日頃よりお世話になっております。
ロジカル・アーツの輪島です。
SalesforceにExperience Cloudという企業のブランドサイトを構築できる機能があるのでご紹介させて頂きます。 Experience Cloudの5本目の記事です。 この記事では、ブランドサイトのヘッダーを調整する機能について記載させて頂きます。
前回までの記事
Salesforceでブランドサイト構築 - Experience Cloud(1) - 初期設定 - Blogical
Salesforceでブランドサイト構築 - Experience Cloud(2) - Communityの基本設定 - Blogical
Salesforceでブランドサイト構築 - Experience Cloud(3) - Salesforce CMSのセットアップ - Blogical
Salesforceでブランドサイト構築 - Experience Cloud(4) - Community コンテンツの作成 - Blogical
注意事項
- Experience Cloudの記事は機能を紹介するのが目的です。
- パートナー企業のみに提供されているパッケージを使用しています。 (記事を読んでも、パートナー企業向けコンテンツを使用しているので、一般企業のエンジニアの方は検証はできません。)
- Experience Cloudの検証は、Trailheadのトレイルにある関連モジュールなどを使用して、検証して下さい。
設定手順
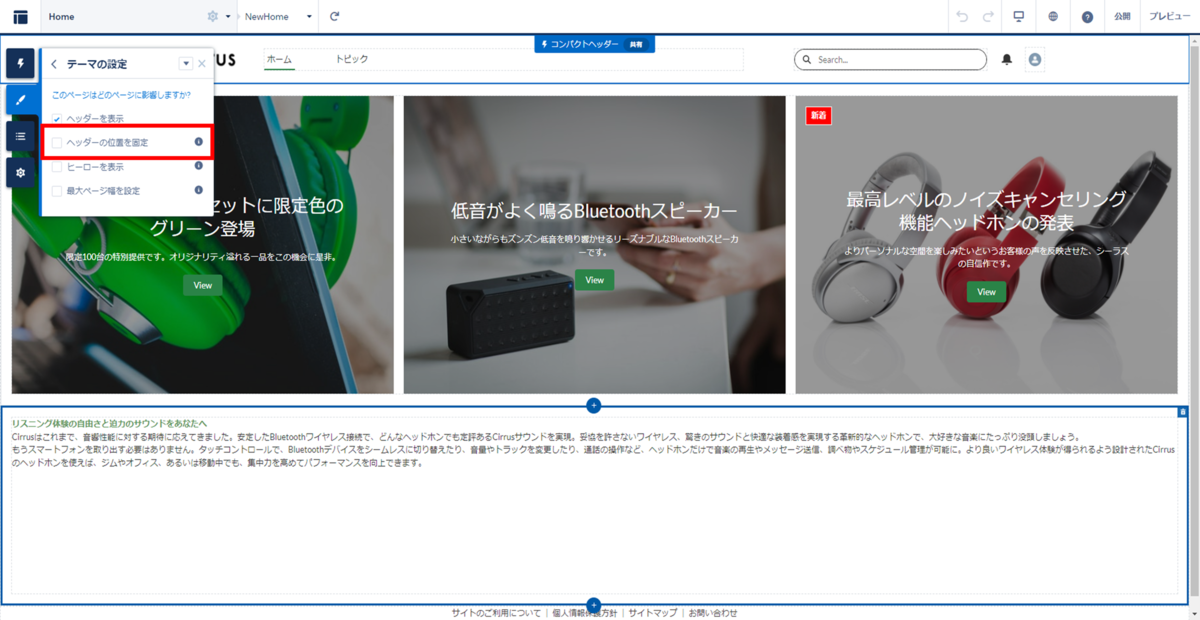
1.エクスペリエンスビルダーにて、画面左上の"テーマ"をクリックします。

2."テーマの設定"をクリックします。

3."ヘッダーの位置を固定"にチェックを入れます。

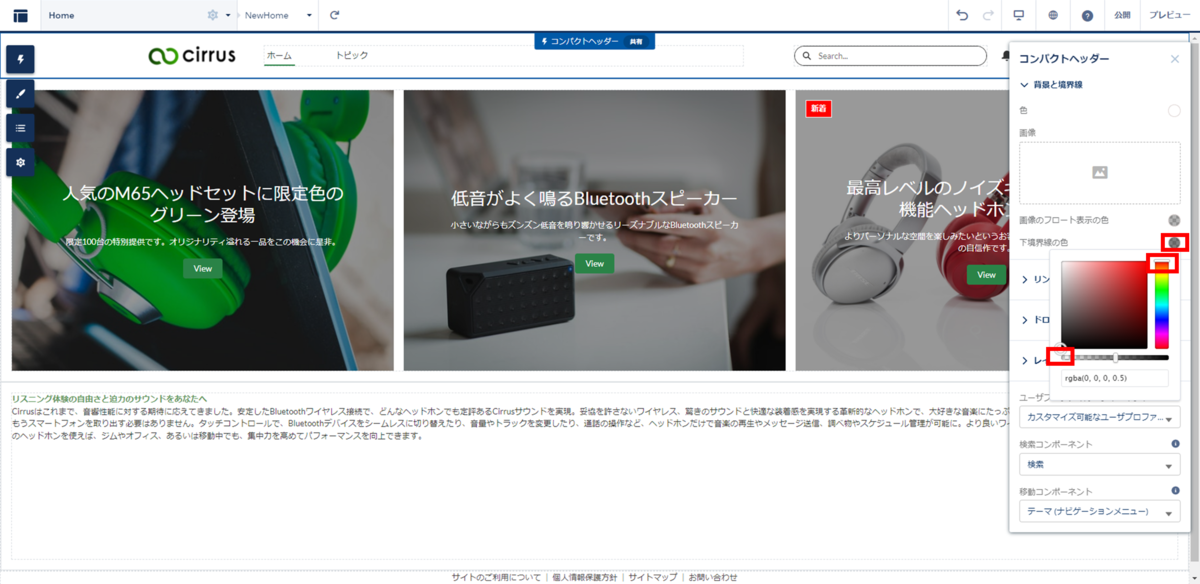
4.ヘッダーを調整するためにエクスペリエンスビルダーの画面にて、"コンパクトヘッダー"をクリックします。

5.コンパクトヘッダーのプロパティをクリックして、"下境界線の色"のアイコンをクリックして、背景色を透明に設定します。

6.[公開]をクリックします。

ヘッダーの調整については、以上です。 次は、CRM連携についてご紹介させて頂きたいと思います。
よろしくお願い致します。
弊社について
・ロジカル・アーツ株式会社 - AppExchange
弊社の特長
・Salesforce導入コンサルティングサービス (SalesCloud/ServiceCloud/CommunityCloud/AppCloud/Pardot/Einstein Analytics/EinsteinChatBot)
・Salesforceへの機能移行、データ移行サービス、サポートサービス 新規はもちろん、既存システムを活用・併用しながらのSalesforce運用も支援いたします。
・カスタムアプリケーション開発 弊社のサービスのひとつである、派遣業務にて、Salesforceを活用しております。