日頃よりお世話になっております。
ロジカル・アーツ株式会社のSE 輪島 幸治です。
お客様からご質問頂くお問い合わせの回答記事として、 Lightning アプリケーションビルダーでレコード詳細画面のページレイアウトをカスタマイズする方法を解説させて頂きます。
この記事では、ページレイアウトをカスタマイズして、レコード詳細画面をタブを変更します。
設定手順 - ページレイアウトのカスタマイズ
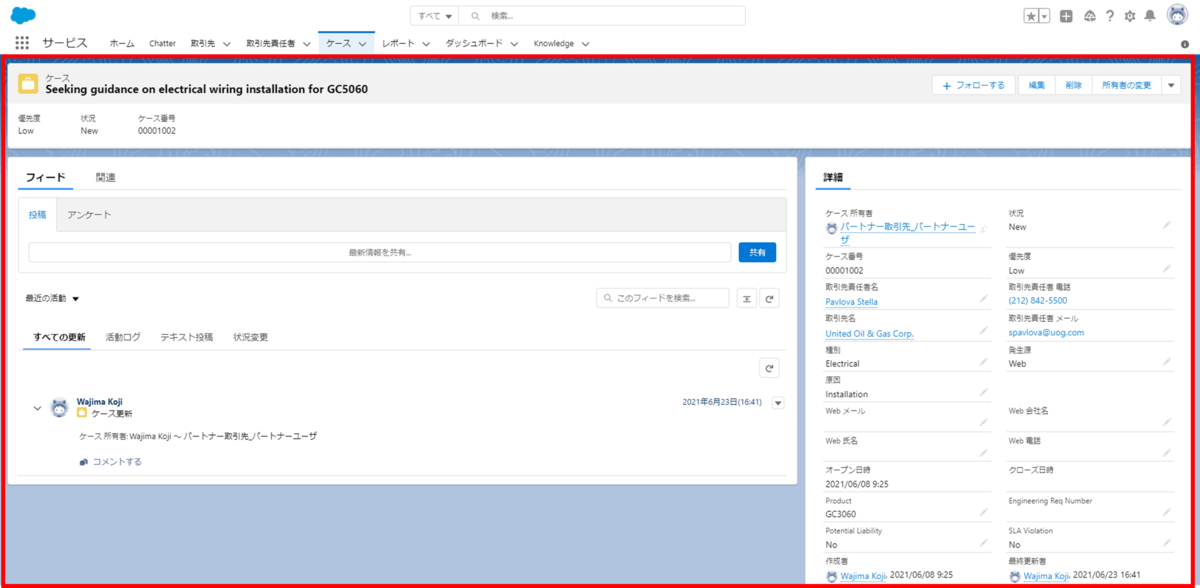
1.ケースオブジェクトのレコード詳細画面を確認します。

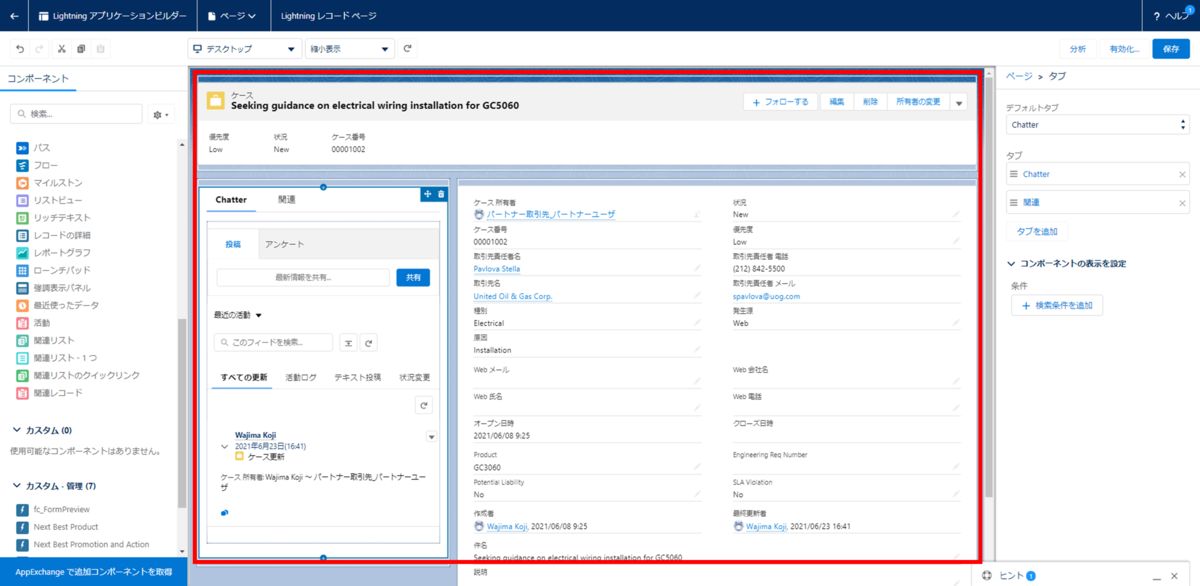
2.デフォルトのページレイアウトから、カスタマイズするために、Lightning アプリケーションビルダーを使用します。Lightning アプリケーションビルダーを開き、同じレイアウトを作成して、作成したLightningページを割り当てます。

3.Lightning アプリケーションビルダーで作成した画面がケースオブジェクトのレコード詳細画面に割り当てられているのを確認します。

設定手順 - レコード詳細画面をタブに変更する方法
Lightning アプリケーションビルダーで追加したタブには、コンポーネントを追加することができます。 Lightning アプリケーションビルダーでタブコンポーネントを使用することで、レコード詳細画面をタブに変更できます。
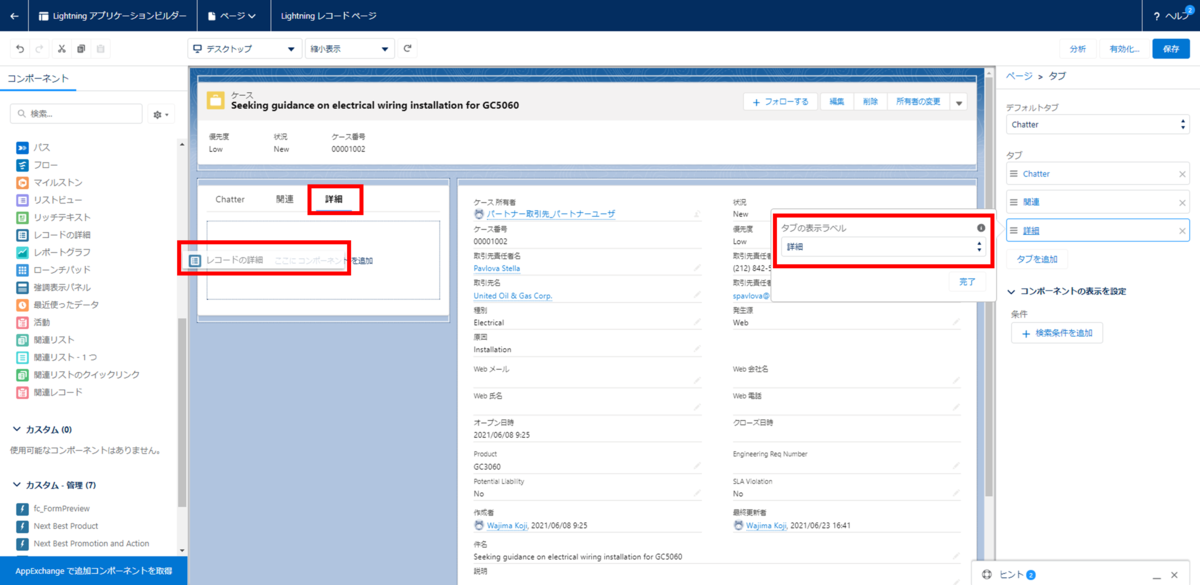
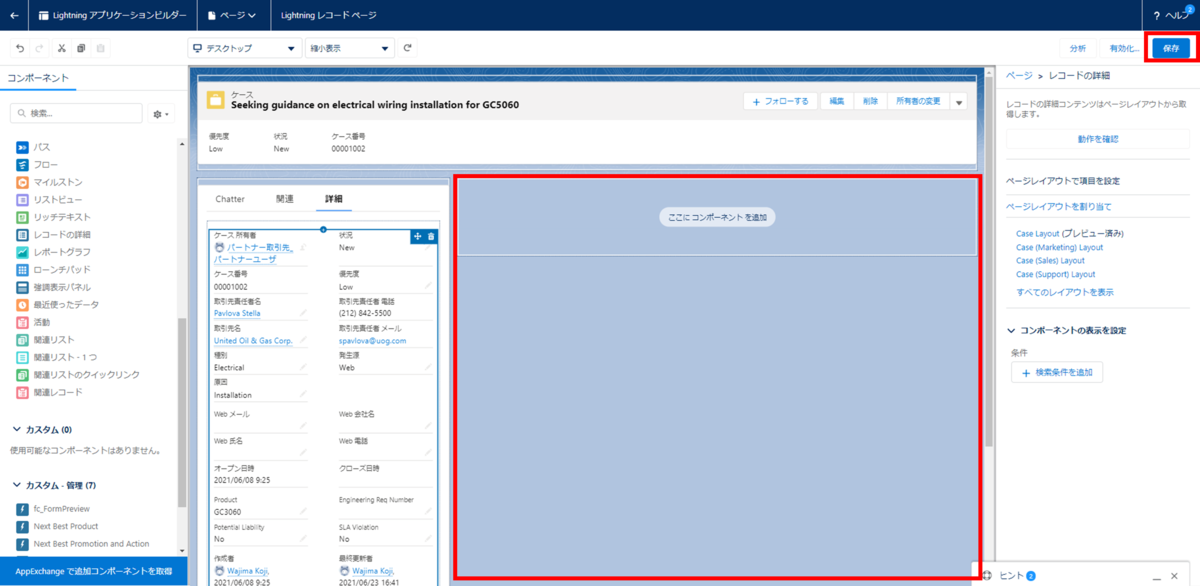
1.ページの設定から、タブのコンポーネントを追加します(画面右)。追加したタブのコンポーネントには、タブを押下した際に、レコード詳細画面を表示したいため、ドラッグ&ドロップにて、レコード詳細画面のコンポーネントを追加します(画面左)。

2.レコード詳細画面を追加すると、右側のコンポーネントは不要になるため、重複したコンポーネントであるレコード詳細画面を削除してLightningページを保存します。

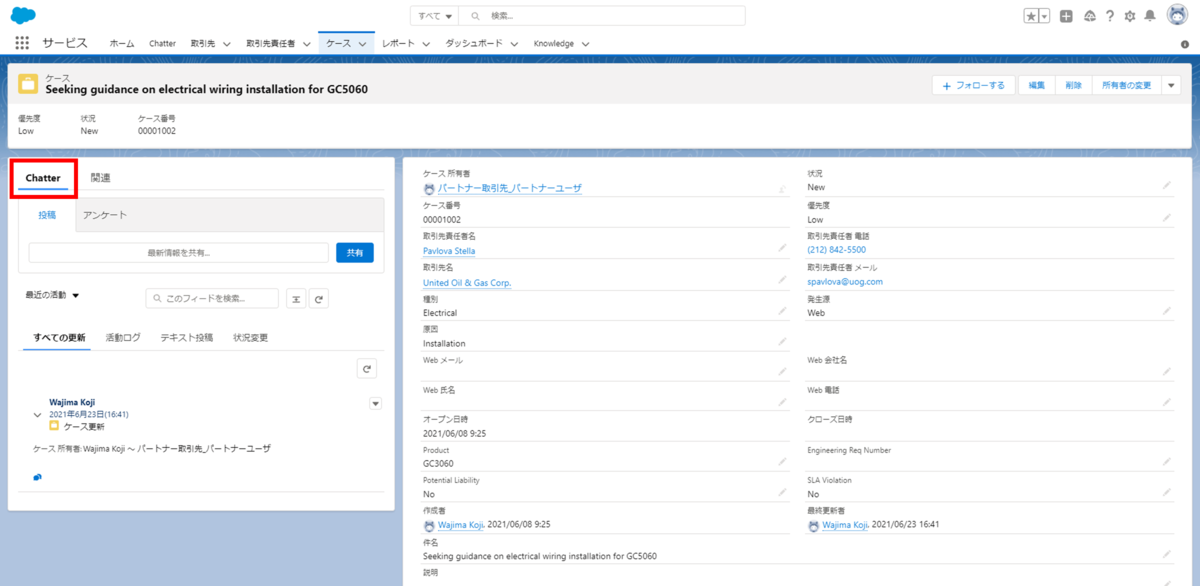
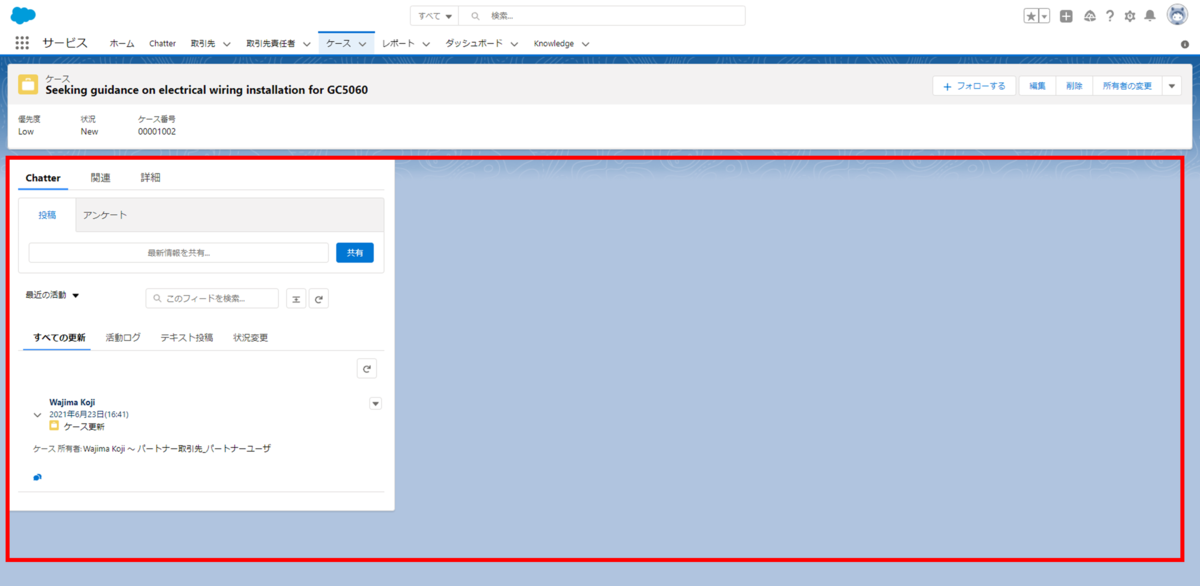
3.レコード詳細画面がLightning アプリケーションビルダーでカスタマイズされていることを確認します。
右側のコンポーネントのレコード詳細画面のコンポーネントがあった箇所のスペースが空くため他のコンポーネントを配置するなどして、ページレイアウトをカスタマイズします。

以上です。
ご参考となれば幸いです。よろしくお願いいたします。
注意
この記事は、著者が技術調査した結果を、ロジカル・アーツ株式会社のブログにて記事化したものです。
記載されている会社名、商品名などは一般に各社の商標または登録商標です。なお、本文中には、™、®を明記しておりません。
成長が著しい業界であることから、機能更新も早くご紹介したドキュメントの内容などは、予告なく変更される場合もあります。
お気付きの点がありましたらSalesforceに関する内容については弊社、 関連アプリケーションについては、提供元ベンダーやベンダーのパートナー様にお問い合わせ下さい。
よろしくお願いいたします。