日頃よりお世話になっております。
ロジカル・アーツ株式会社のSE 輪島 幸治です。
Salesforceのパートナー企業向けウェビナーのコンテンツが共有されていたので、 SalesCloud (取引先や取引先責任者などのコアCRM側)とPardotを連携させる機能のコンテンツを拝見しました。
検証させて頂いたのでPardotの構築方法について簡単にまとめさせて頂こうと思います。*1
この記事では、取引先責任者ページレイアウトおよび メールテンプレート設定の設定について記載させて頂きます。
Sales&Pardot連携の3本目の記事です。
Pardotについて
Pardotは、Salesforce のSalesforce Customer 360プロダクトの一つにある B2B マーケティングオートメーションソリューションです。
・Marketing Cloud - Pardotのご紹介 www.salesforce.com
・Trailhead - Pardot Lightning アプリケーションの基本 trailhead.salesforce.com
imidas - イミダス - 時事用語事典 - マーケティングオートメーション[marketing automation]
設定手順
取引先責任者ページレイアウトの設定
取引先責任者ページレイアウトの設定について、ご紹介させて頂きます。
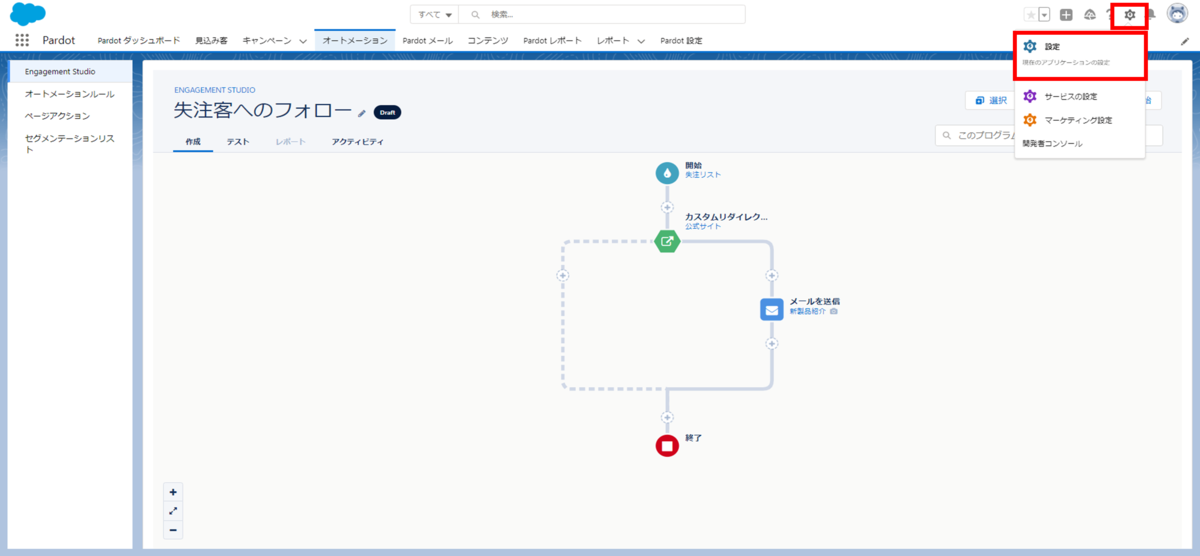
1.画面右上から[設定]をクリックします。

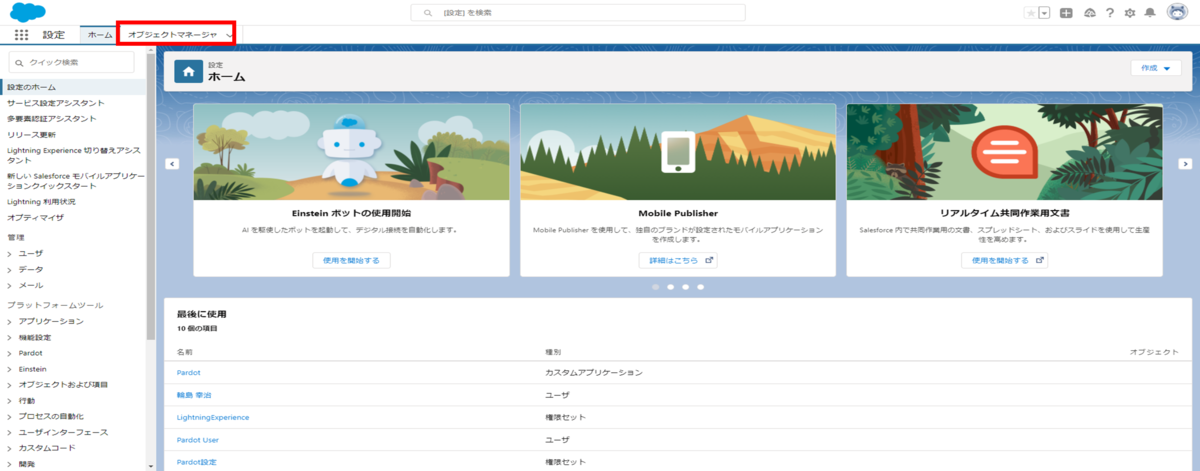
2.オブジェクトマネージャをクリックします。

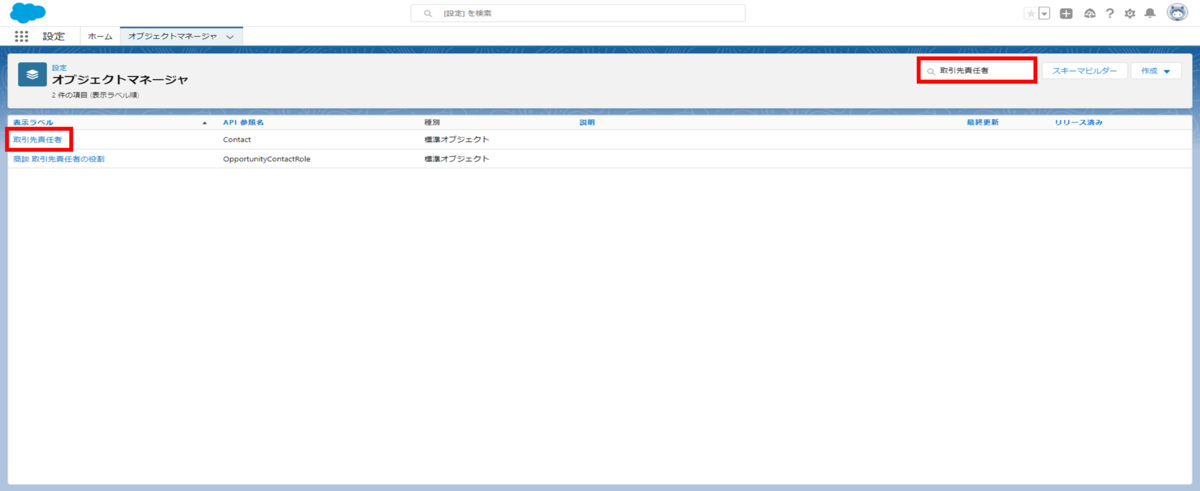
3.クリック検索に取引先責任者と入力して、取引先責任者のリンクをクリックします。

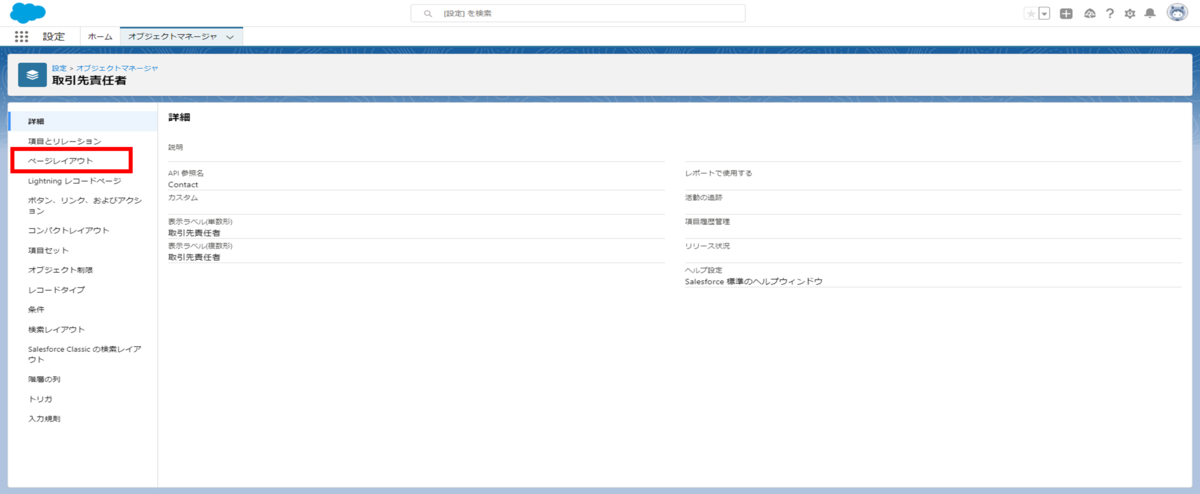
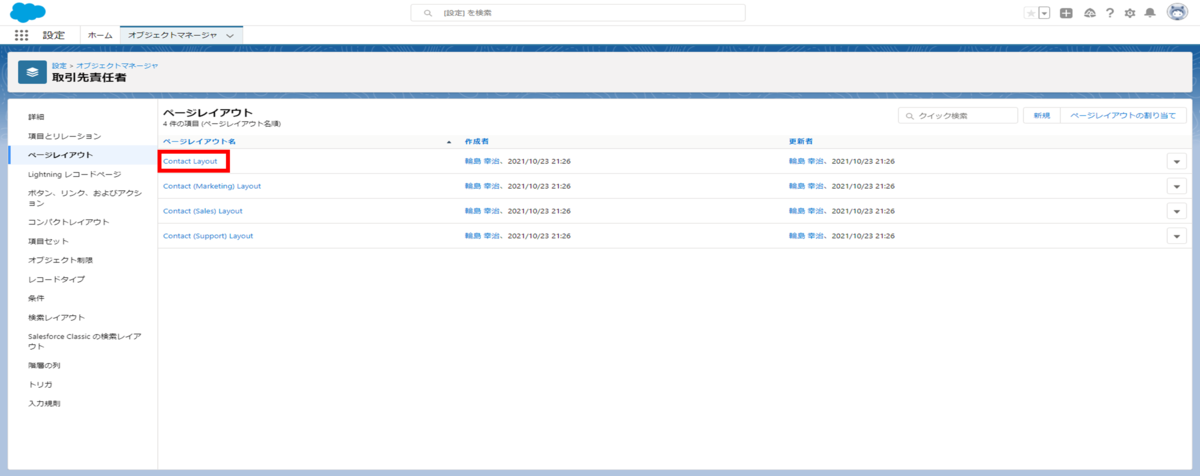
4.ページレイアウトをクリックします。

5.Contact Layoutのリンクをクリックします。

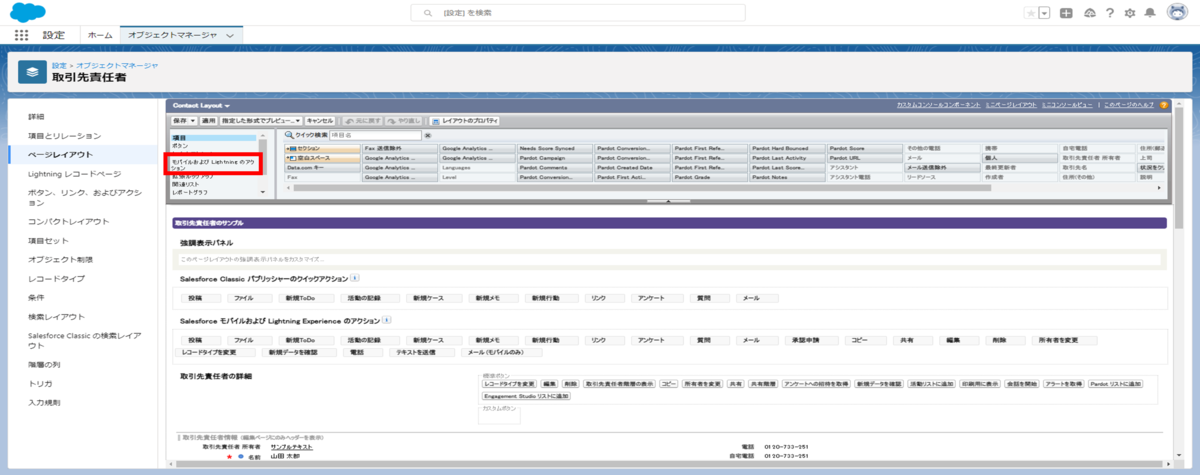
6.モバイルおよびLightning のアクションをクリックします。

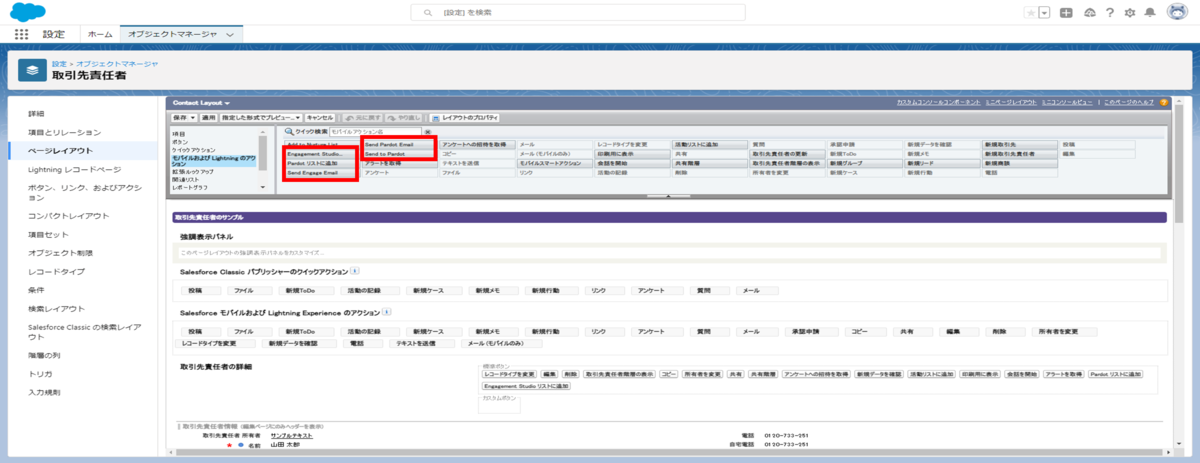
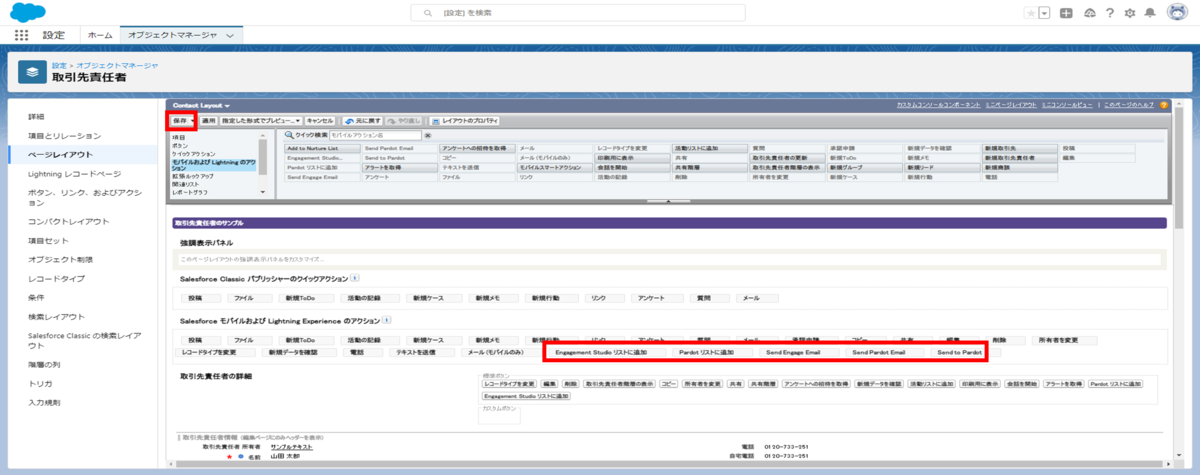
7.Pardot連携で使用するアクションのコンポーネントを選択して、ページレイアウトに配置して、[保存]を押下します。
- Engagement Studioリストに追加
- Pardotリストに追加
- Send Engage Email
- Send Pardot Email
- Send to Pardot


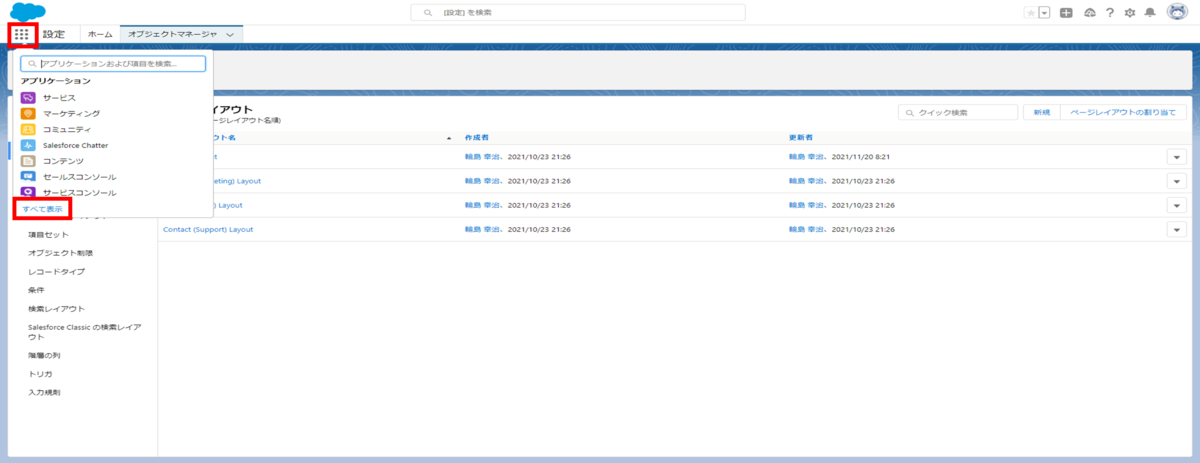
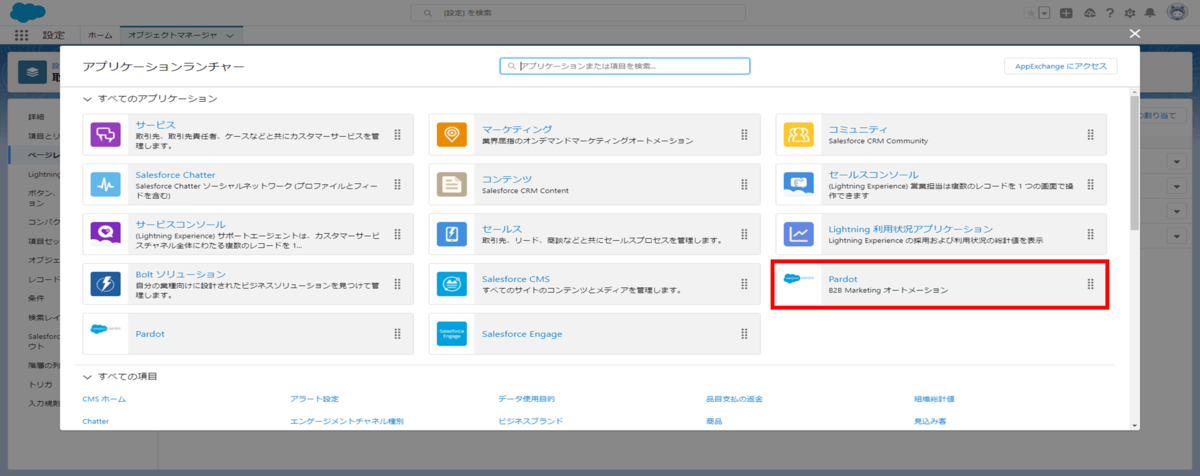
8.ページレイアウト設定後、アプリケーションランチャー > すべて表示 > Pardot B2B Marketing オートメーションをクリックします。


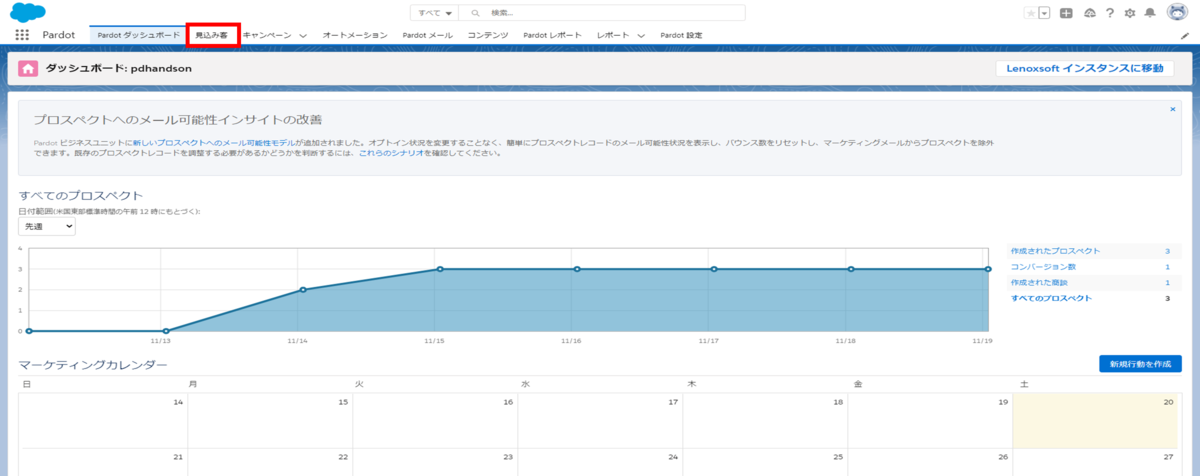
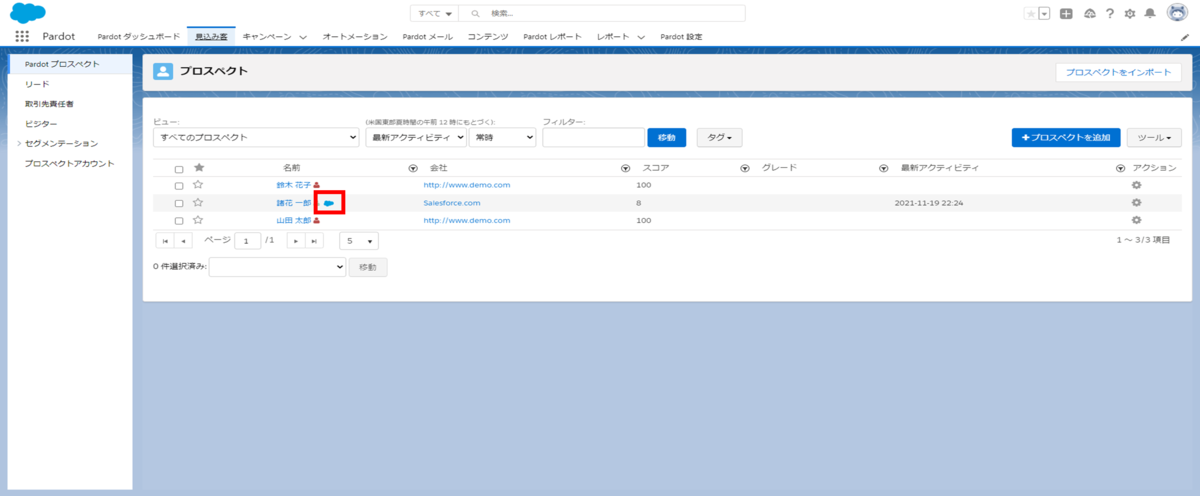
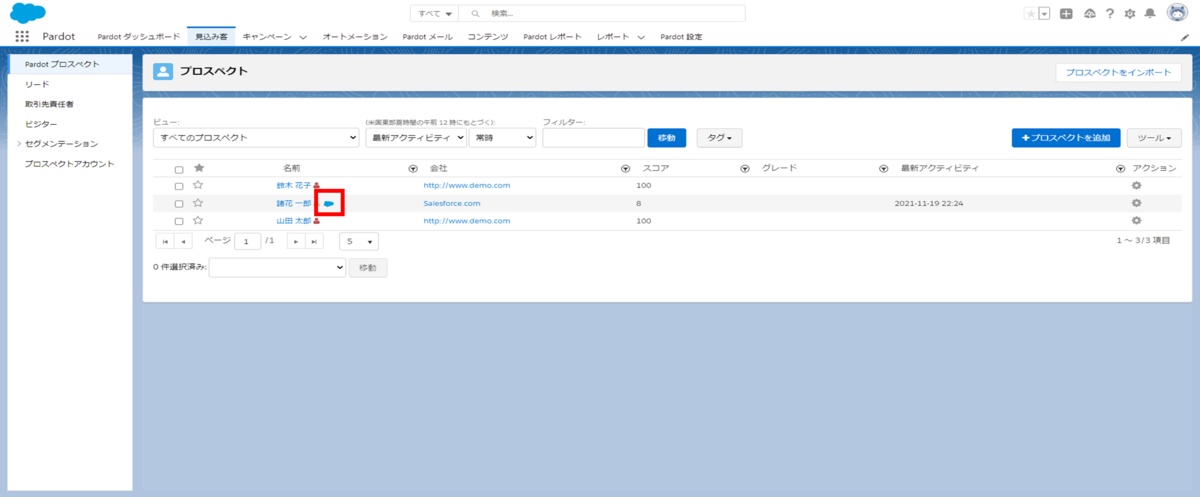
9.[見込み客]のタブをクリックします。

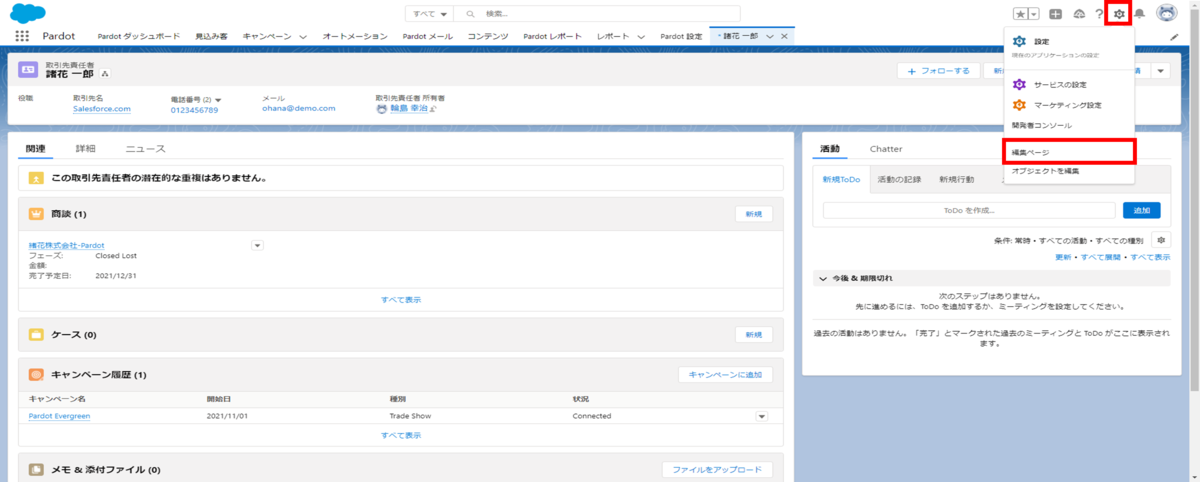
10.プロスペクトの一覧画面にて、雲アイコンをクリックします。

11.歯車アイコンをクリックして、"編集ページ"をクリックします。

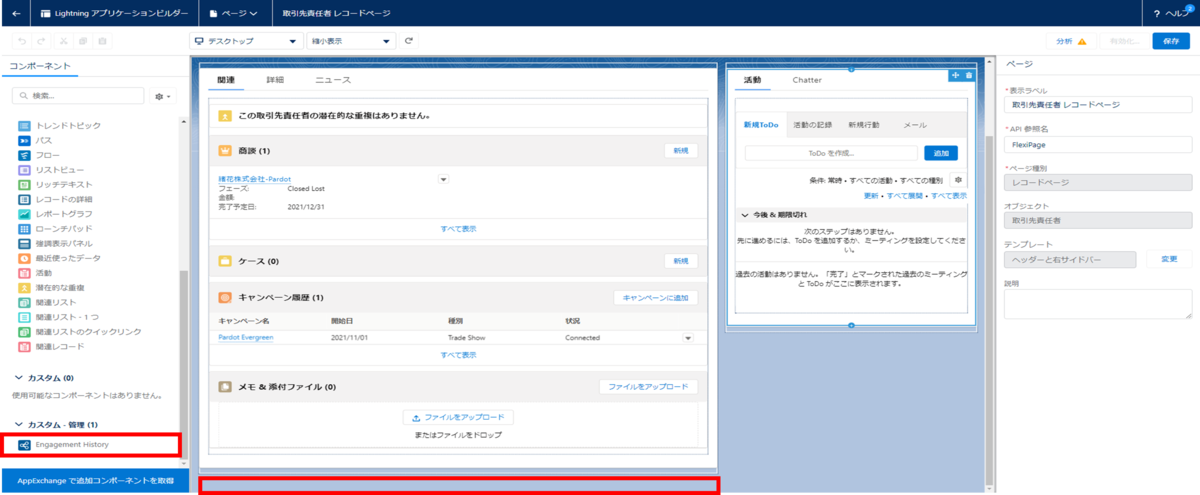
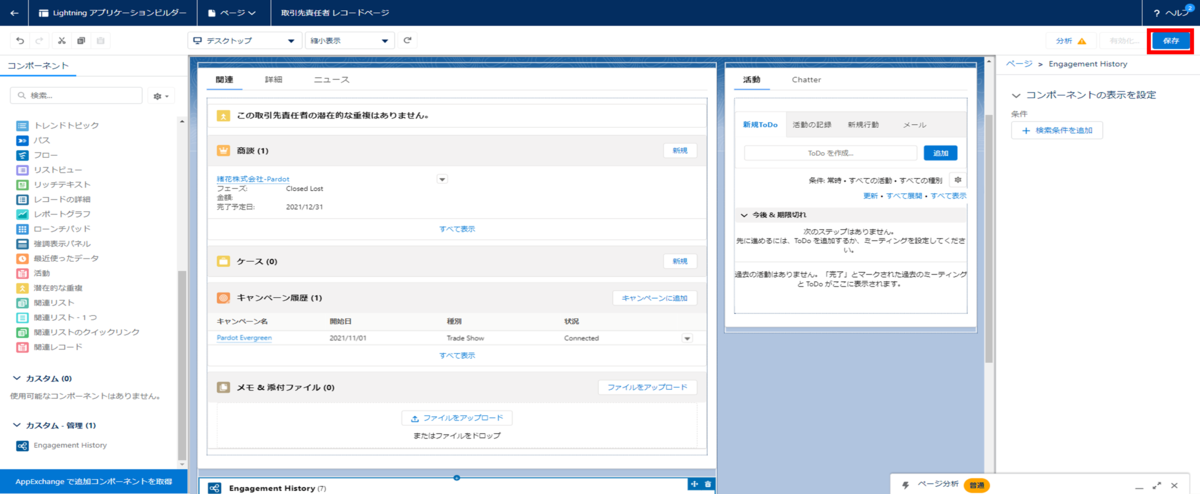
12.カスタム - 管理(1)にある"Engagement History"を配置して、[保存]を押下します。


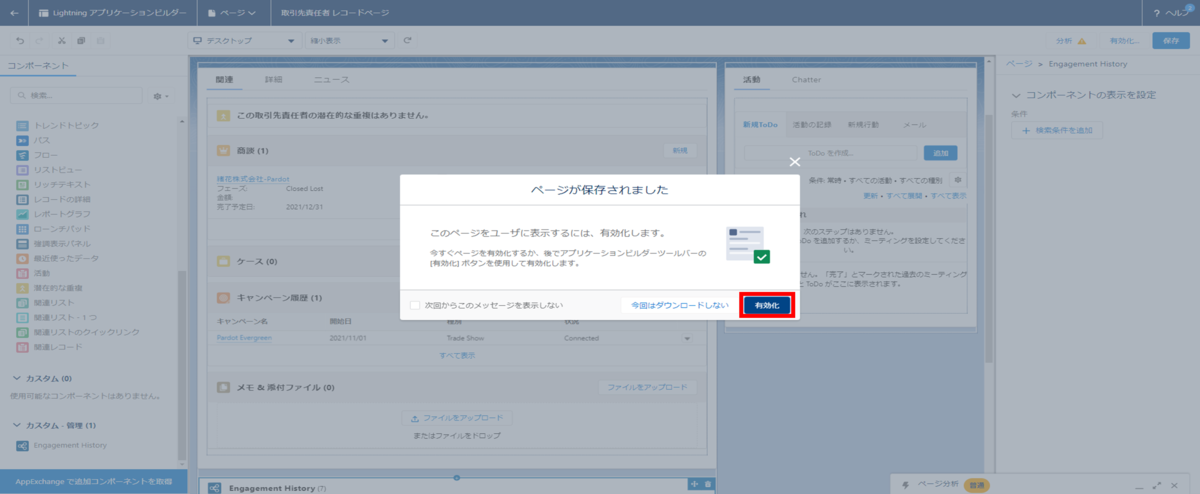
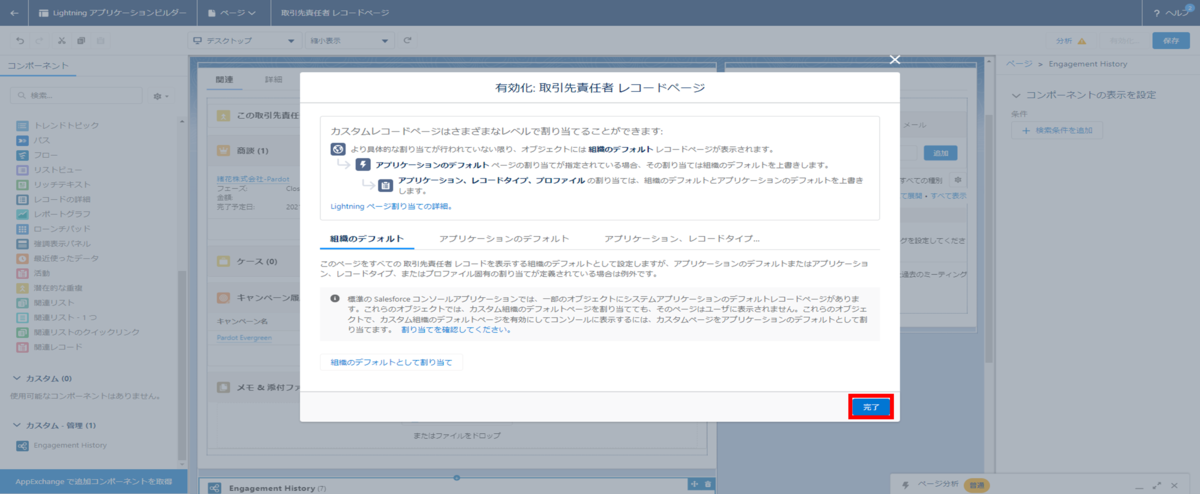
13.[有効化]を押下します。

14.[完了]を押下します。

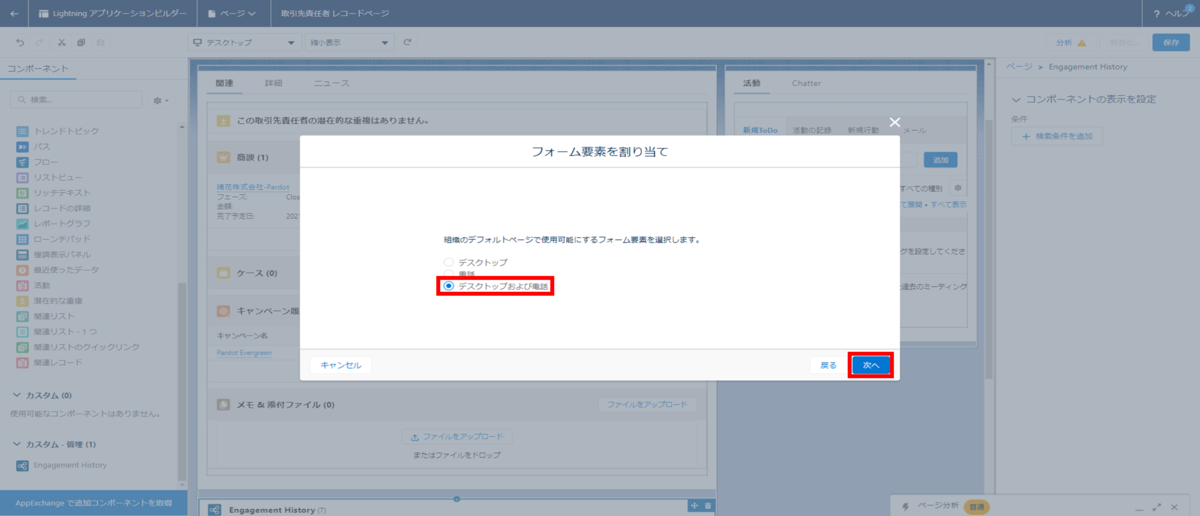
15.フォーム要素を割り当ての画面にて、"デスクトップおよび電話"を選択して、[次へ]を押下します。

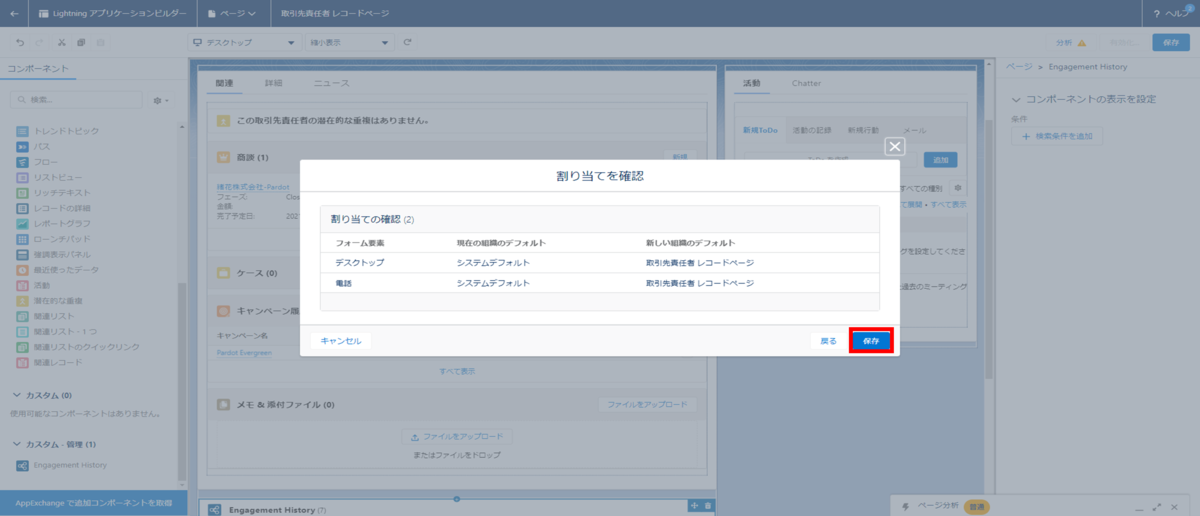
16.割り当ての画面にて、[保存]を押下します。

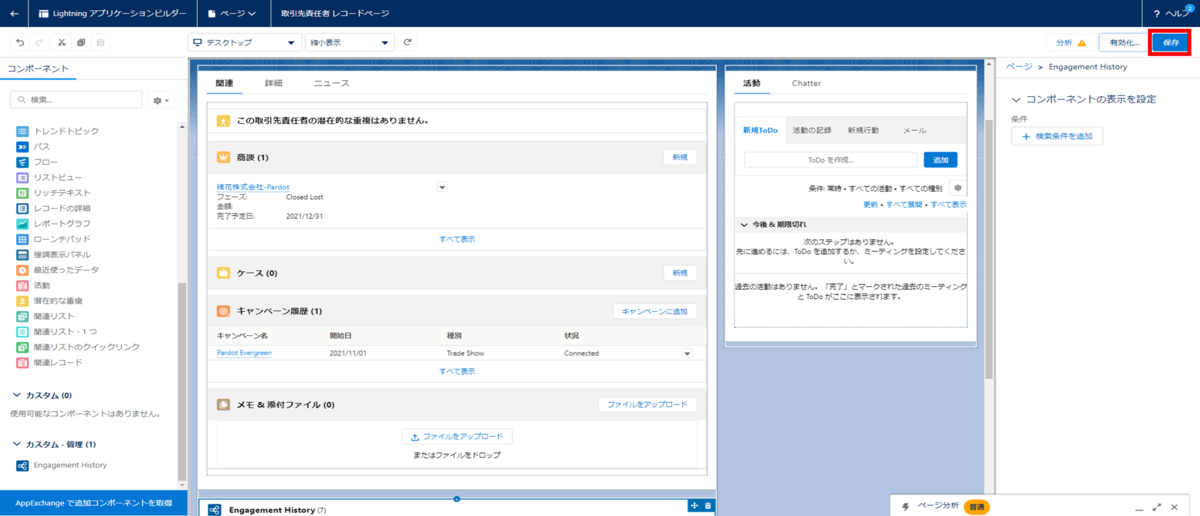
17.[保存]を押下します。

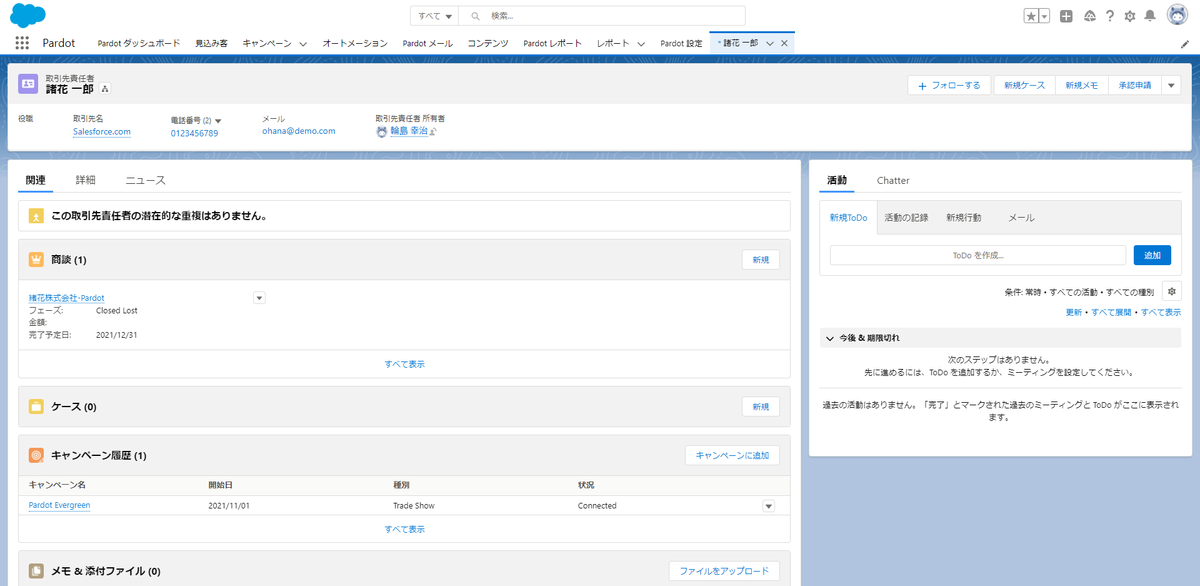
18.取引先責任者レコードを表示します。

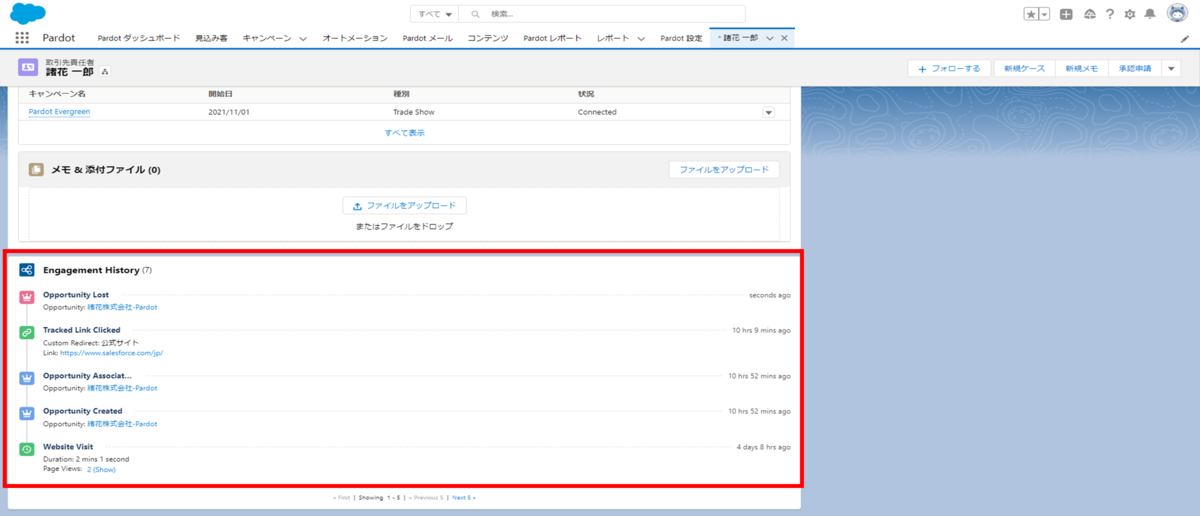
19.関連リストにEngagement Historyが表示されていることを確認します。

メールテンプレートの設定
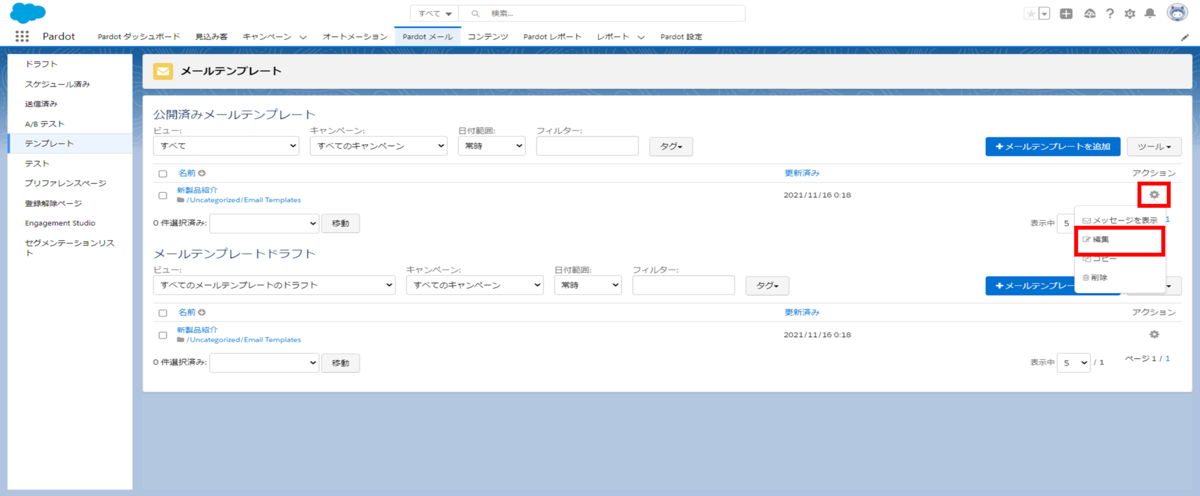
1.Pardotのテンプレート画面から、"新製品紹介"のメールテンプレートの歯車アイコンをクリックして、編集をクリックします。

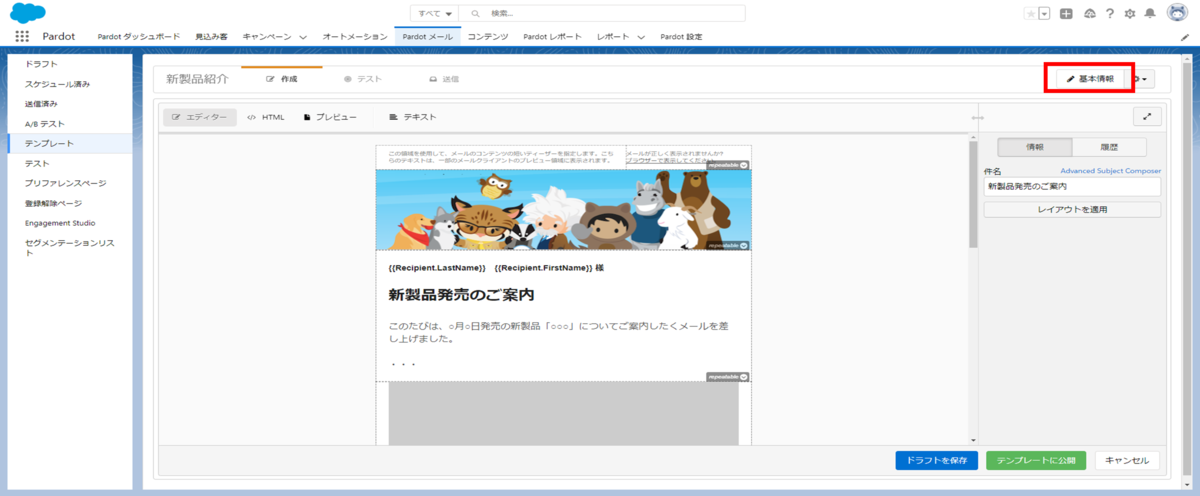
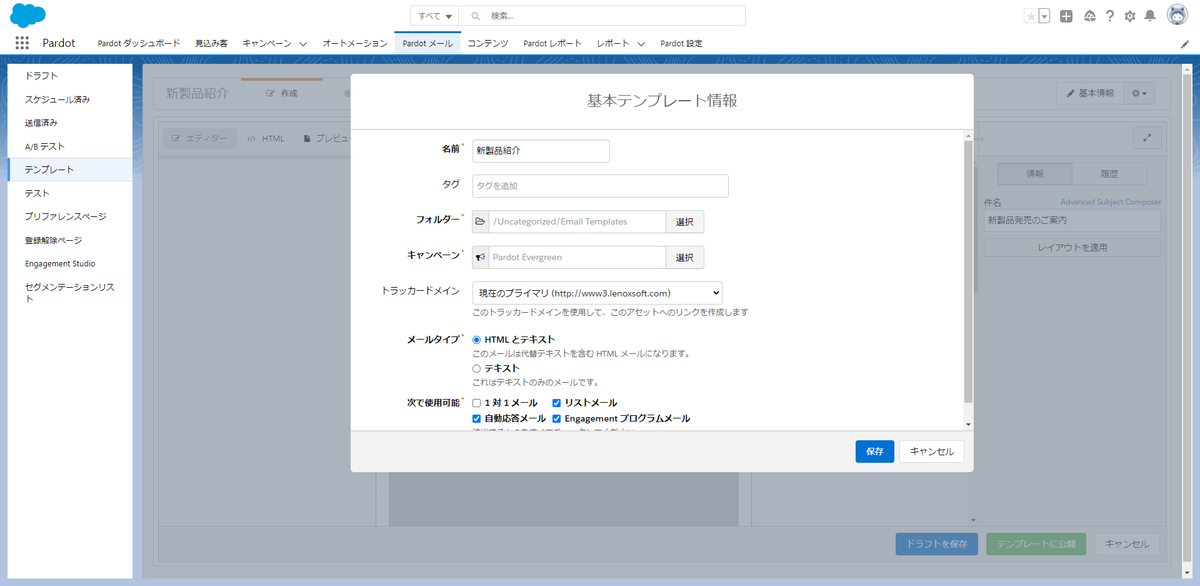
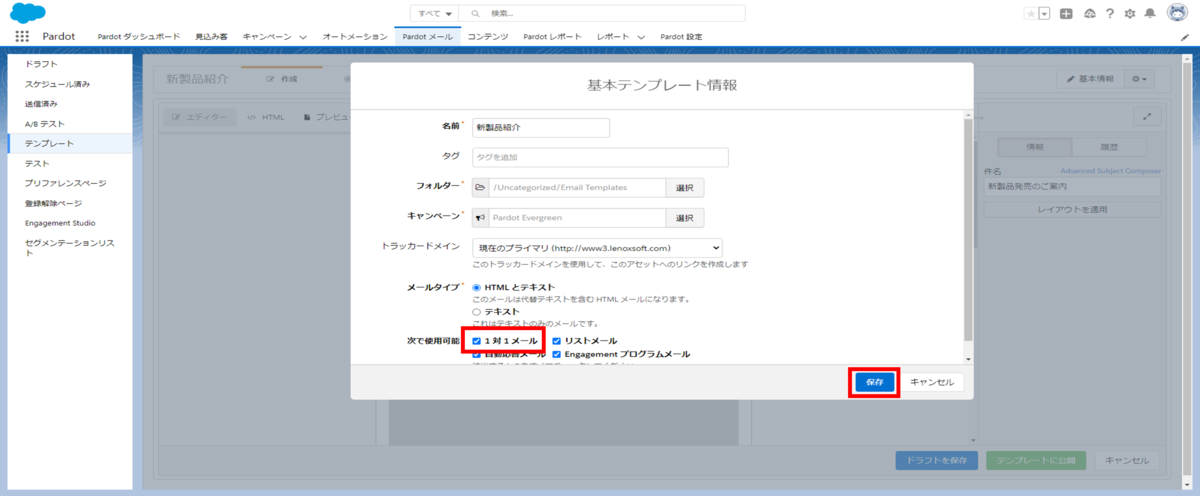
2.[基本情報]を押下します。

3.基本テンプレート情報の画面にて、1対1メールにチェックを入れて、[保存]を押下します。


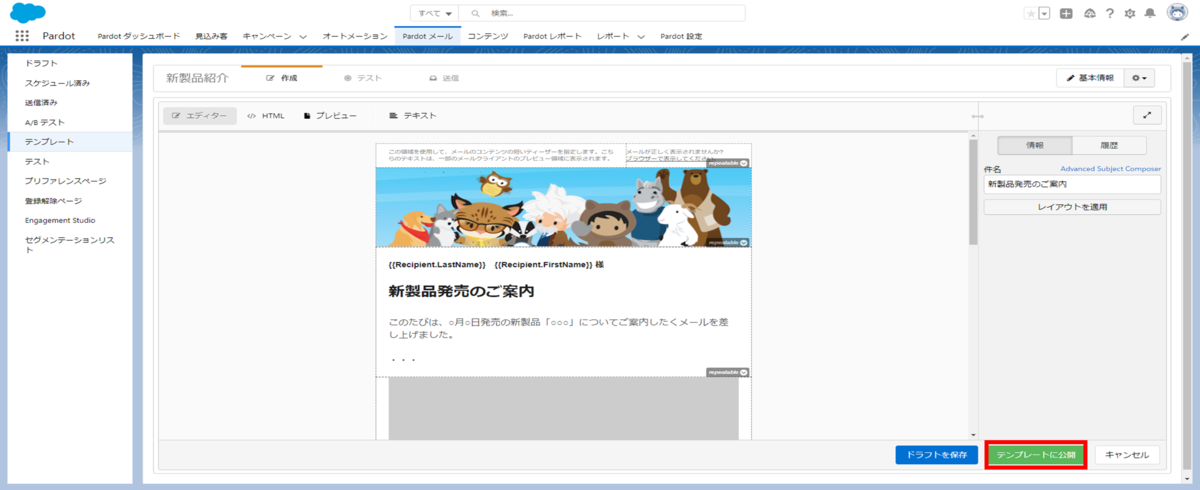
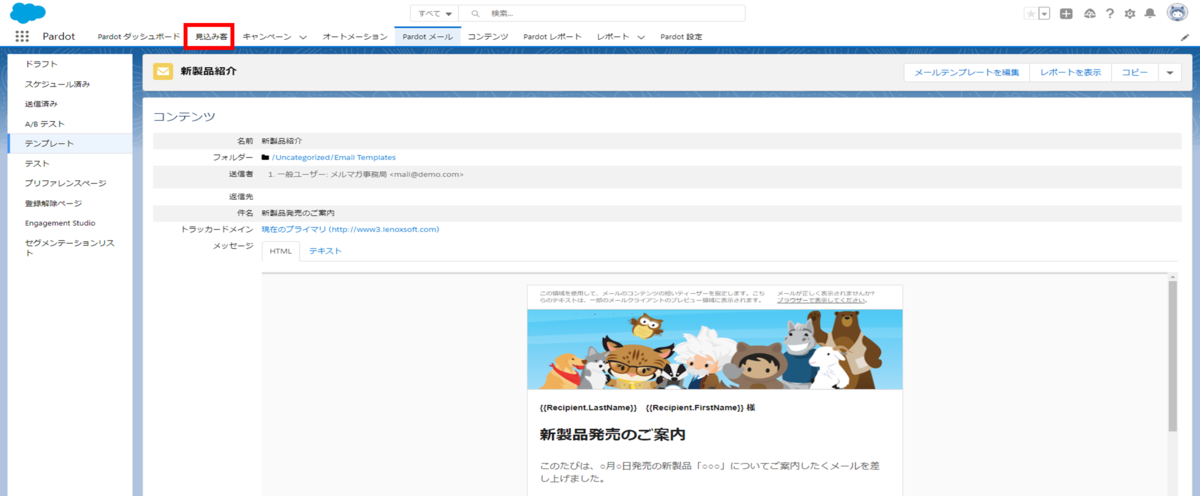
4.[テンプレートに公開]を押下します。

5.[見込み客]のタブをクリックします。

6.プロスペクトの雲のアイコンをクリックします。

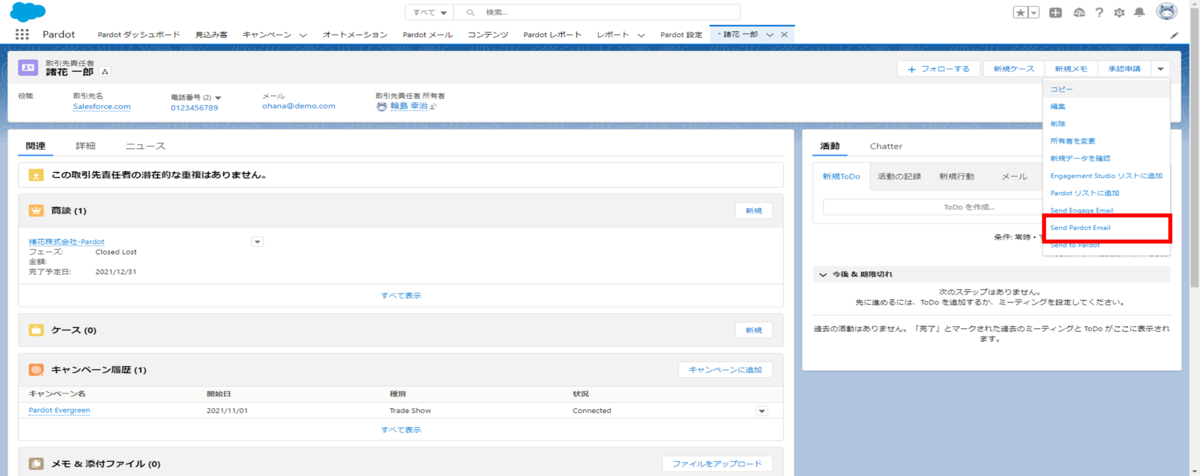
7.取引先責任者レコードの詳細画面に遷移するので、画面右上の[▼]から、"Send Pardot Email"をクリックします。

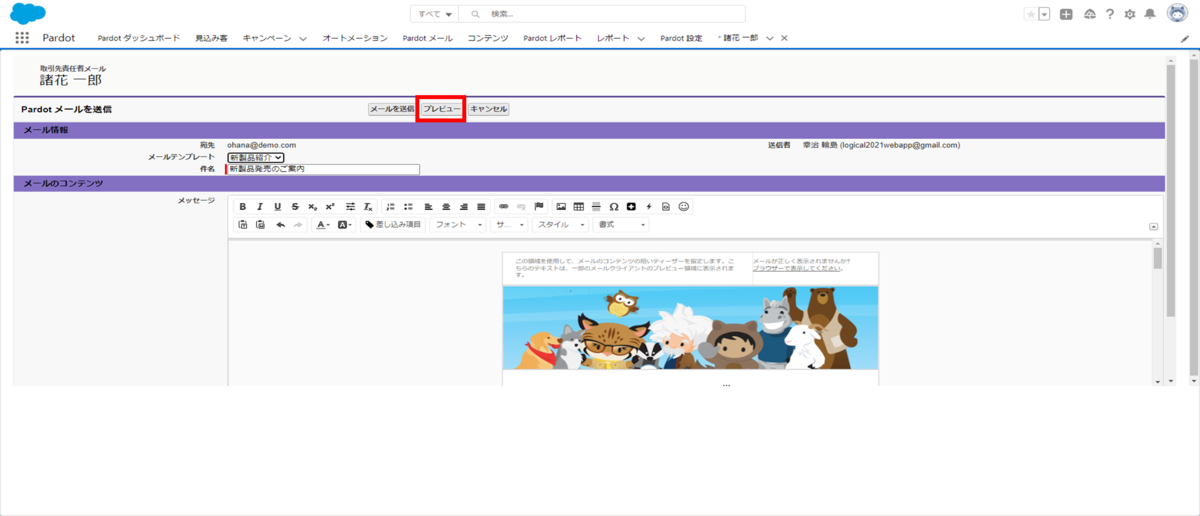
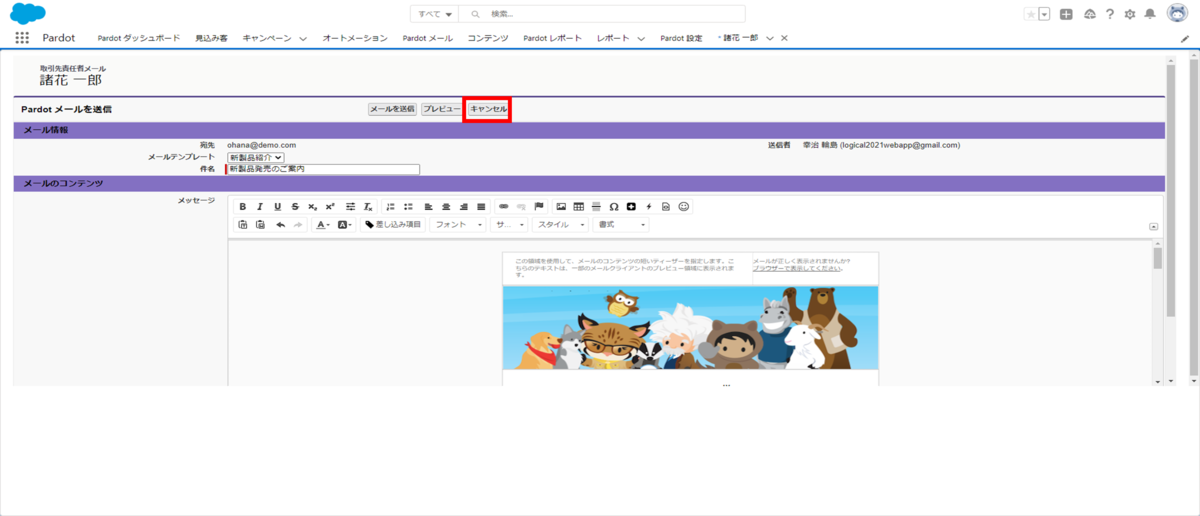
8.[プレビュー]を押下して、メール送信する予定のメールテンプレートをプレビューを確認します。

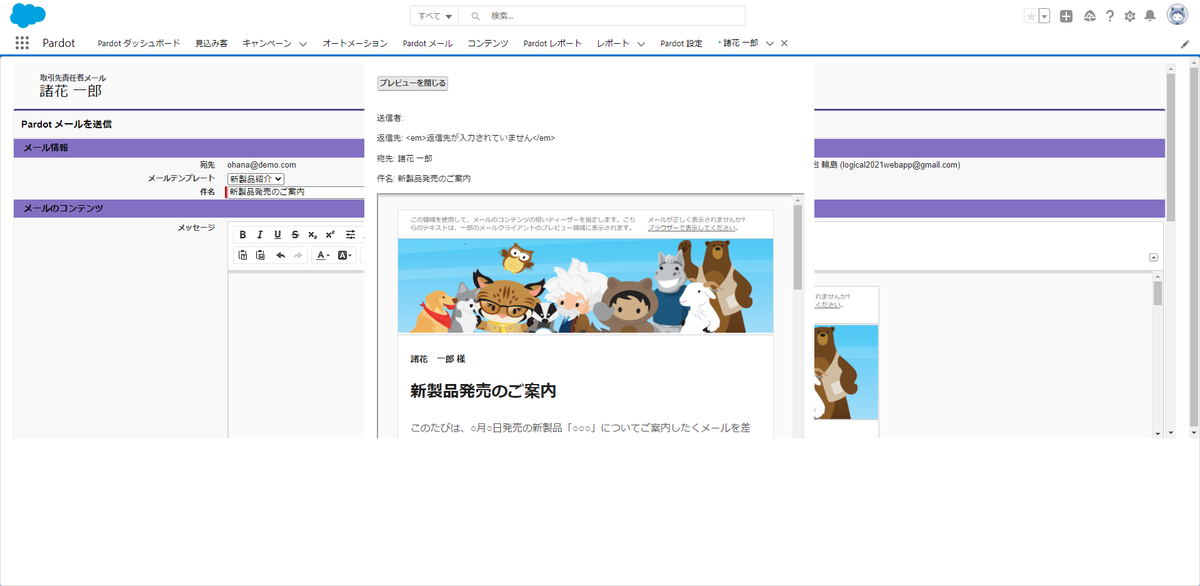
9.表示されたプレビューを確認します。

10.[キャンセル]を押下して、取引先責任者レコードの詳細画面に戻ります。

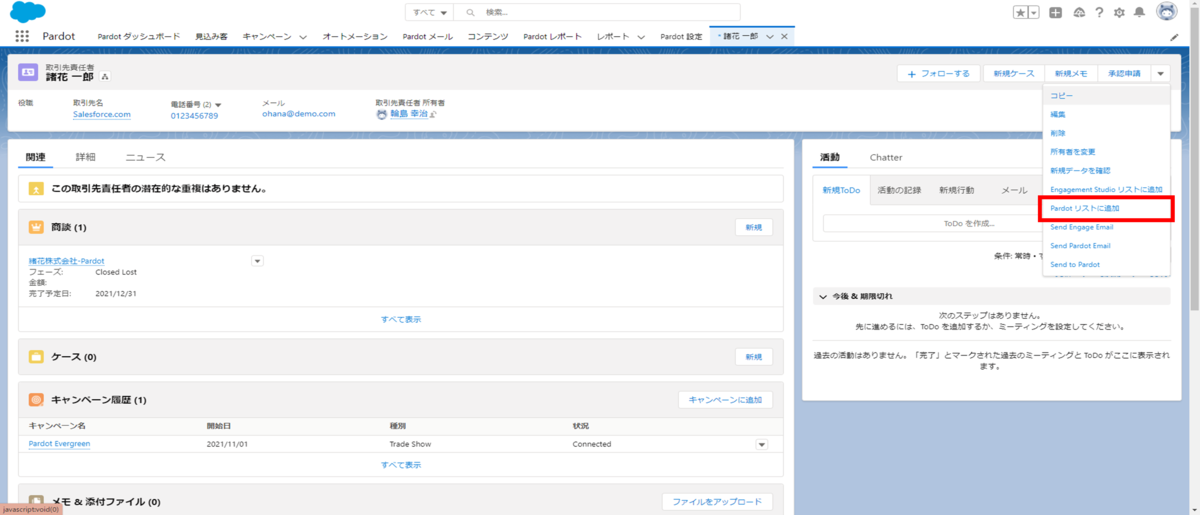
11.画面右上の[▼]から、"Pardot リストへ追加"をクリックします。

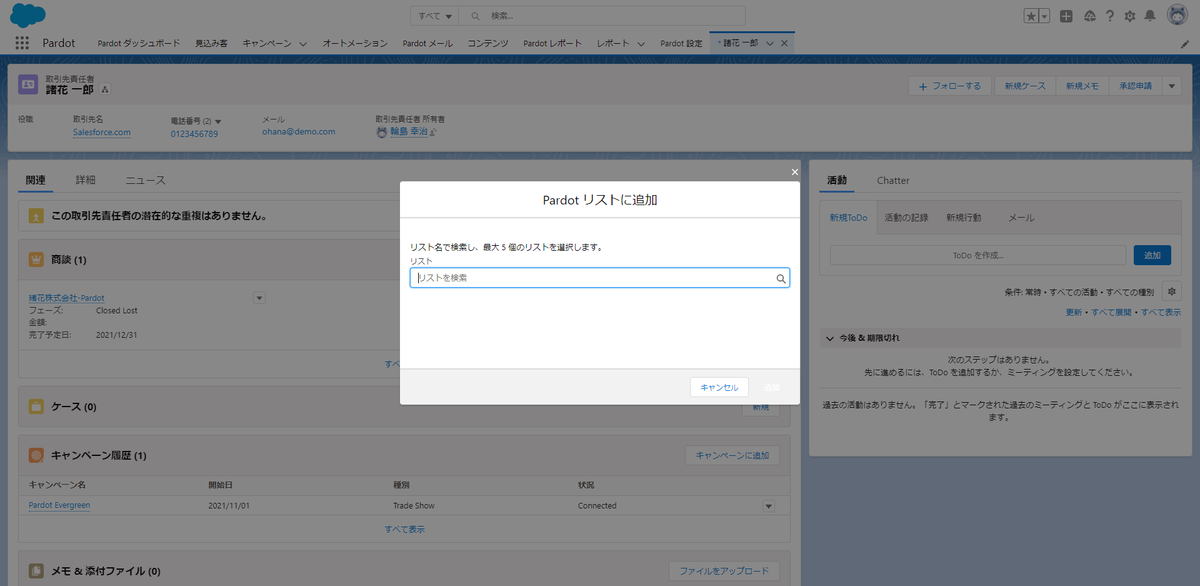
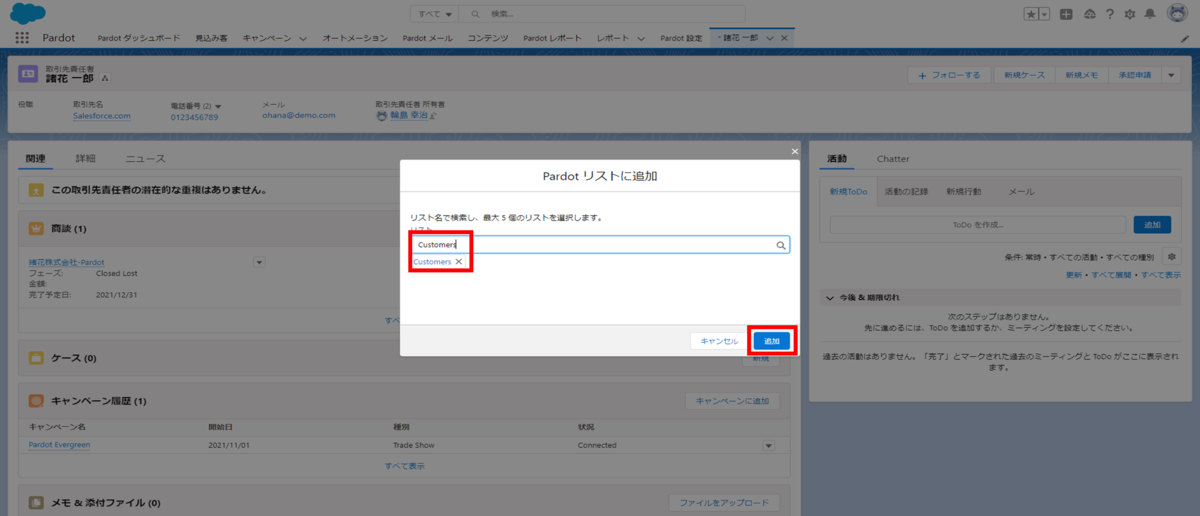
12.Pardotリストにて、Customersを選択して、[追加]を押下して、Pardotリストに追加します。


取引先責任者ページレイアウトおよびメールテンプレート設定の設定については、以上です。
次は、カスタムオブジェクトの同期についてご紹介させて頂きたいと思います。
よろしくお願いいたします。
弊社について
・ロジカル・アーツ株式会社 - AppExchange
弊社の特長
・Salesforce導入コンサルティングサービス (SalesCloud/ServiceCloud/CommunityCloud/AppCloud/Pardot/Einstein Analytics/EinsteinChatBot)
・Salesforceへの機能移行、データ移行サービス、サポートサービス 新規はもちろん、既存システムを活用・併用しながらのSalesforce運用も支援いたします。
・カスタムアプリケーション開発 弊社のサービスのひとつである、派遣業務にて、Salesforceを活用しております。