日頃よりお世話になっております。
ロジカル・アーツの輪島です。
SalesforceにExperience Cloudという企業のブランドサイトを構築できる機能があるのでご紹介させて頂きます。 Experience Cloudの4本目の記事です。 この記事では、Community コンテンツの作成について記載させて頂きます。
前回までの記事
Salesforceでブランドサイト構築 - Experience Cloud(1) - 初期設定 - Blogical
Salesforceでブランドサイト構築 - Experience Cloud(2) - Communityの基本設定 - Blogical
Salesforceでブランドサイト構築 - Experience Cloud(3) - Salesforce CMSのセットアップ - Blogical
注意事項
- Experience Cloudの記事は機能を紹介するのが目的です。
- パートナー企業のみに提供されているパッケージを使用しています。 (記事を読んでも、パートナー企業向けコンテンツを使用しているので、一般企業のエンジニアの方は検証はできません。)
- Experience Cloudの検証は、Trailheadのトレイルにある関連モジュールなどを使用して、検証して下さい。
設定手順
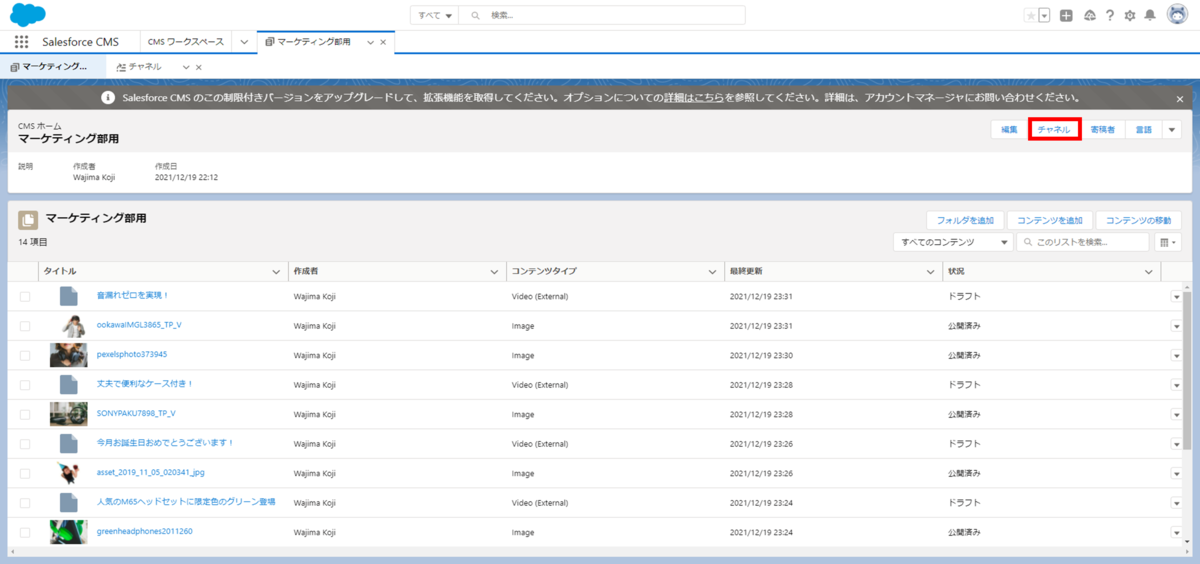
1.[アプリケーション]>[Salesforce CMS] > [CMS ワークスペース] > [マーケティング部用]のCMSホームを開き[チャネル]のボタンを押下します。

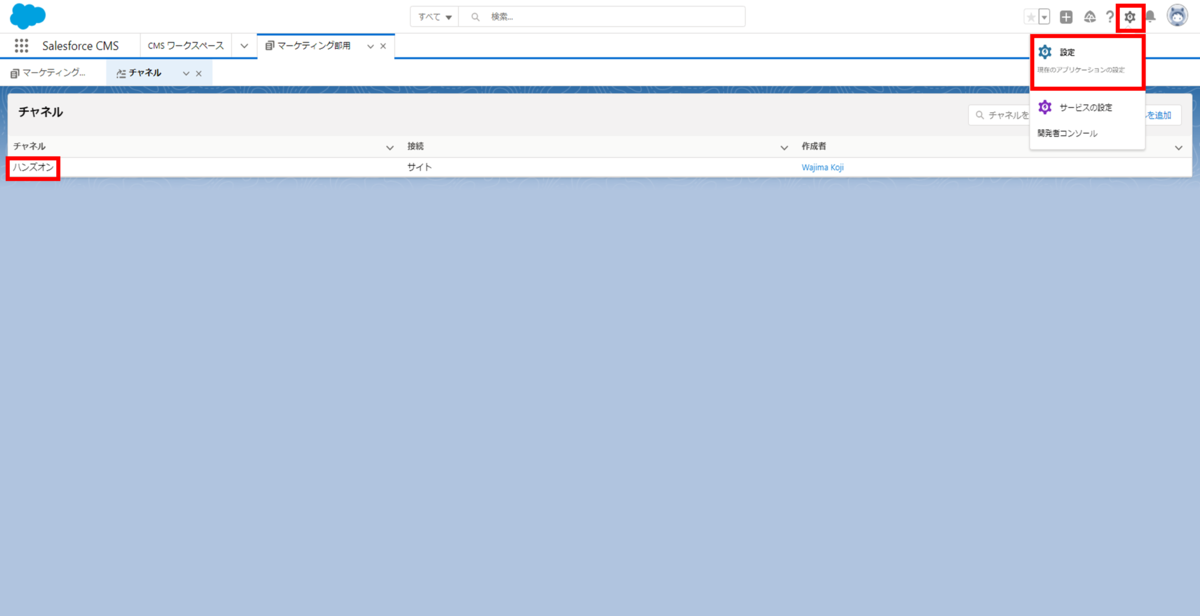
2.Experience Cloud(3) - Salesforce CMSのセットアップにて作成したチャネルが有効になっていることを確認して、画面右側の設定メニューから設定画面を開きます。

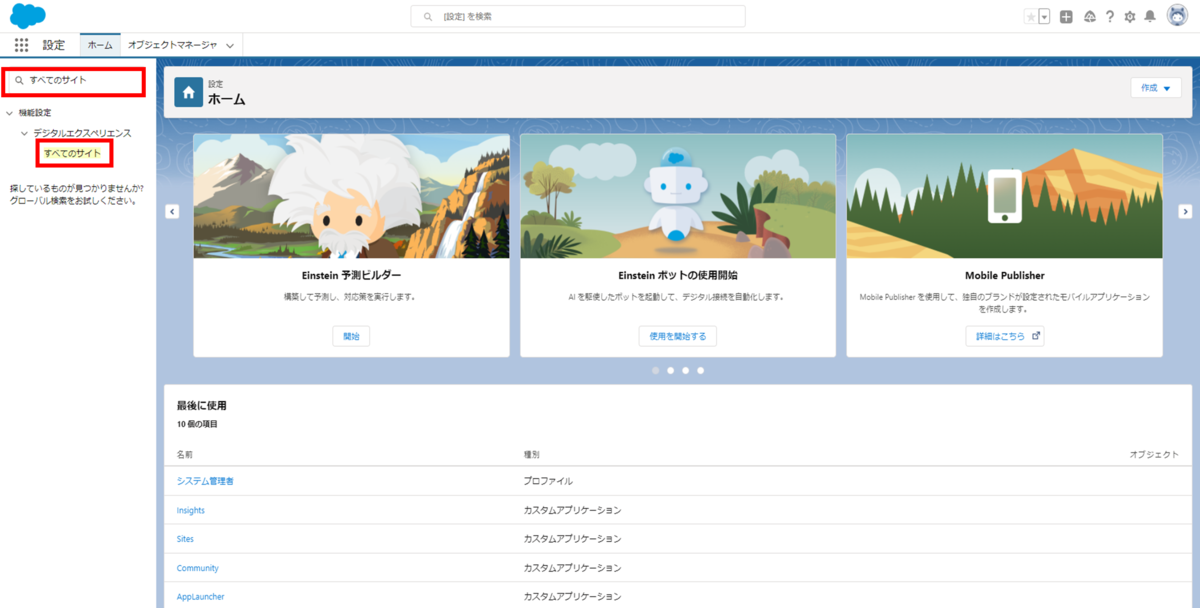
3.設定画面にて、すべてのサイトと入力して、デジタルエクスペリエンスのすべてのサイトのリンクをクリックします。

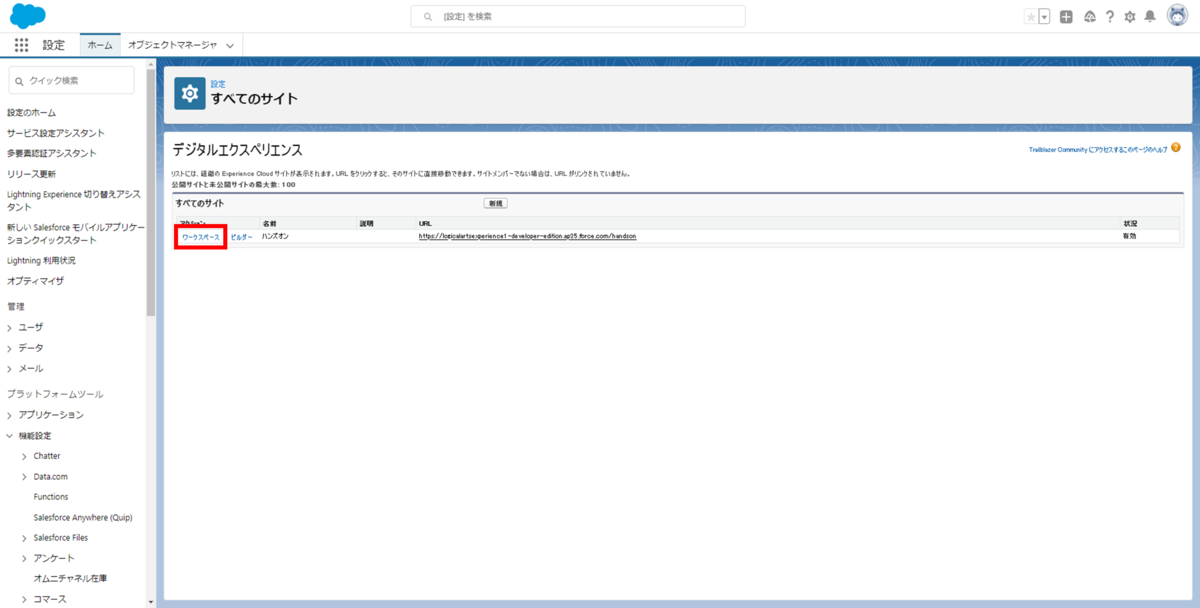
4.デジタルエクスペリエンスのすべてのサイト画面にて、作成したサイトの"ワークスペース"のリンクをクリックします。

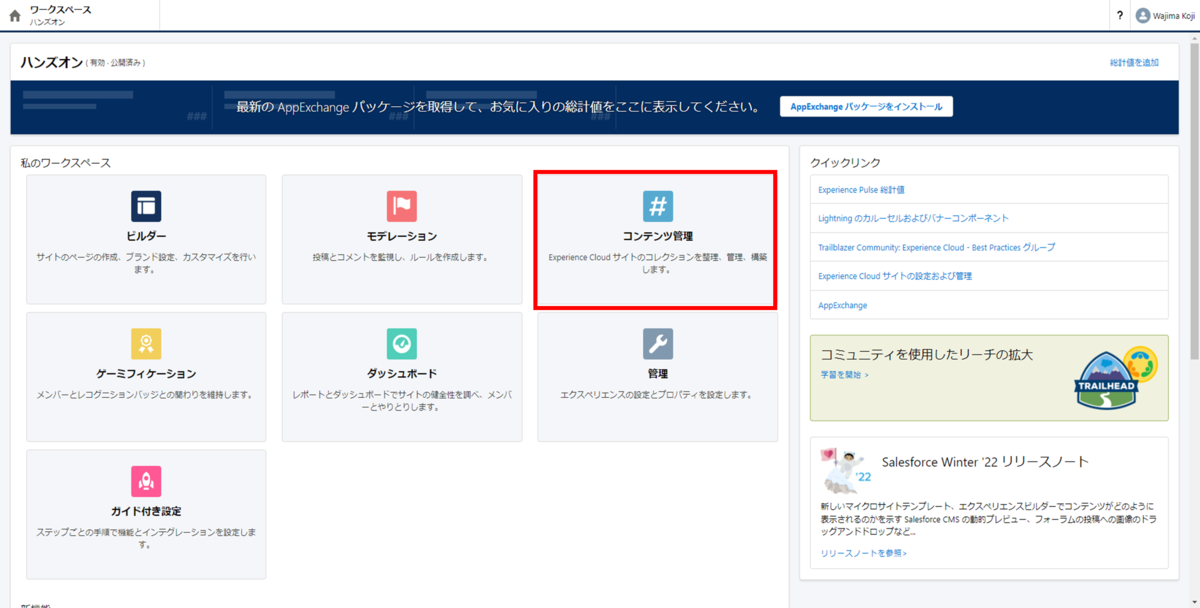
5.[コンテンツ管理]をクリックします。

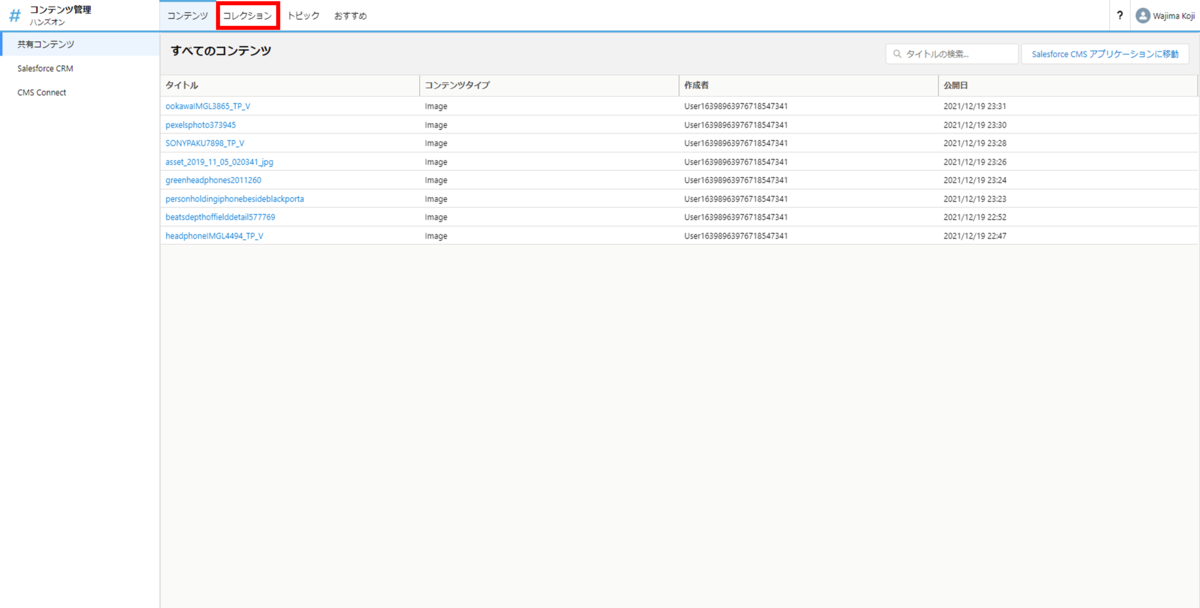
6.コレクションをクリックします。

7.[コレクションを作成]を押下します。

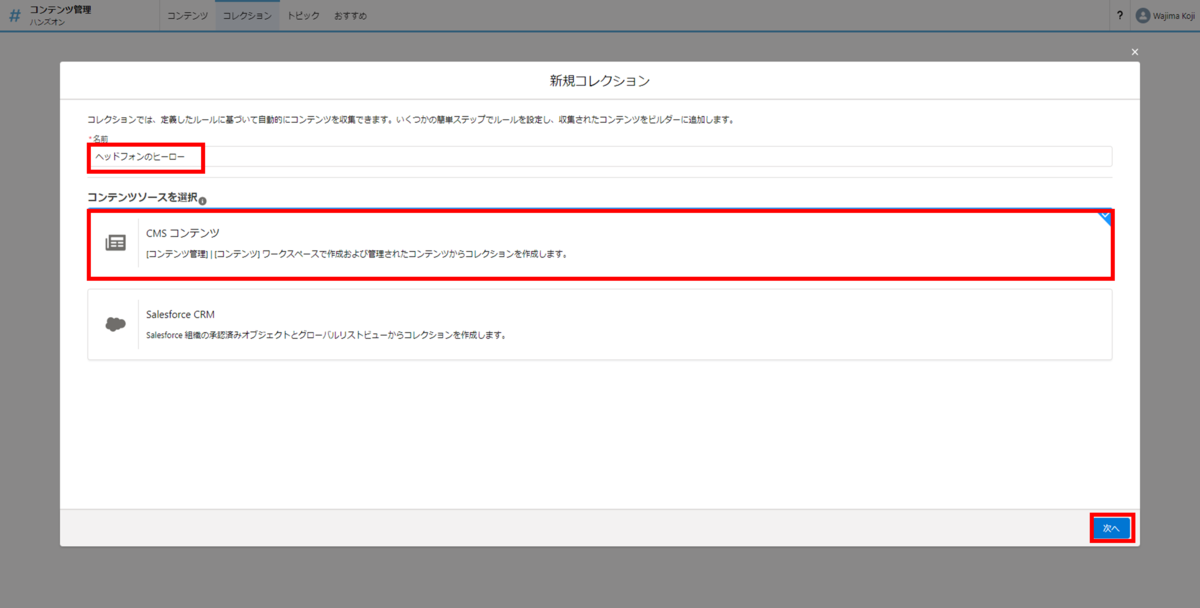
8.名前にヘッドフォンのヒーローと入力して、[CMS コンテンツ]をクリックします。

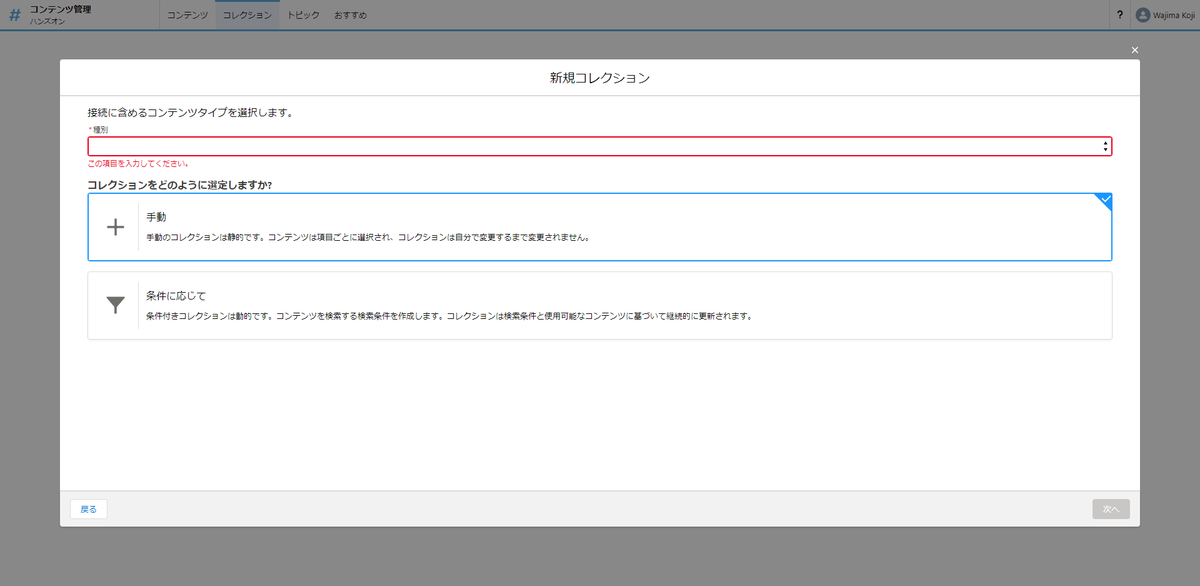
9.種別が選択されていない状態なので、Video(External)を選択します。下のセクションにあるコレクションをどのように追加しますか?の設定では、[手動]をクリックして、画面右下の[次へ]を押下します。

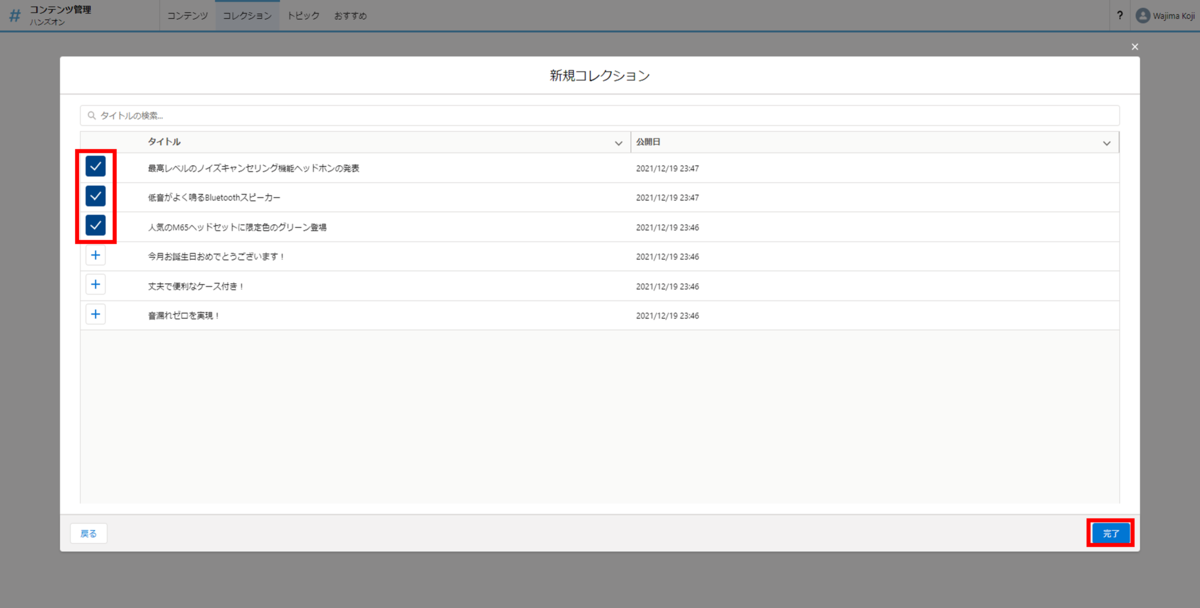
10.選定するコレクションを選択して、[完了]を押下します。

11.選定したコンテンツがコレクションに追加されていることを確認します。

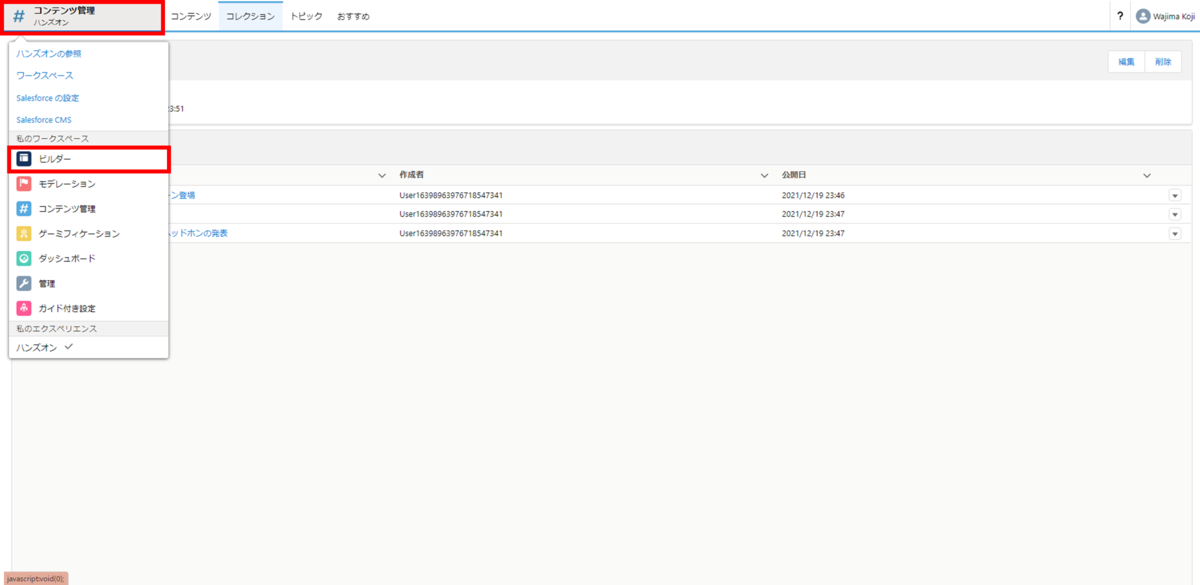
12.画面左上の[コンテンツ管理]を押下して、[ビルダー]をクリックします。

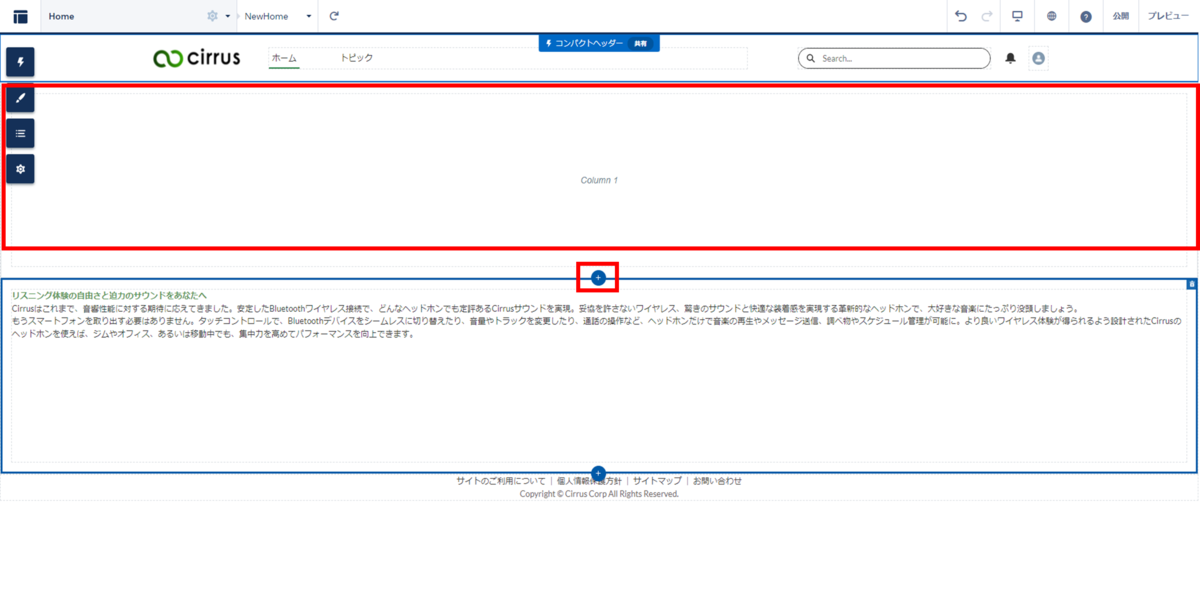
13.[+]をクリックして、セクションを追加します。

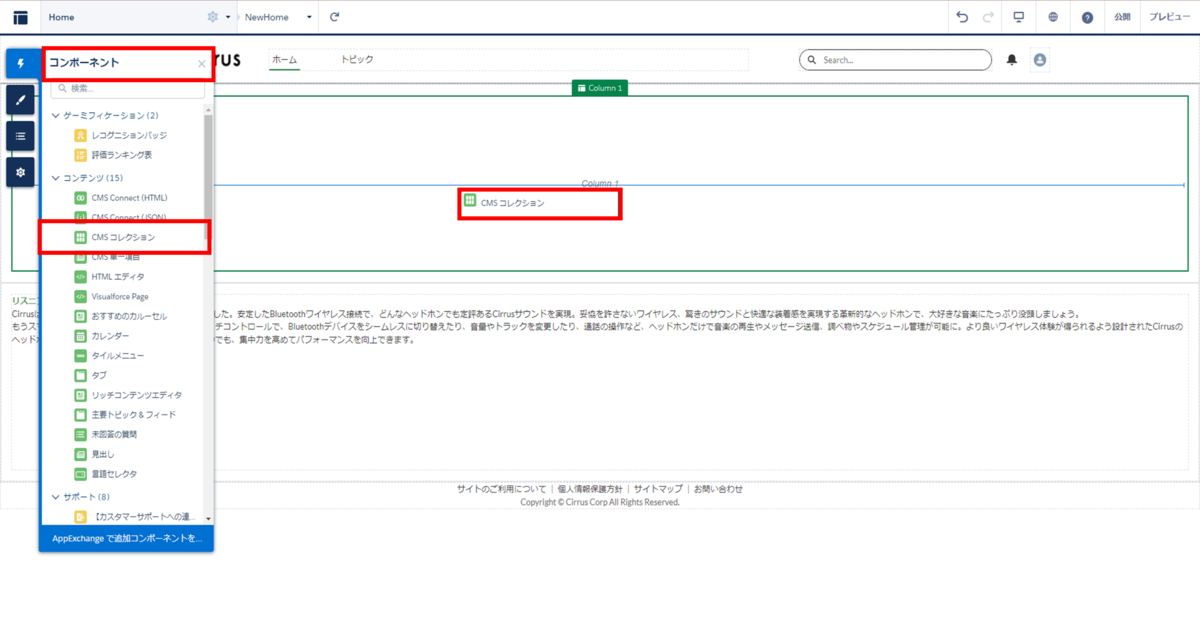
14.画面左上のコンポーネントのボタンをクリックして、[CMSコレクション]を追加したセクションにドラッグ&ドロップします。

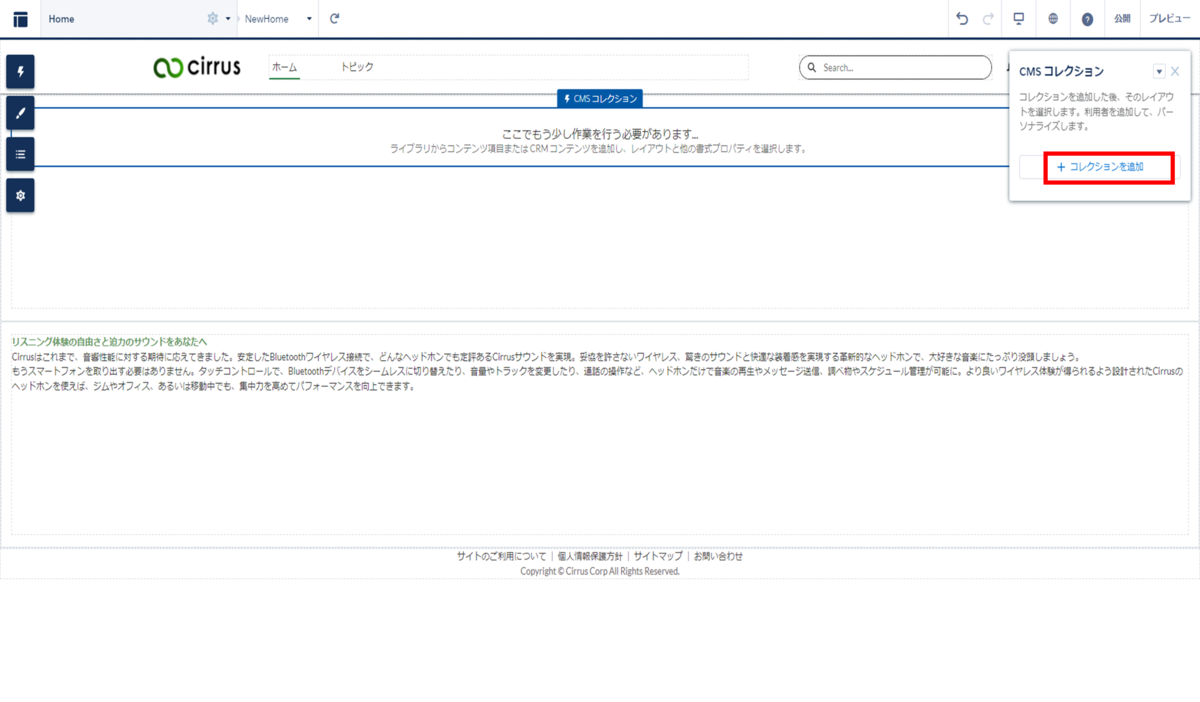
15.[CMSコレクション]を追加したセクションをクリックして、[コレクションを追加]を押下します。

16.ライブラリのコレクションを選択して、[保存]を押下します。

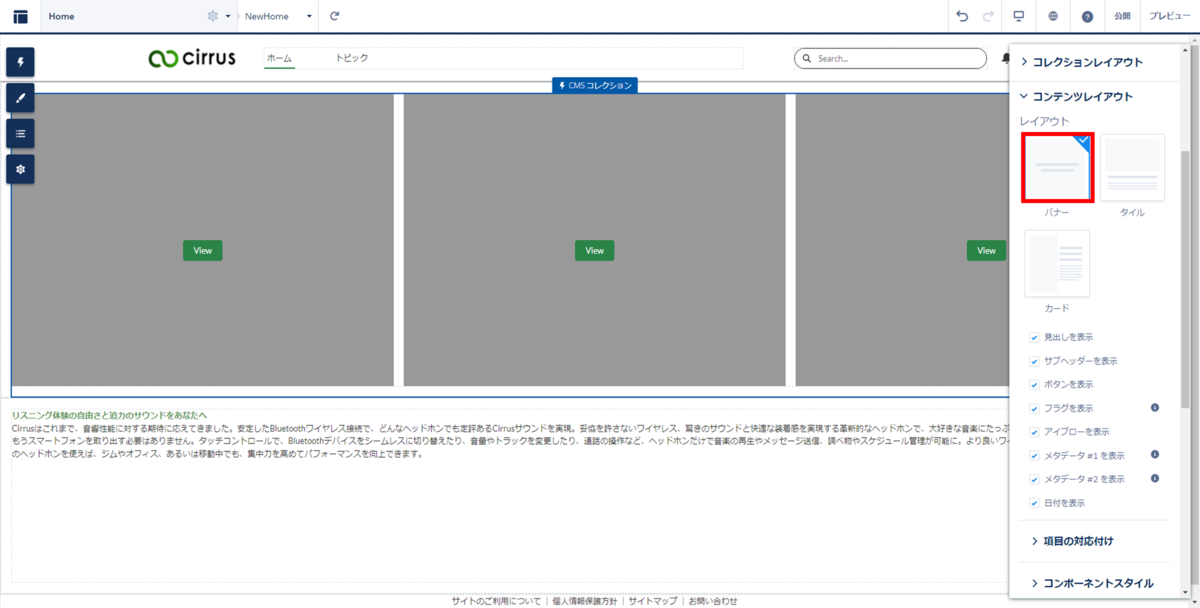
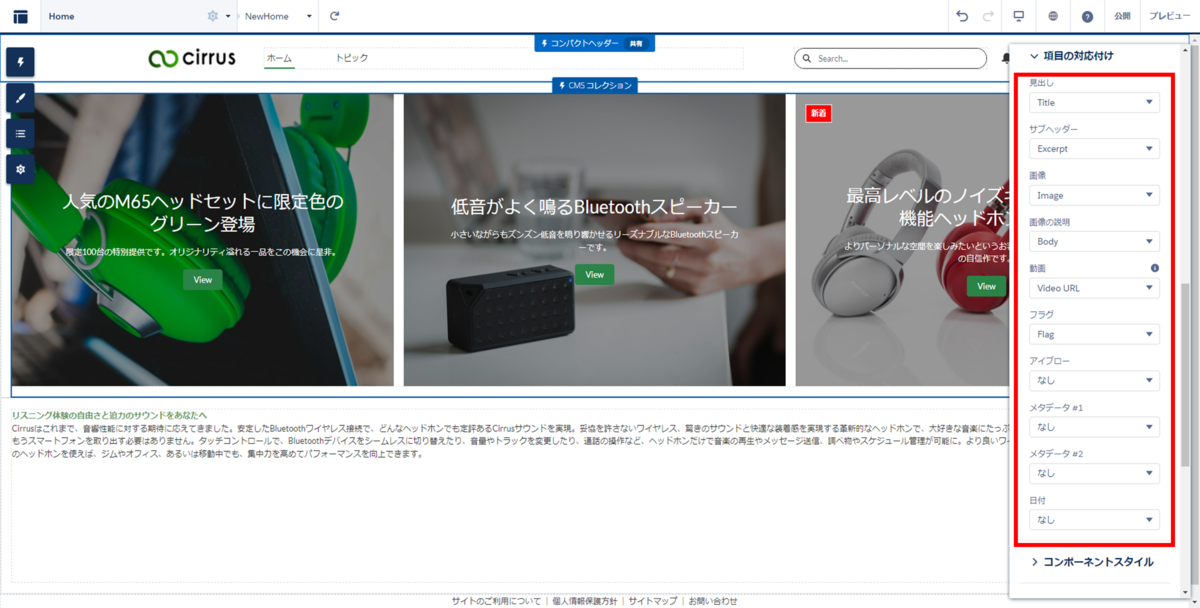
17.コンテンツレイアウトのセクションを開き、バナーをクリックします。

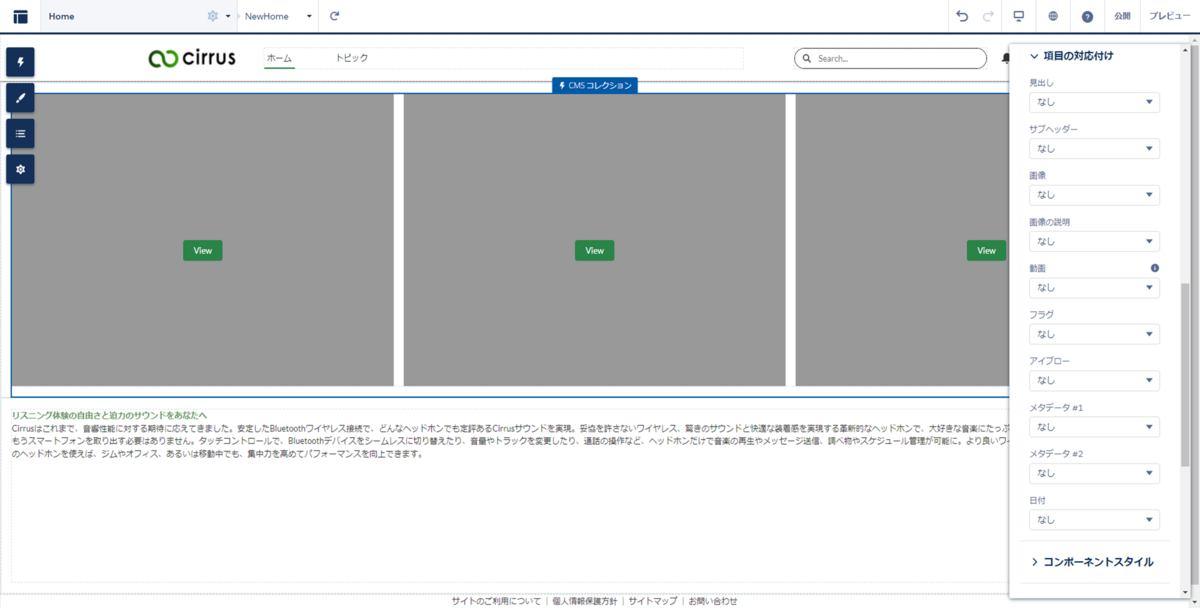
18.コンテンツレイアウトのセクションをスクロールして、項目の対応づけのセクションを開き、見出しやサブヘッダーなどの項目を設定します。


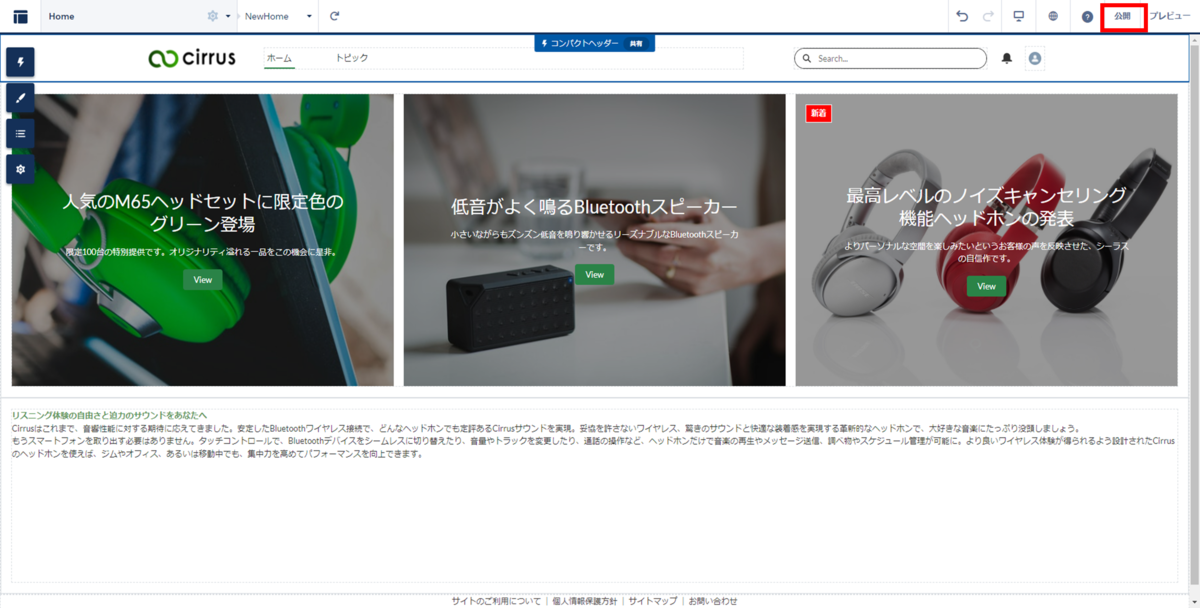
19.画面右上の[公開]を押下します。

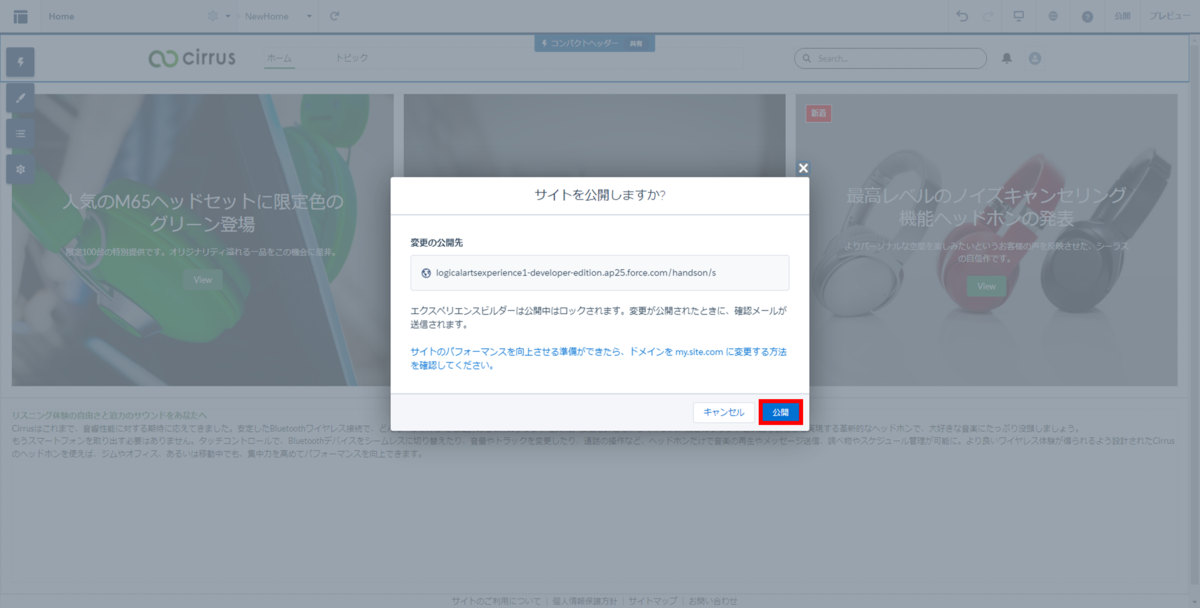
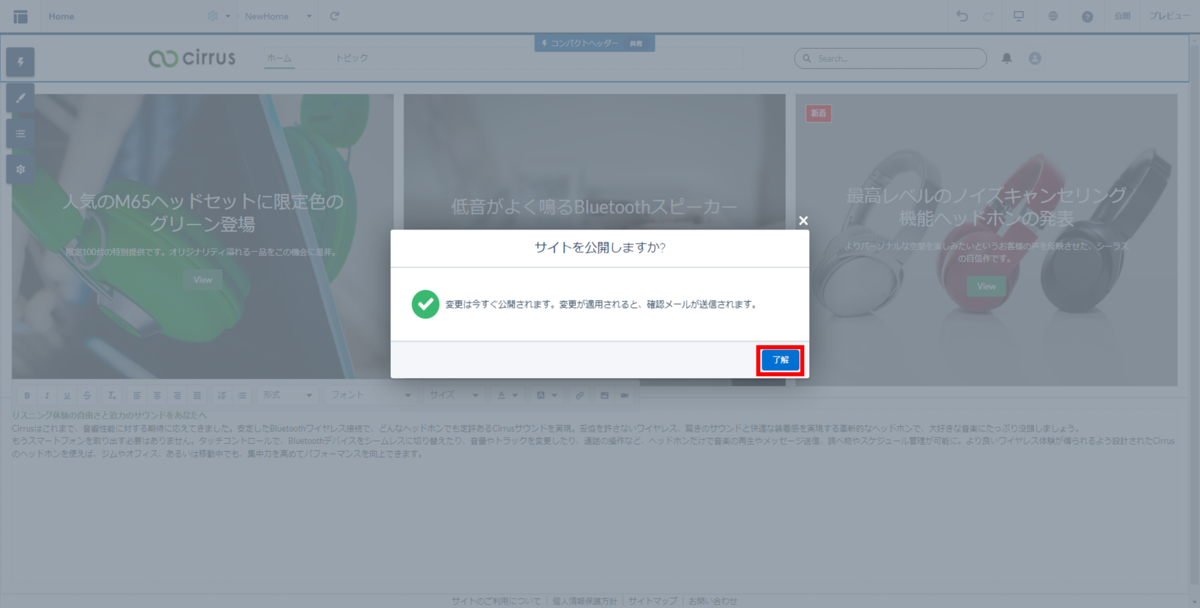
20.サイトを公開しますか?の表示が出るので、[了解]を押下します。


21.作成したブランドサイトが外部に公開されると、"サイトは正常に公開されました"のメールが送信されます。

Community コンテンツの作成については、以上です。 次は、SALESFORCE CMSで最新ニュースを表示させるについてご紹介させて頂きたいと思います。
よろしくお願い致します。
弊社について
・ロジカル・アーツ株式会社 - AppExchange
弊社の特長
・Salesforce導入コンサルティングサービス (SalesCloud/ServiceCloud/CommunityCloud/AppCloud/Pardot/Einstein Analytics/EinsteinChatBot)
・Salesforceへの機能移行、データ移行サービス、サポートサービス 新規はもちろん、既存システムを活用・併用しながらのSalesforce運用も支援いたします。
・カスタムアプリケーション開発 弊社のサービスのひとつである、派遣業務にて、Salesforceを活用しております。