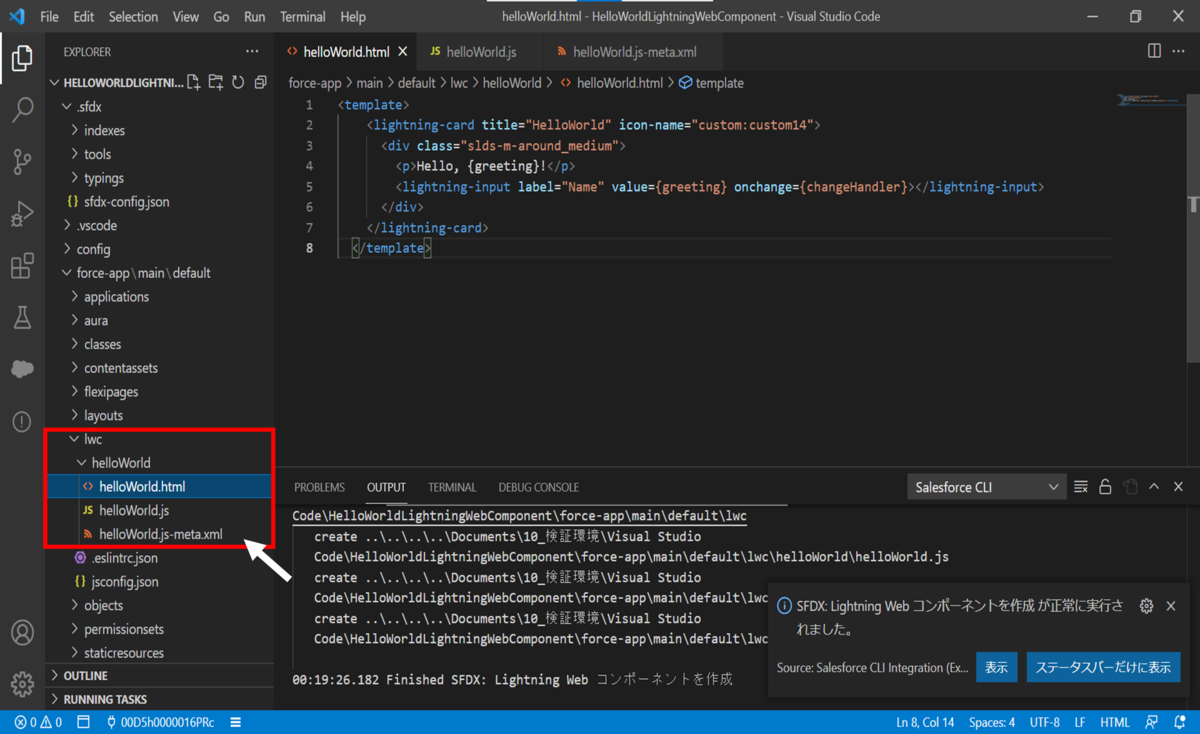
1.Lightning Web ComponentsをVisual Studio Codeで作成します。

2.Visual Studio Codeから、Salesforce上にLightning Web Componentsをデプロイします。

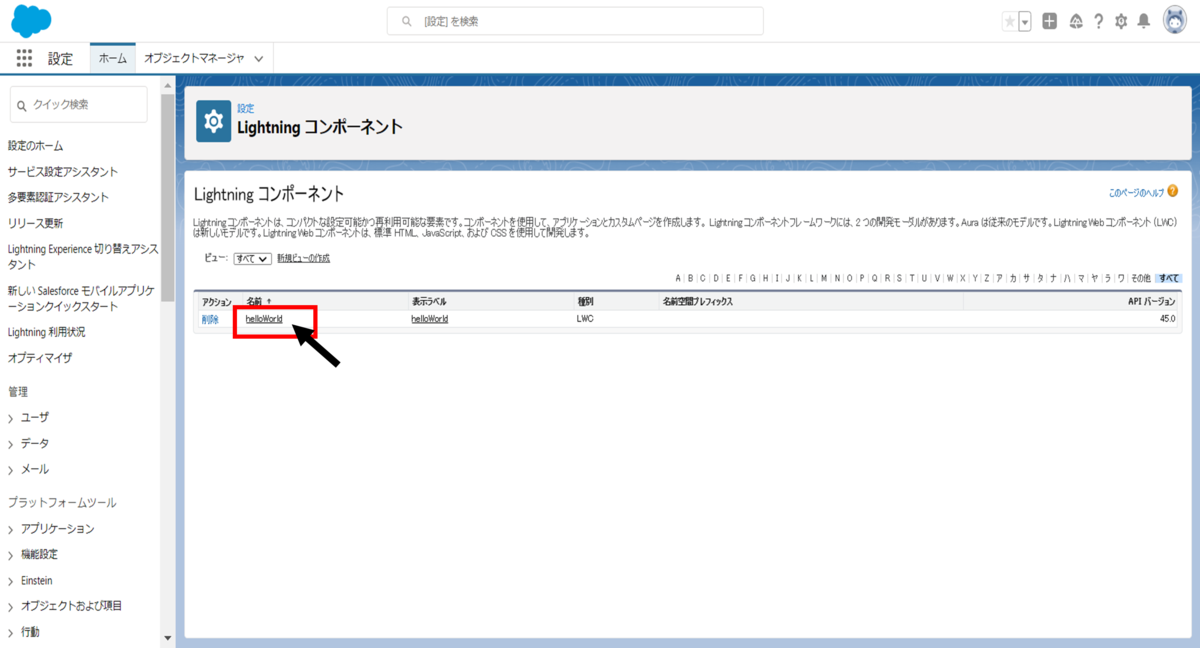
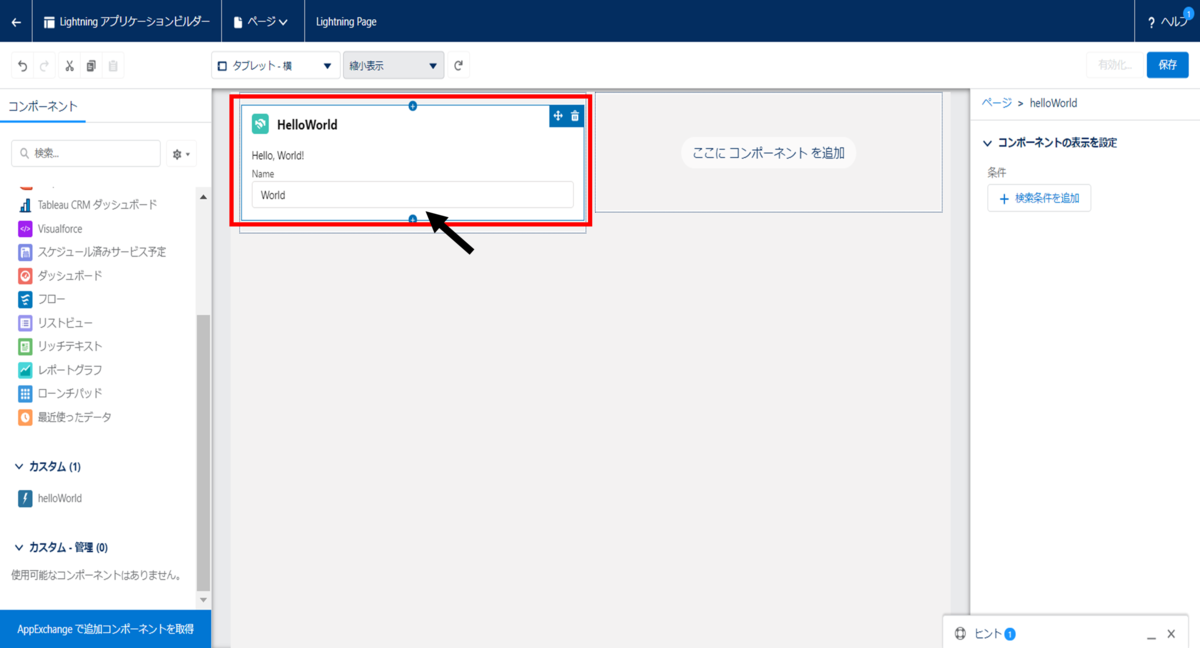
3.Lightning アプリケーションビルダーにてデプロイした、カスタムコンポーネントが選択できることを確認します。

ルックアップ検索を使用したときに、レコード一覧で表示される項目は、ルックアップダイアログで設定できる。
オブジェクトにて、関連オブジェクトを設定するルックアップ検索でレコード一覧に表示される、項目は、ルックアップダイアログで設定できる。
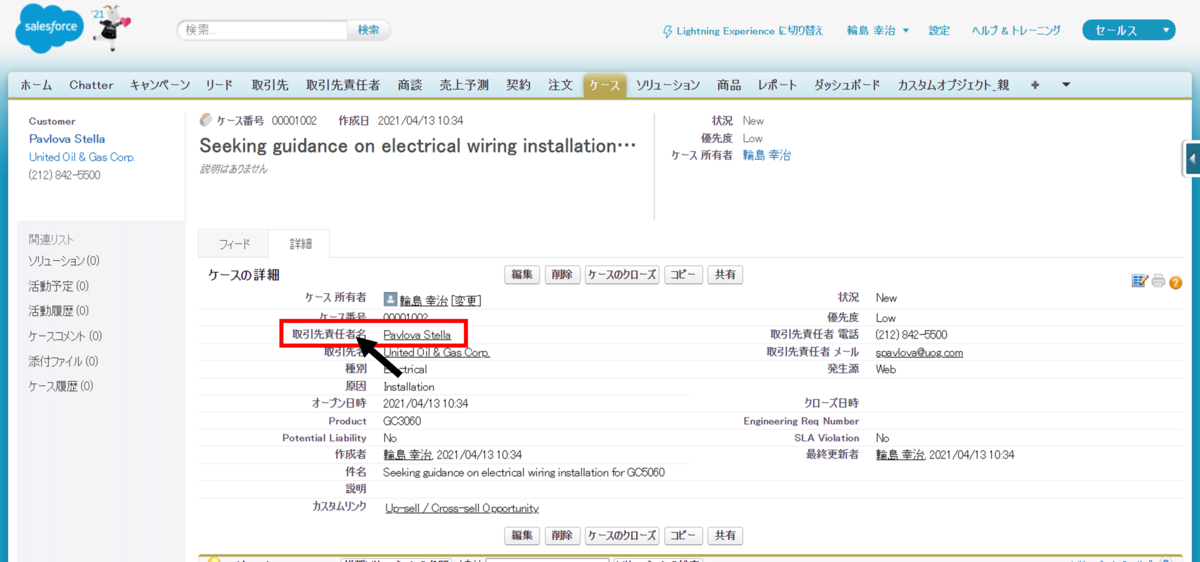
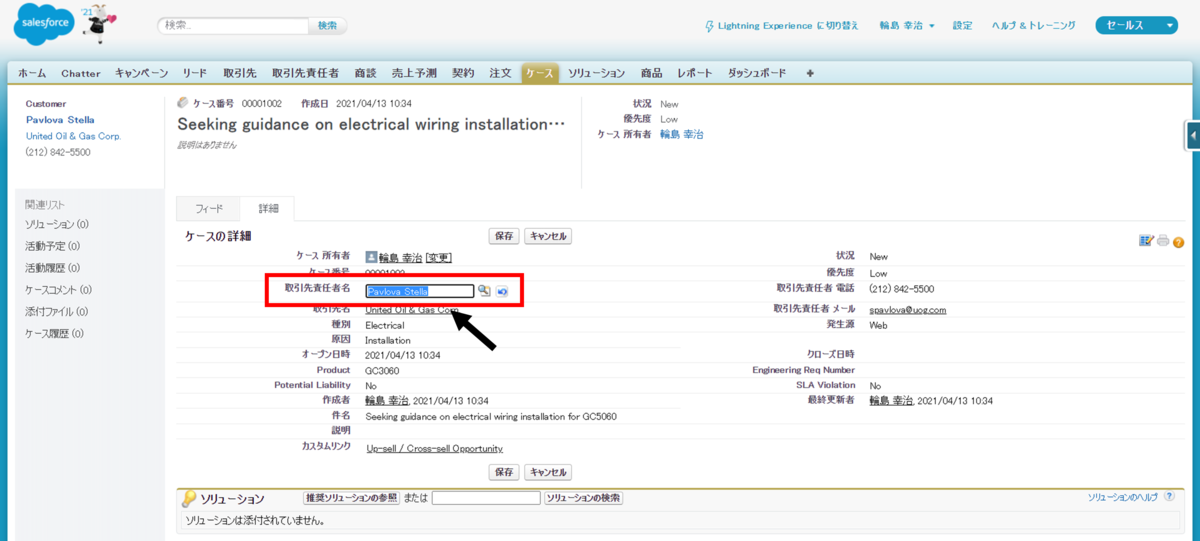
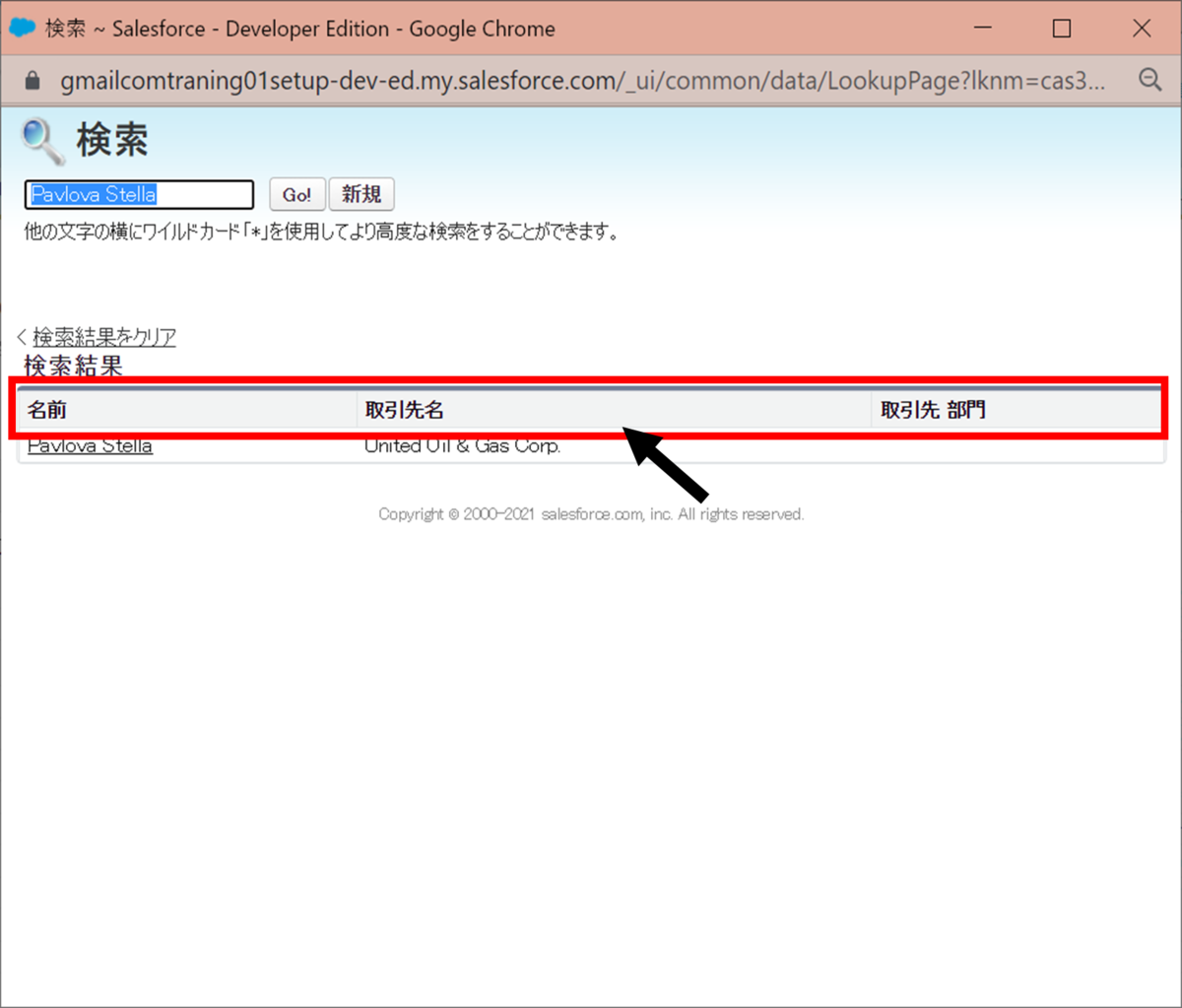
1.ケースオブジェクトにて、取引先責任者名の項目でダブルクリックして、インライン編集をすると虫眼鏡マークが表示されます。

2.虫眼鏡マークを押下して、ルックアップ検索を呼び出します。

3.検索結果に、"名前"、"取引先名"、"取引先 部門"が表示されていることを確認します。

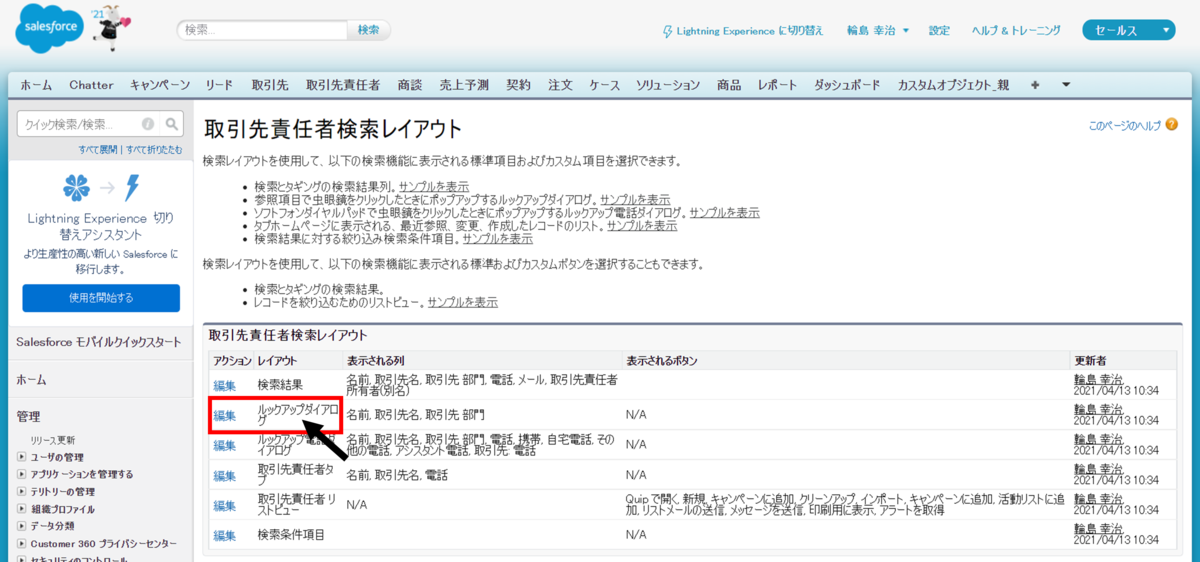
4.取引先責任者検索レイアウトにあるルックアップダイアログの"編集"を押下します。

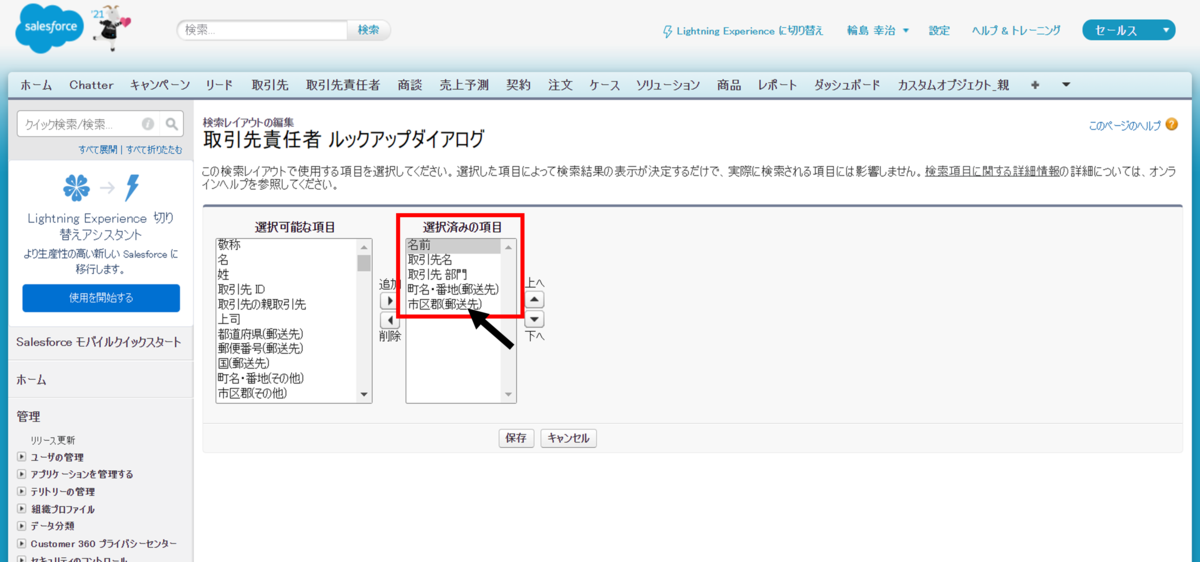
5.取引先責任者 ルックアップダイアログの画面が表示されるので、選択済みの項目を追加します。

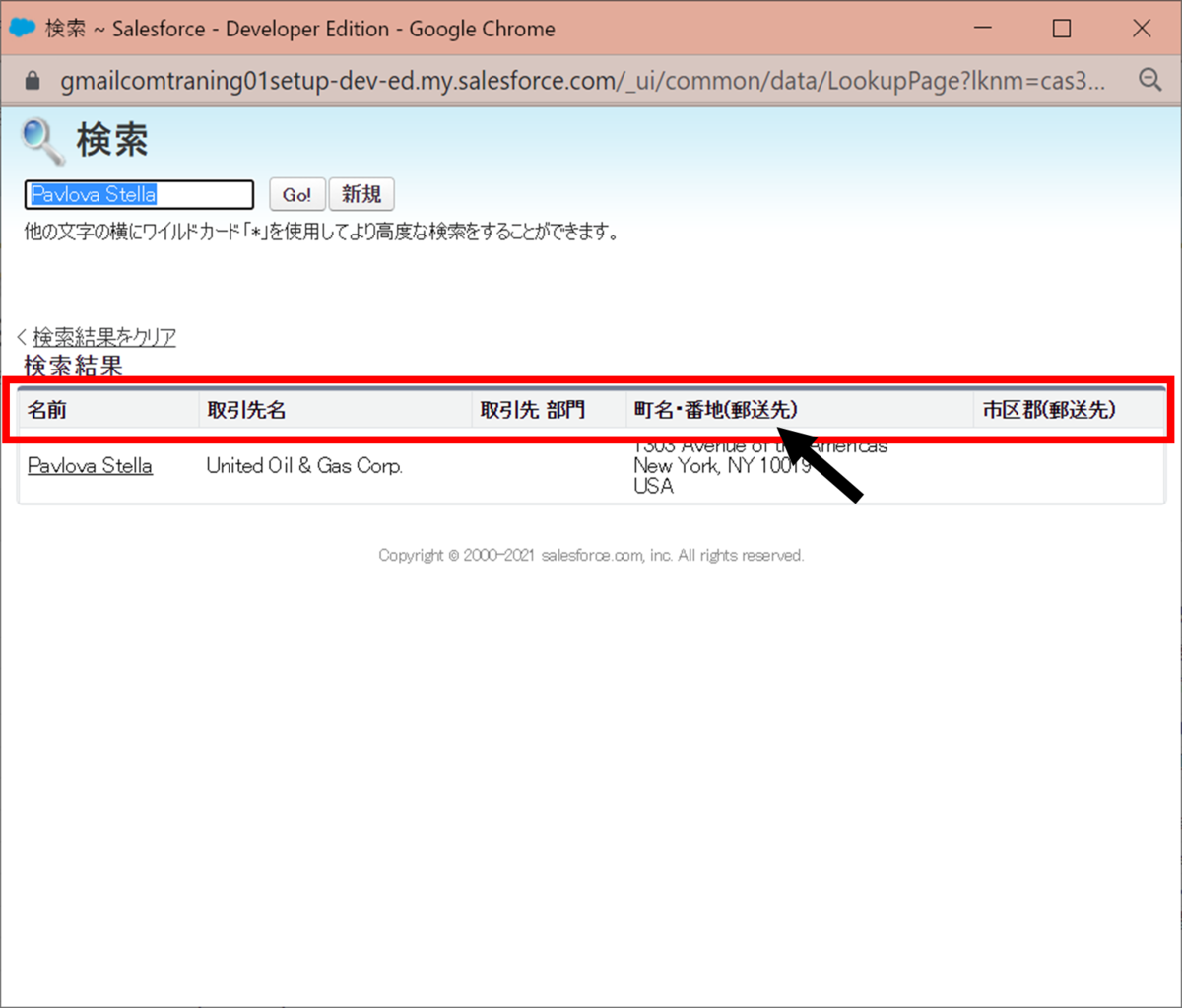
6.ルックアップダイアログの検索結果一覧に表示される項目が、増えていることを確認します。

Lightning Experienceで表示するページは、Lightningアプリケーションビルダーで作成できる。
1.Lightningアプリケーションビルダーでページを作成します。

2.Lightning Experienceユーザインターフェースにて、Lightningアプリケーションビルダーで作成したLightningページが表示されていることを確認します。

以上です。
Salesforce 認定 Platform アプリケーションビルダー資格の受験頑張って下さい。
よろしくお願いいたします。
注意
この記事は、著者が技術調査した結果を、ロジカル・アーツ株式会社のブログにて記事化したものです。
記載されている会社名、商品名などは一般に各社の商標または登録商標です。なお、本文中には、™、®を明記しておりません。
成長が著しい業界であることから、機能更新も早くご紹介したドキュメントの内容などは、予告なく変更される場合もあります。
お気付きの点がありましたらSalesforceに関する内容については弊社、 関連アプリケーションについては、提供元ベンダーやベンダーのパートナー様にお問い合わせ下さい。
よろしくお願いいたします。
*1:資格試験コンテンツですが、私が画面スクリーンショットを取得したり 、補足説明を記載させて頂いているのですが、弊社、技術部のエンジニアチーム協力のもと作成をさせて頂いております。
*2:参考にさせて頂いたのは、Udemy講師のAdrián Rubio Martinezさんが提供しているSalesforce 認定 Platform アプリケーションビルダー資格の試験対策集です。 www.udemy.com
*3:画面スクリーンショットで使用させて頂いたVisualforceページとApex Classコードですが、Visualforce 開発者ガイドにあるコードを使用させて頂いております。
・標準リストコントローラを使用したカスタムリストボタンの追加 developer.salesforce.com