日頃よりお世話になっております。
ロジカル・アーツ株式会社のSE 輪島 幸治です。
SalesforceにExperience Cloudという企業のブランドサイトを構築できる機能があるのでご紹介させて頂きます。 *1
Experience Cloudの2本目の記事です。
この記事では、Communityの基本設定について記載させて頂きます。
前回までの記事
Salesforceでブランドサイト構築 - Experience Cloud(1) - 初期設定 - Blogical
注意事項
- Experience Cloudの記事は機能を紹介するのが目的です。
- パートナー企業のみに提供されているパッケージを使用しています。 (記事を読んでも、パートナー企業向けコンテンツを使用しているので、一般企業のエンジニアの方は検証はできません。)
- Experience Cloudの検証は、Trailheadのトレイルにある関連モジュールなどを使用して、検証して下さい。
設定手順
言語を日本語に変更
1.エクスペリエンスビルダーにて、画面左側にある歯車アイコンをクリックします。

2.設定メニューが表示されましたら[言語]をクリックします。

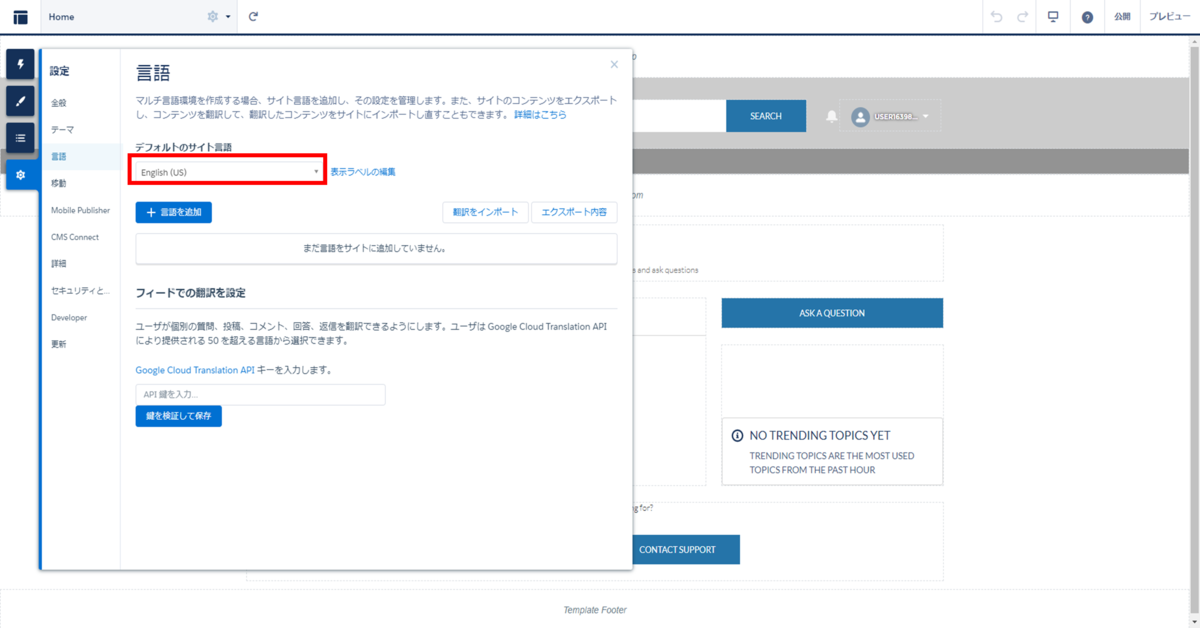
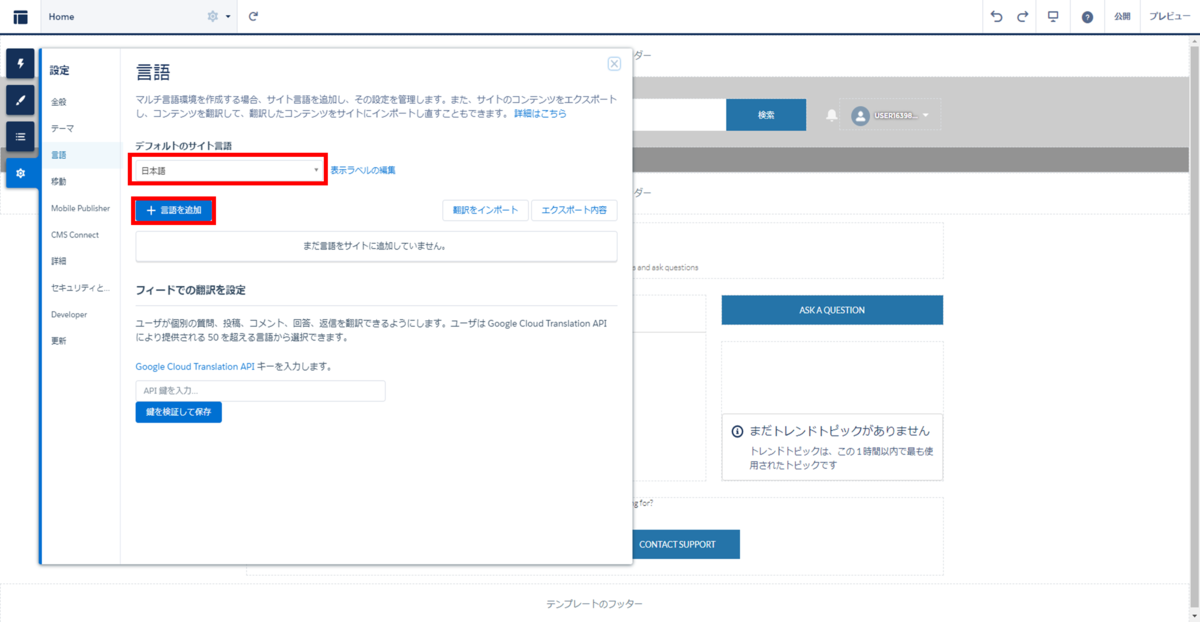
3.エクスペリエンスビルダーの言語の設定画面にある"デフォルトサイト言語"をEnglish(US)から日本語に変更して、[言語を追加]を押下します。


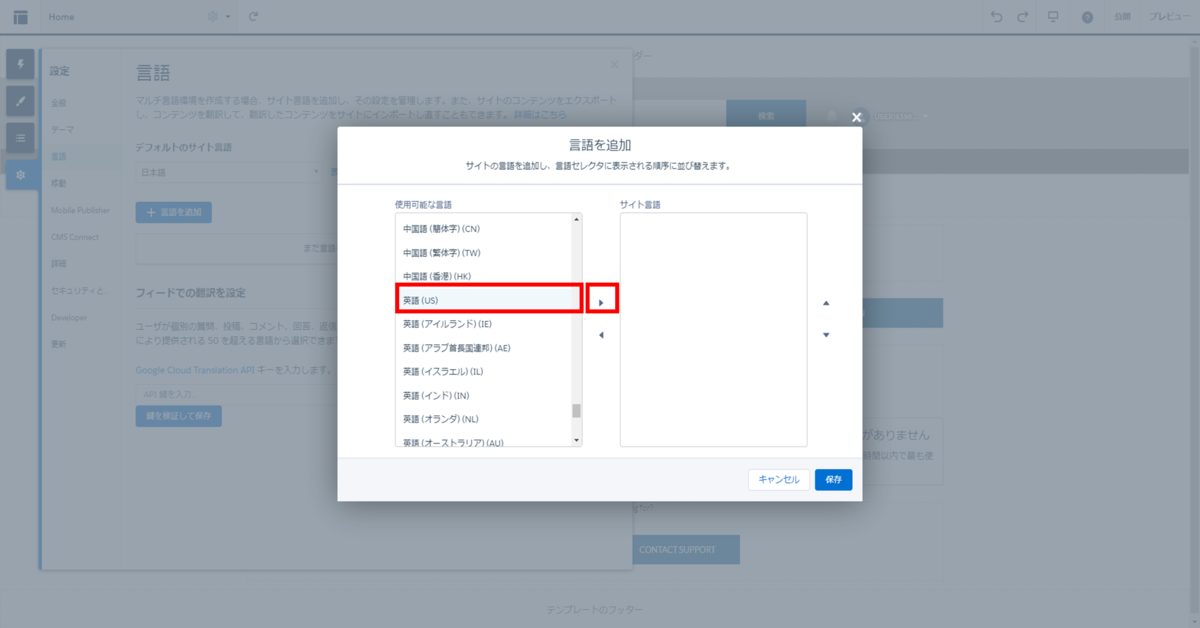
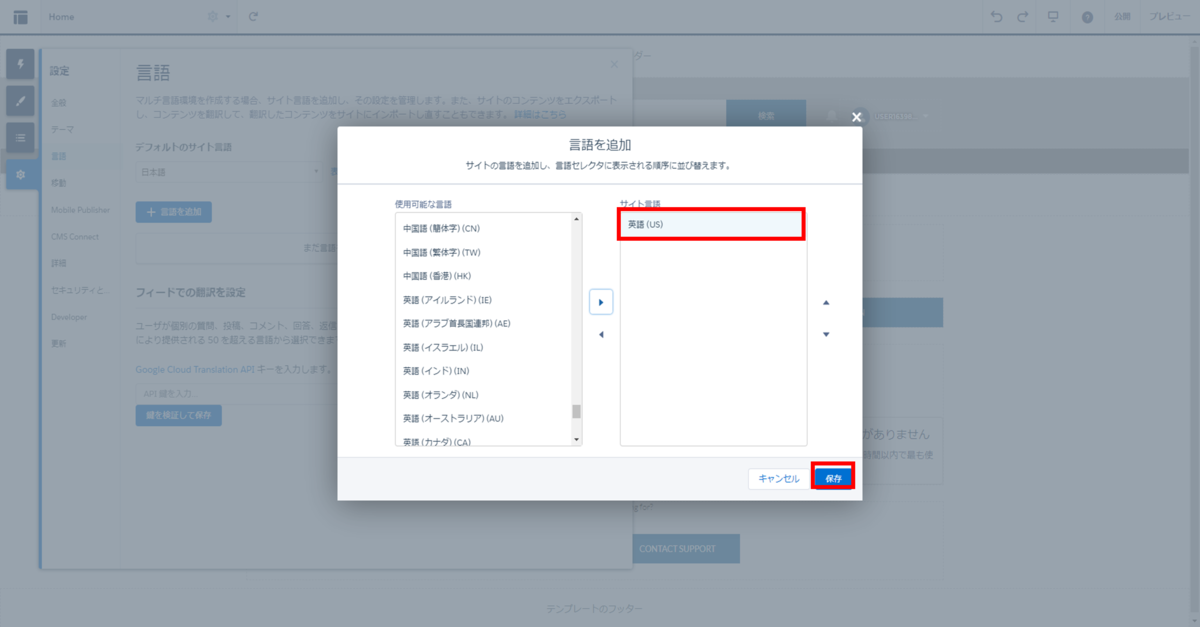
4.言語を追加の画面になりますので、英語を追加します。使用可能な言語からサイト言語に英語(US)を移動させて、[保存]を押下します。


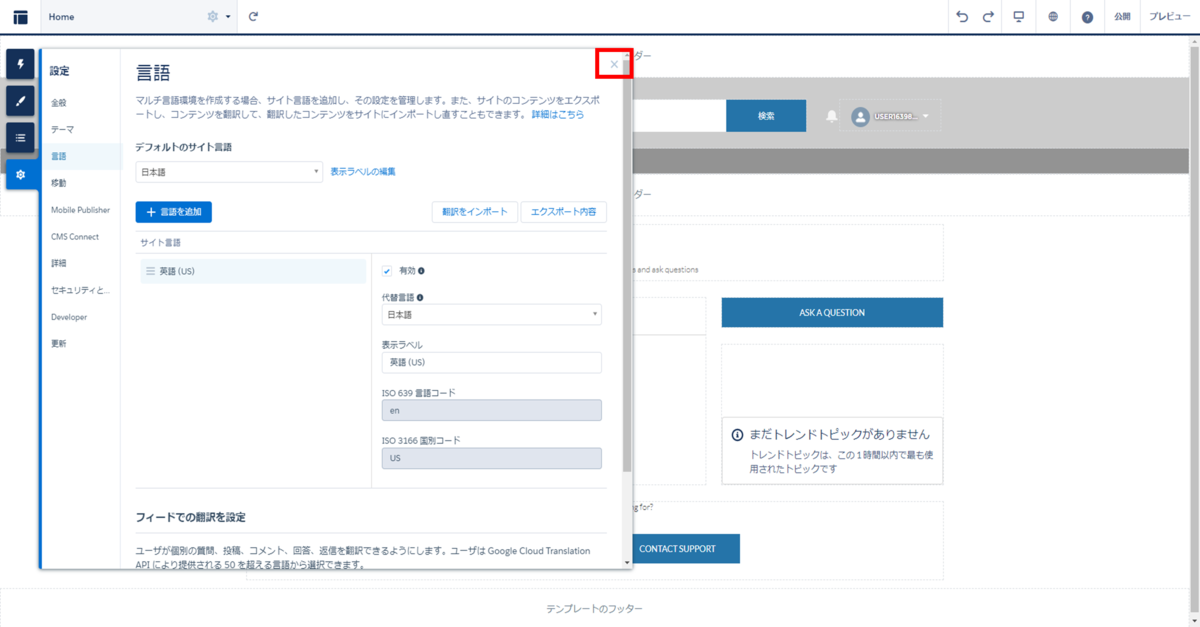
5.言語変更後は、右上の[×]アイコンをクリックして画面を閉じます。

テーマを設定
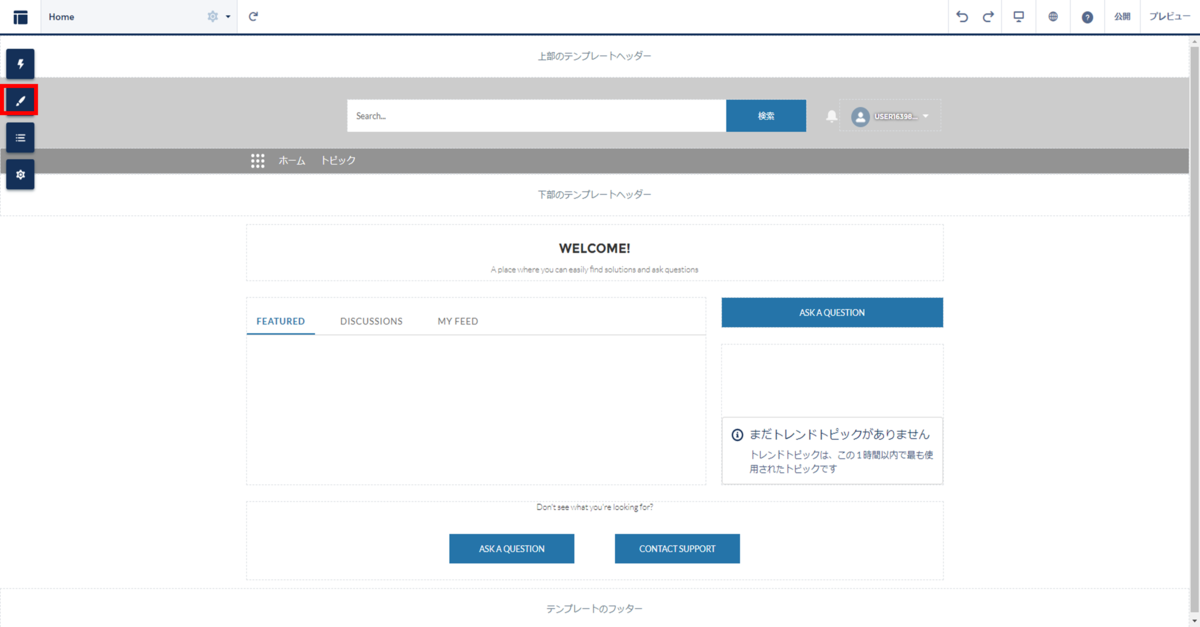
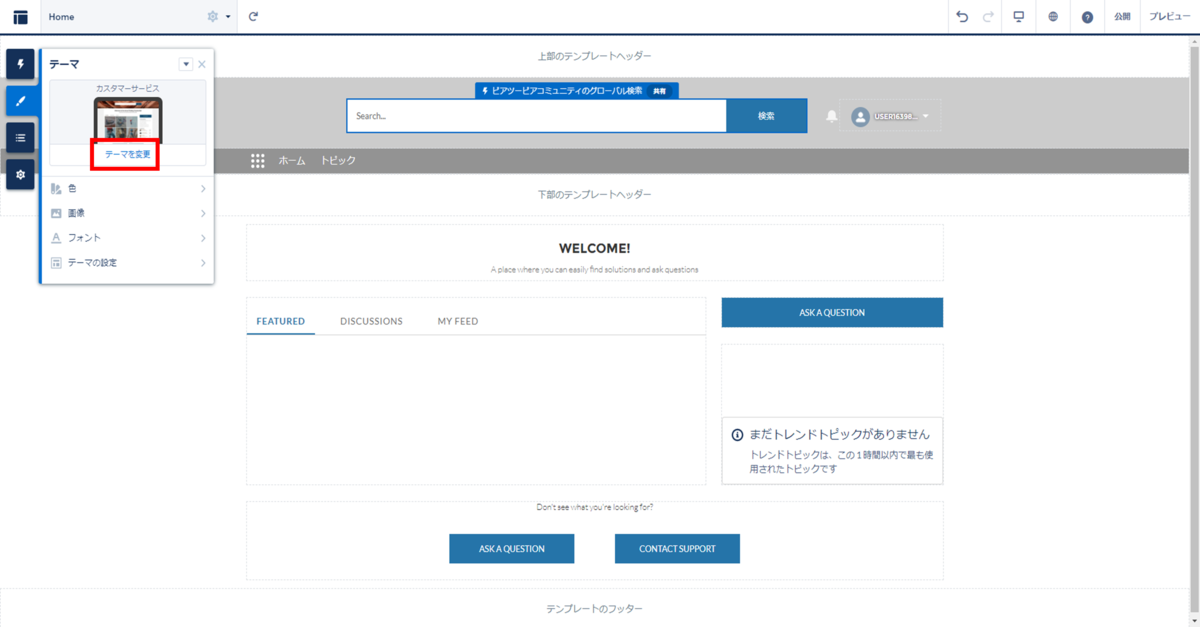
1.次に、画面左側にあるペンのアイコンをクリックして、テーマのメニューを開きます。

2.メニューが表示されましたら、"テーマを変更"をクリックします。

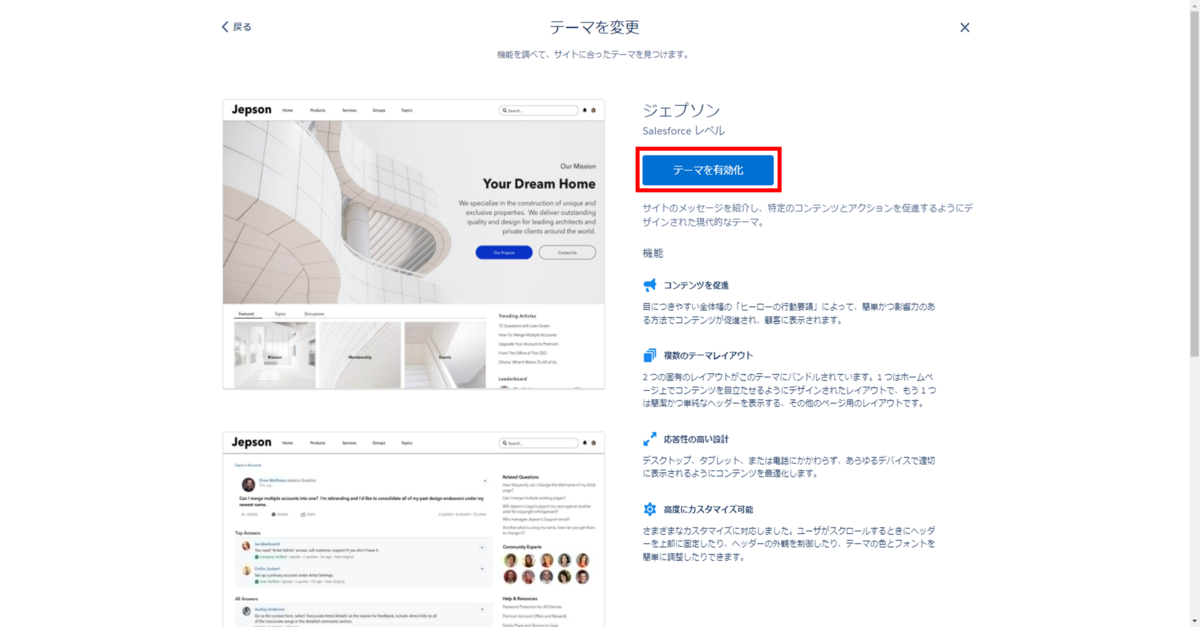
3.[テーマを有効化]を押下します。

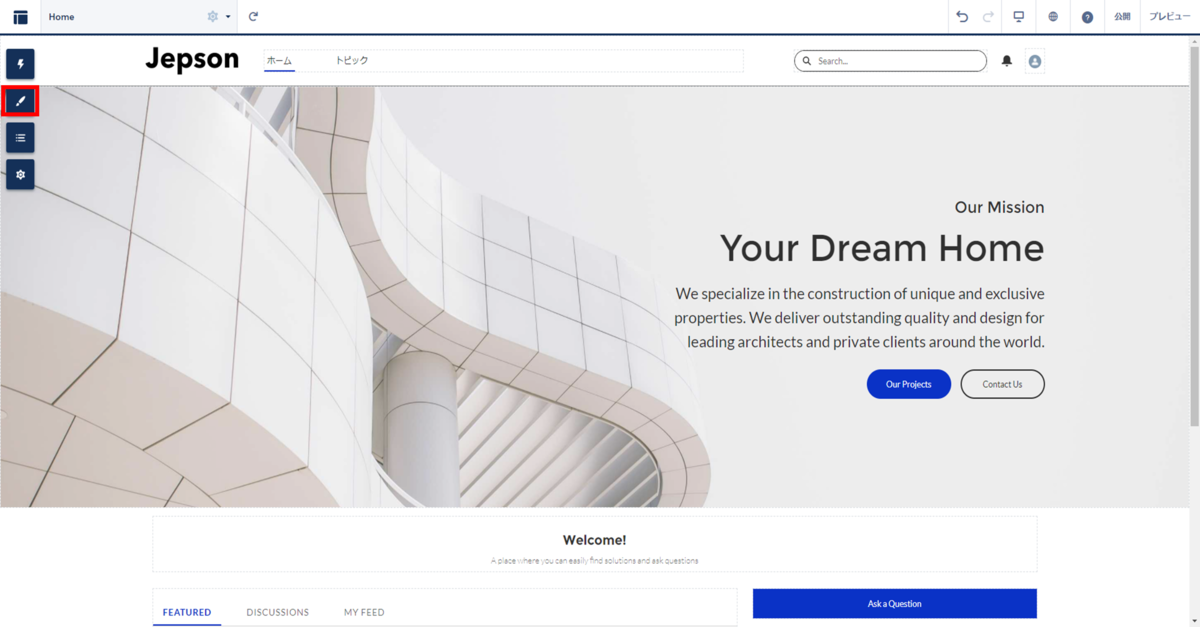
4.テーマを変更すると、表示されていたExperience Cloudのデザインが変更されます。

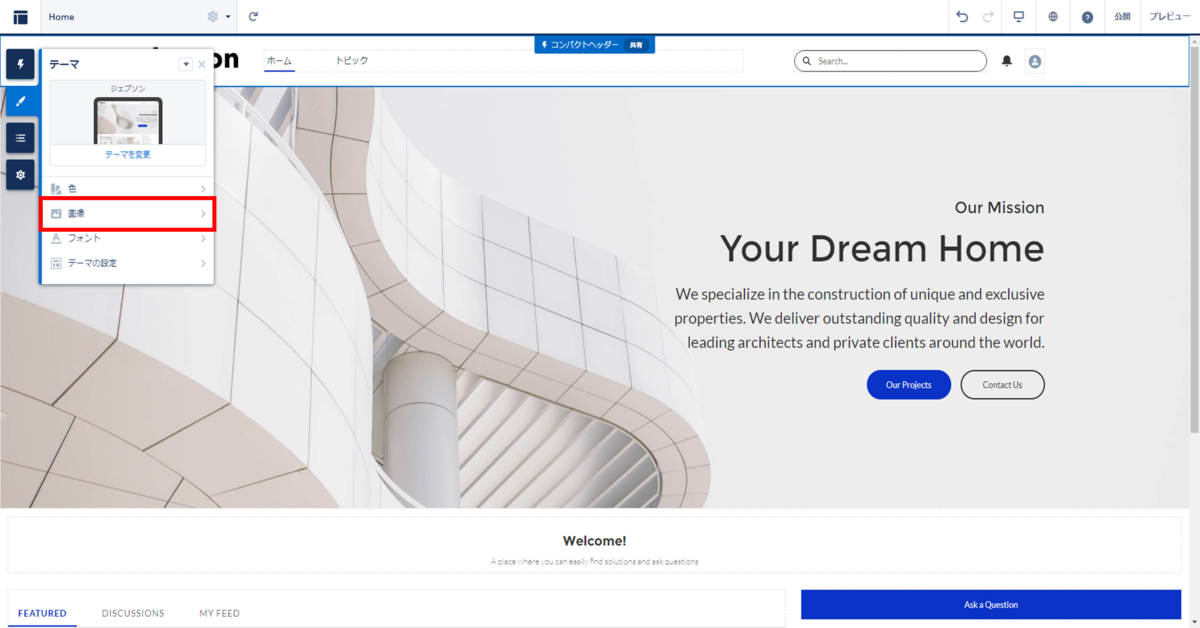
5.次に、ヘッダーで使用している会社のロゴを変更します。テーマの設定画面から、[画像]をクリックします。

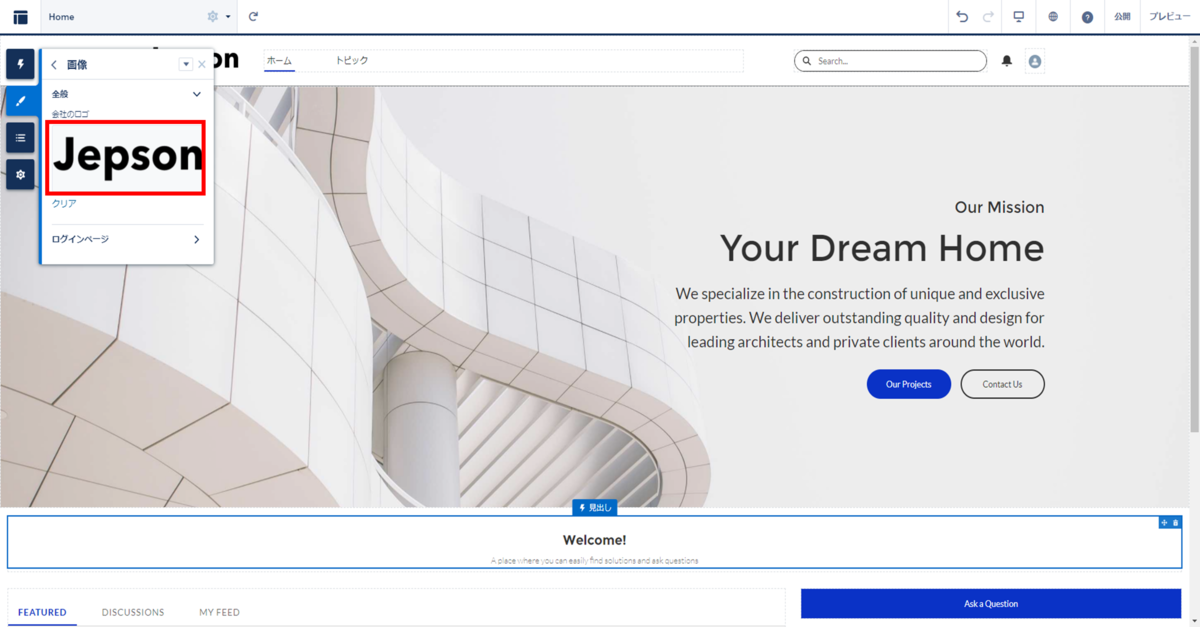
6.ヘッダーで使用しているアイコンが表示されますので、会社のロゴをクリックします。

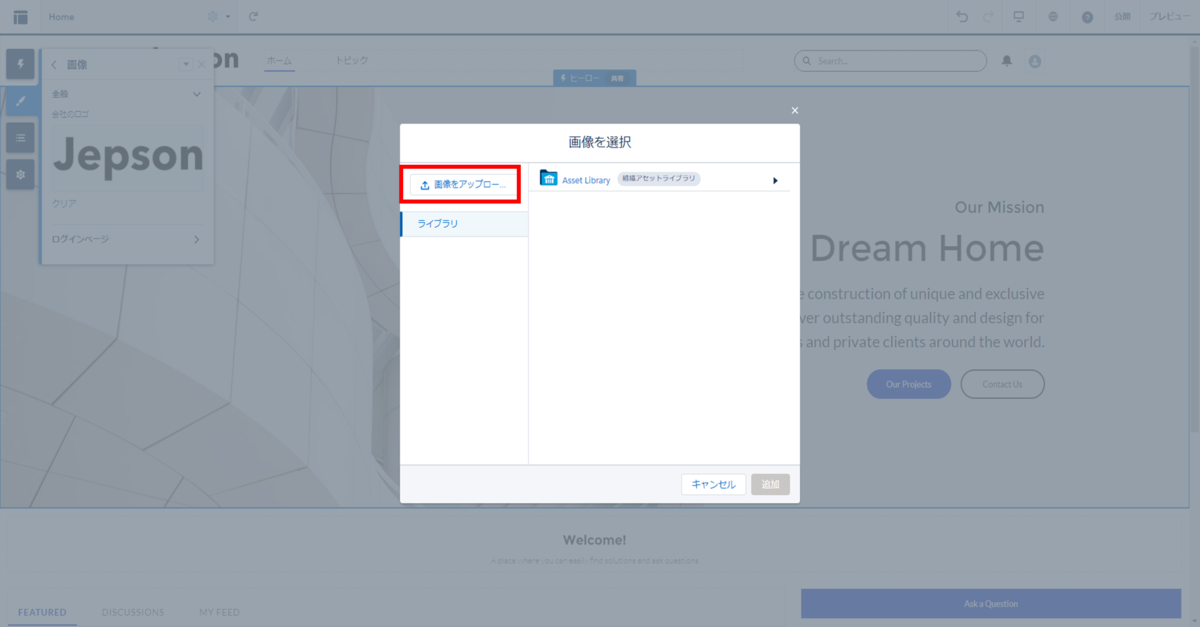
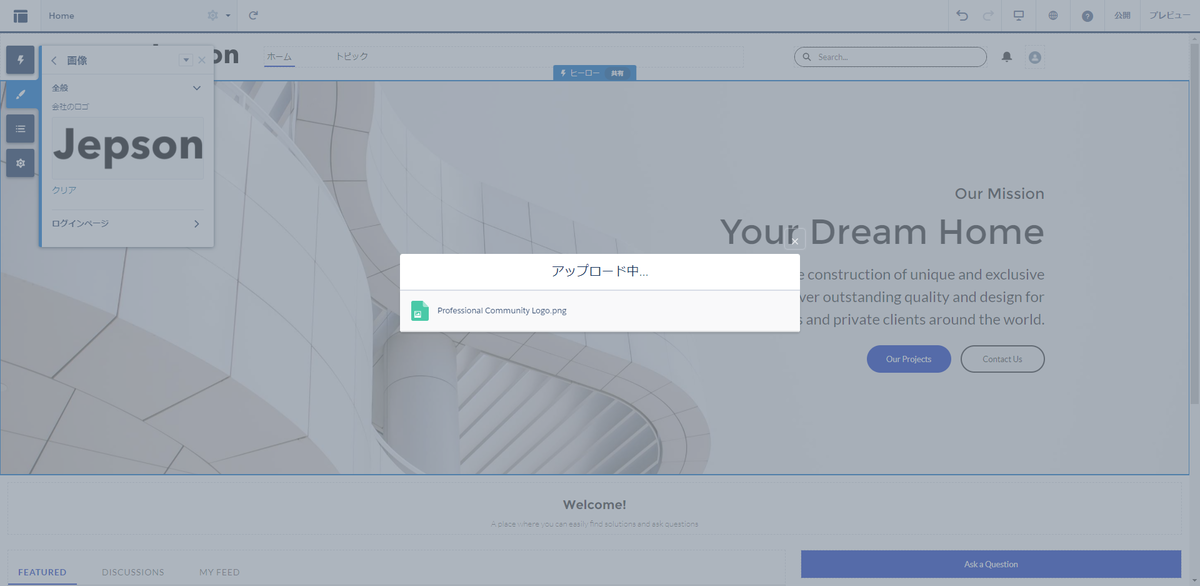
7.画像を選択の画面が表示されますので、[画像をアップロード]のボタンを押下します。

8.ファイルの選択画面が表示されますので、アップロードしたいロゴを選択します。

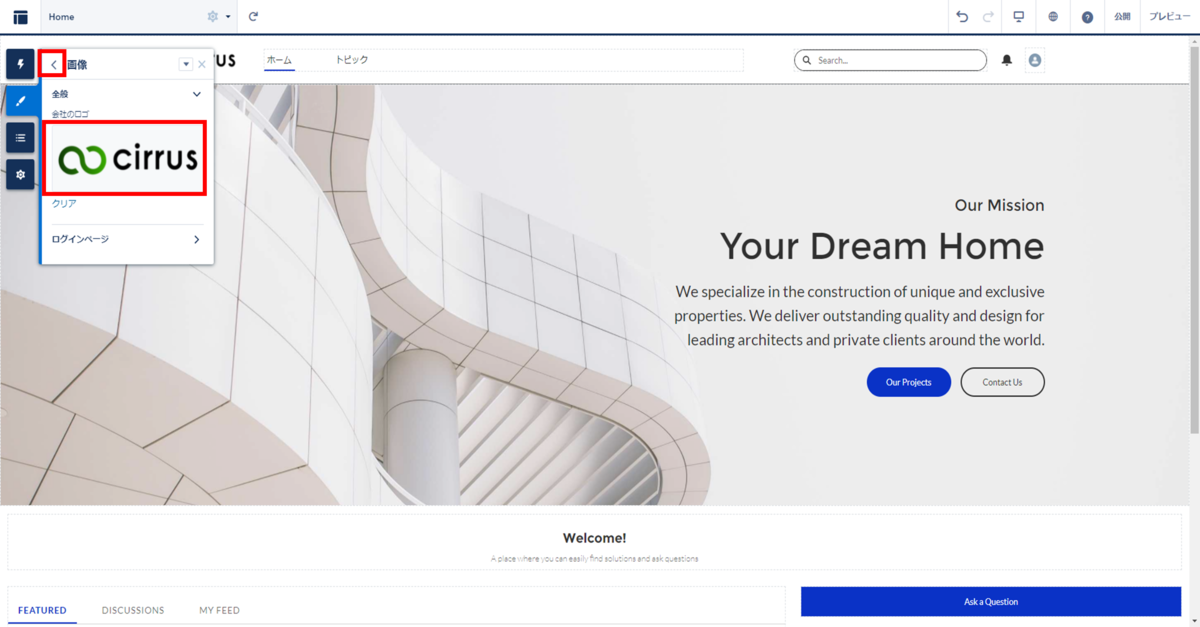
9.ファイルがアップロードされ、新しいロゴマークに変更されます。



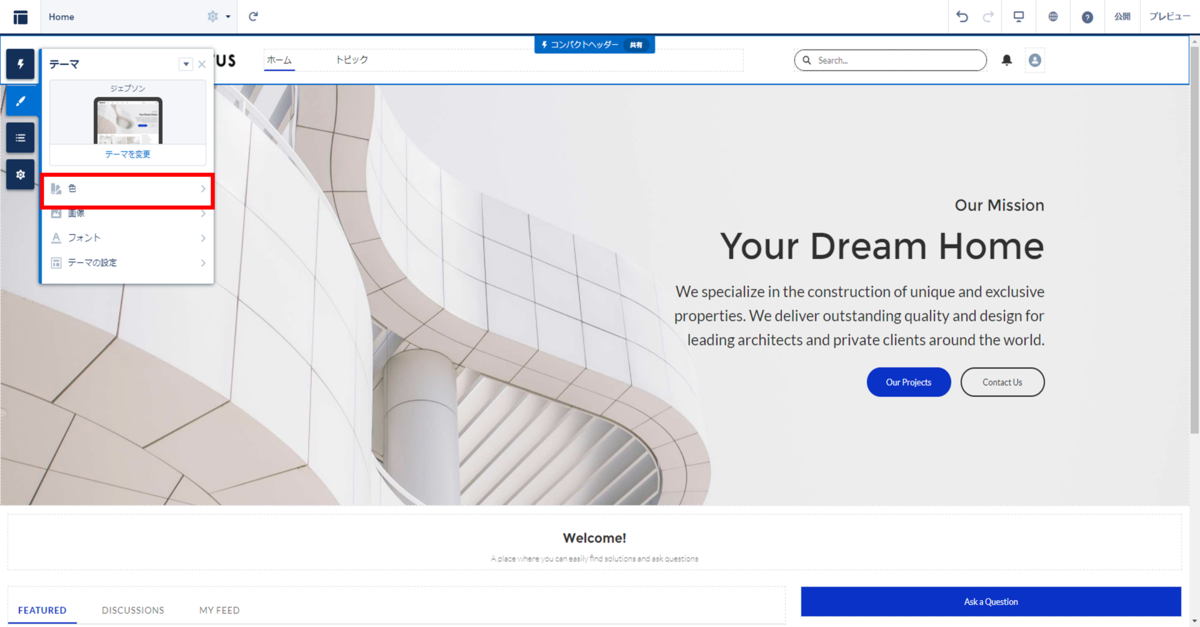
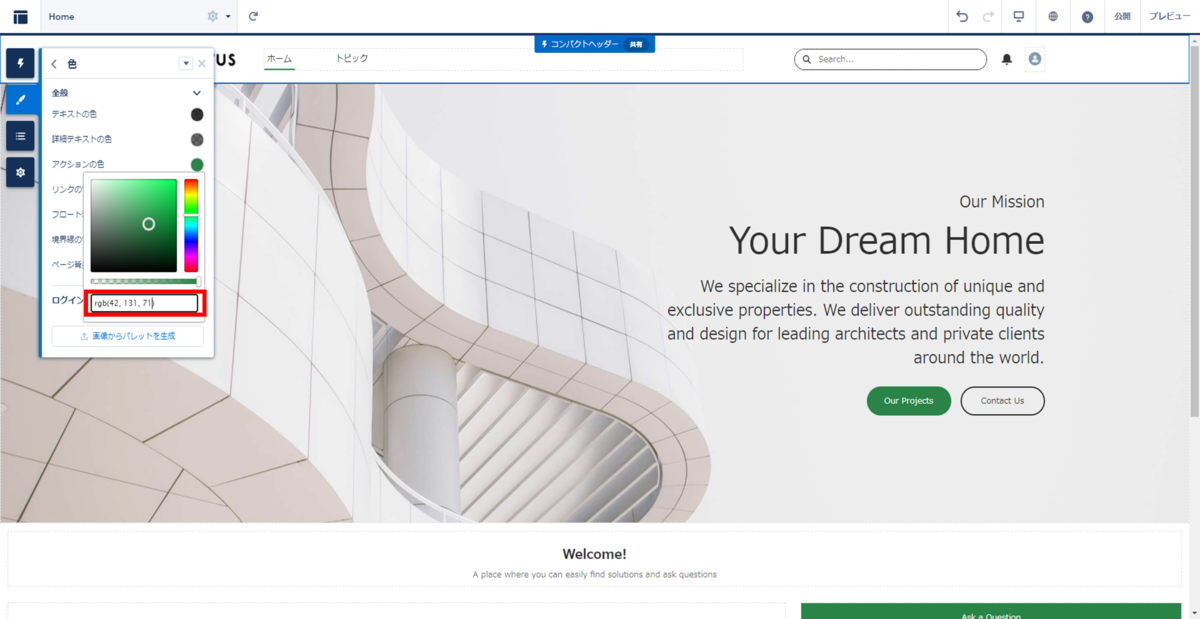
10.次に、テーマの設定メニューにある[色]をクリックします。

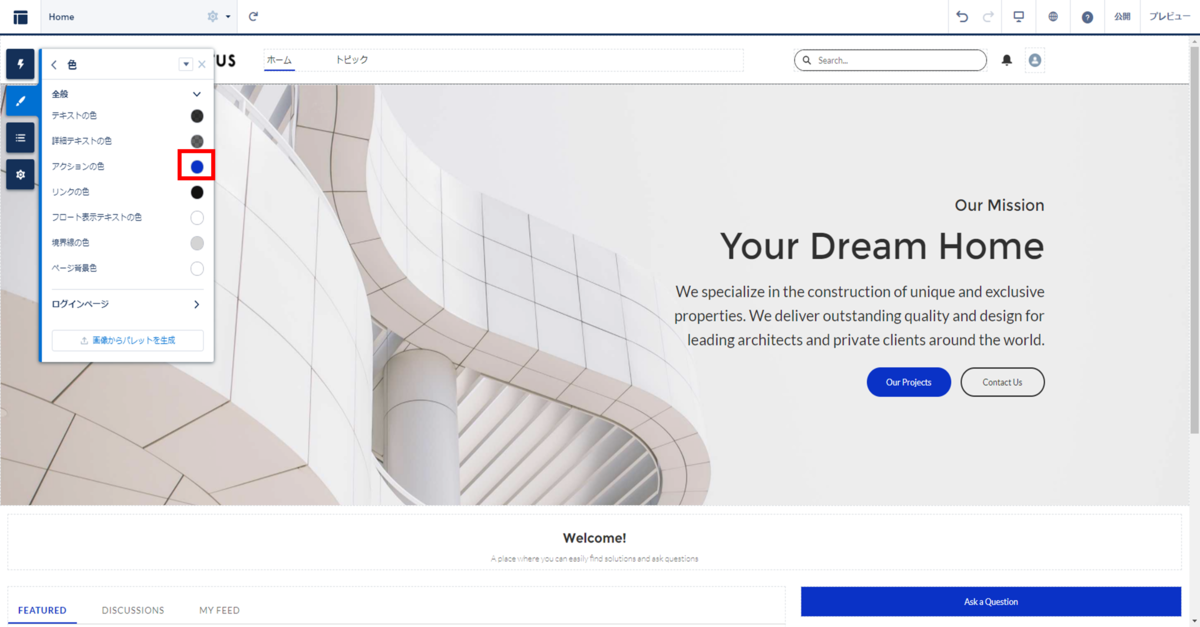
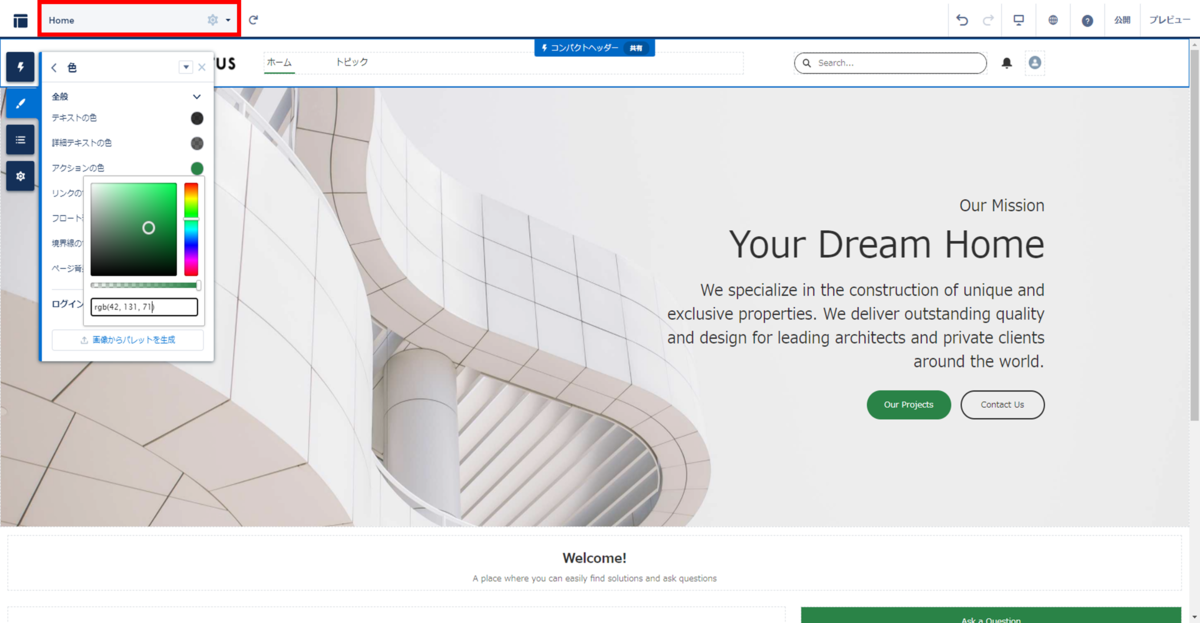
11."アクションの色"にある色をクリックして、変更したい色を設定すると、画面上の色が変化することを確認します。


12.テーマの設定後、画面左上にある"Home"をクリックします。

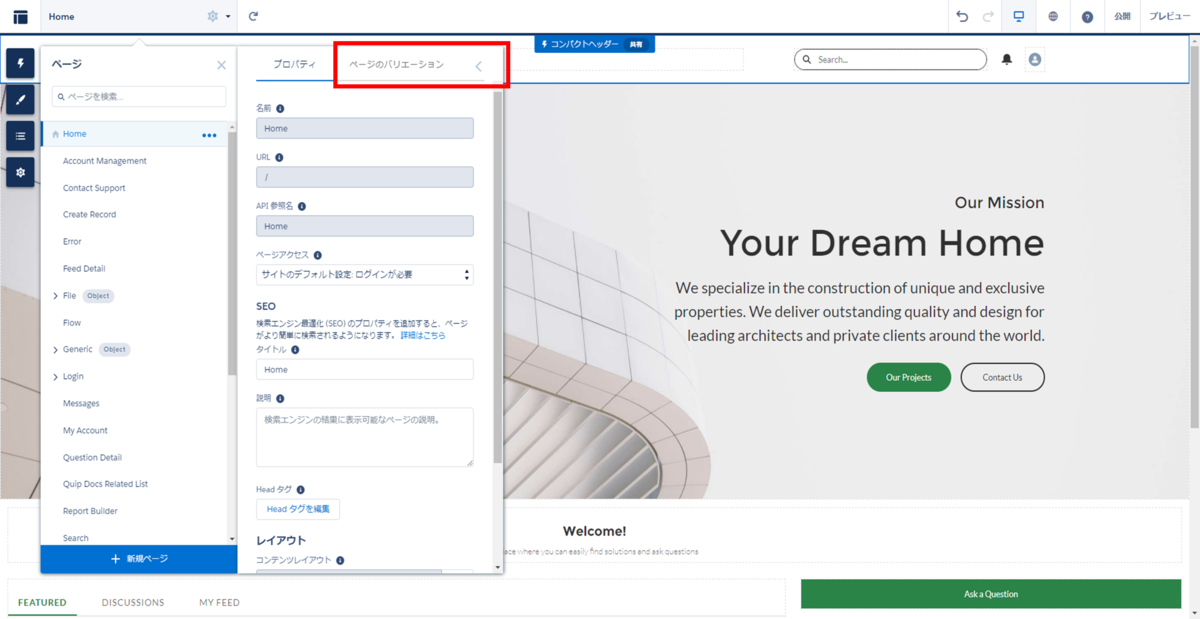
13.ページ設定が表示されますので、[ページのバリエーション]をクリックします。

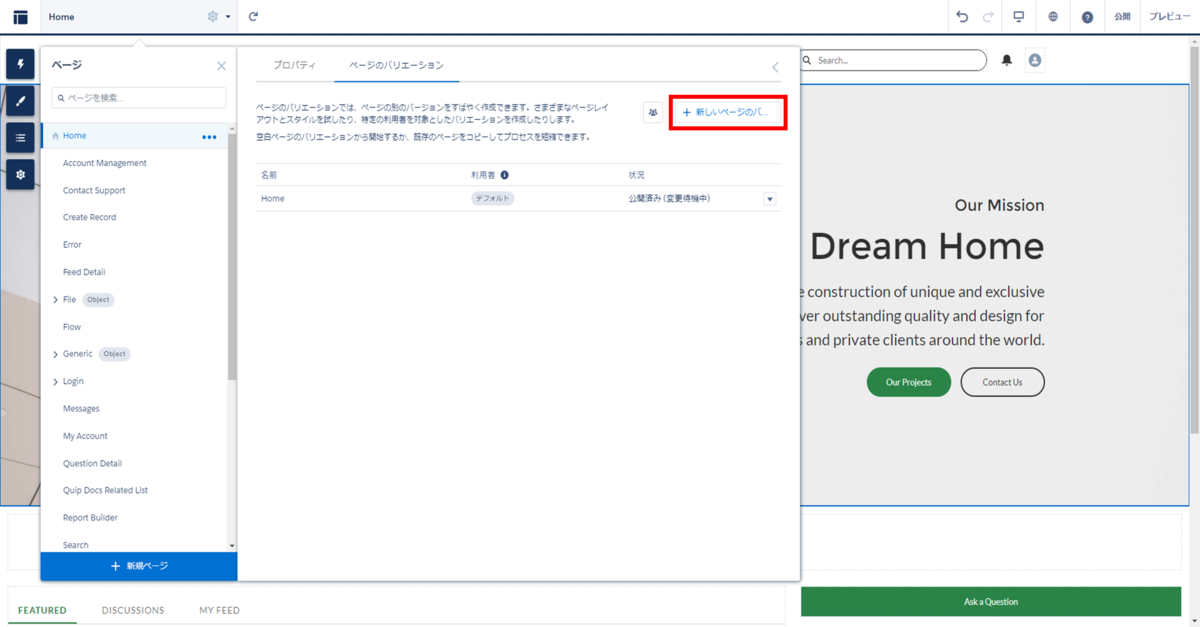
14.[新しいページのバリエーション]を押下します。

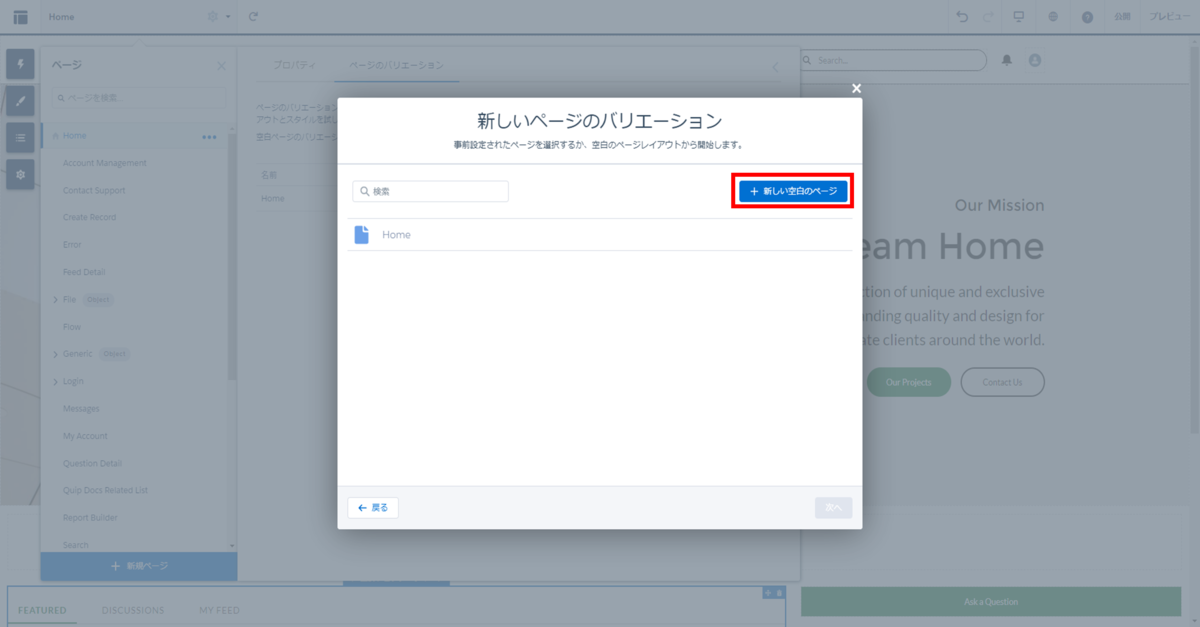
15.新しいページのバリエーション画面が表示されましたら、[新しい空白のページ]を押下します。

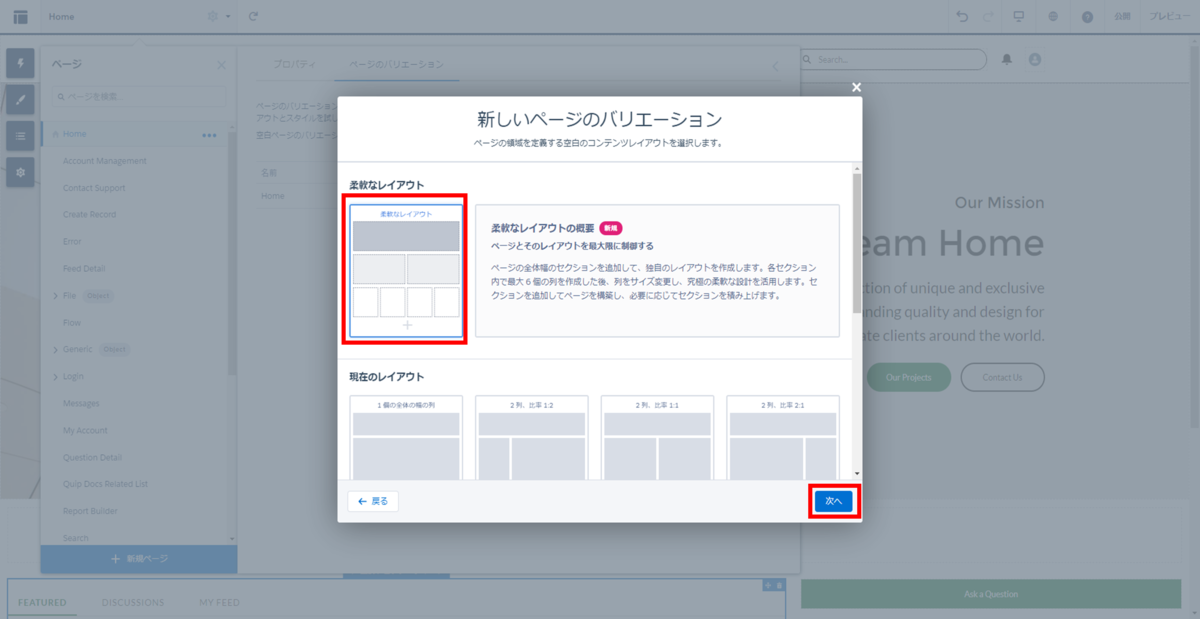
16.柔軟なレイアウトを選択して、[次へ]を押下します。

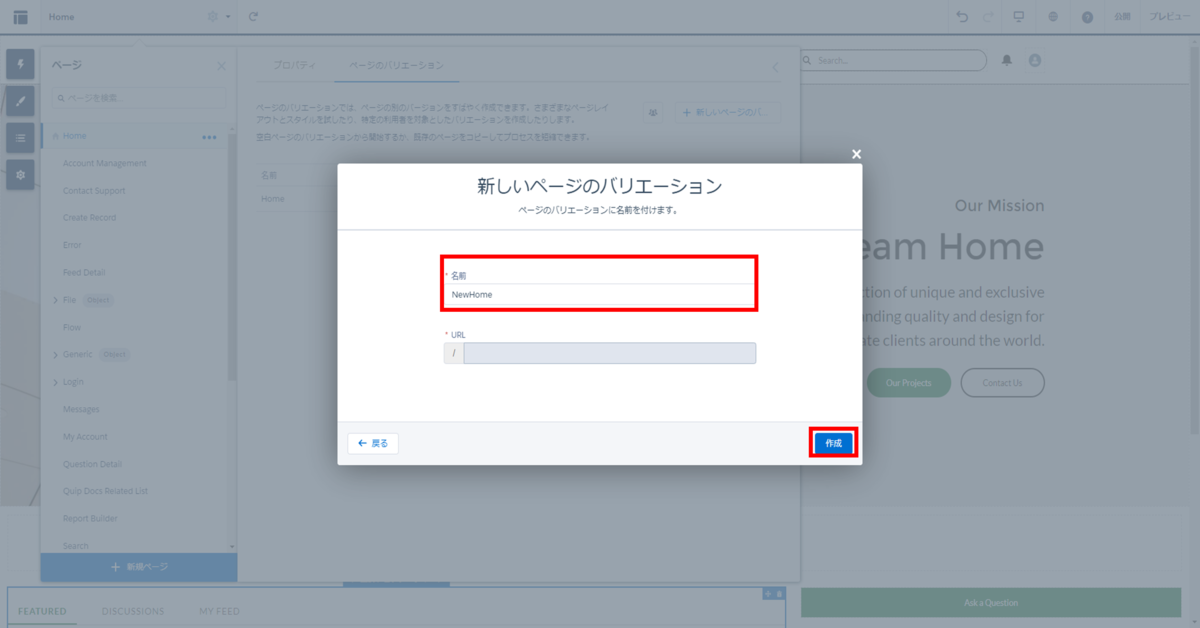
17.新しいページのバリエーションにて、名前にNewHomeと入力して、[作成]を押下します。

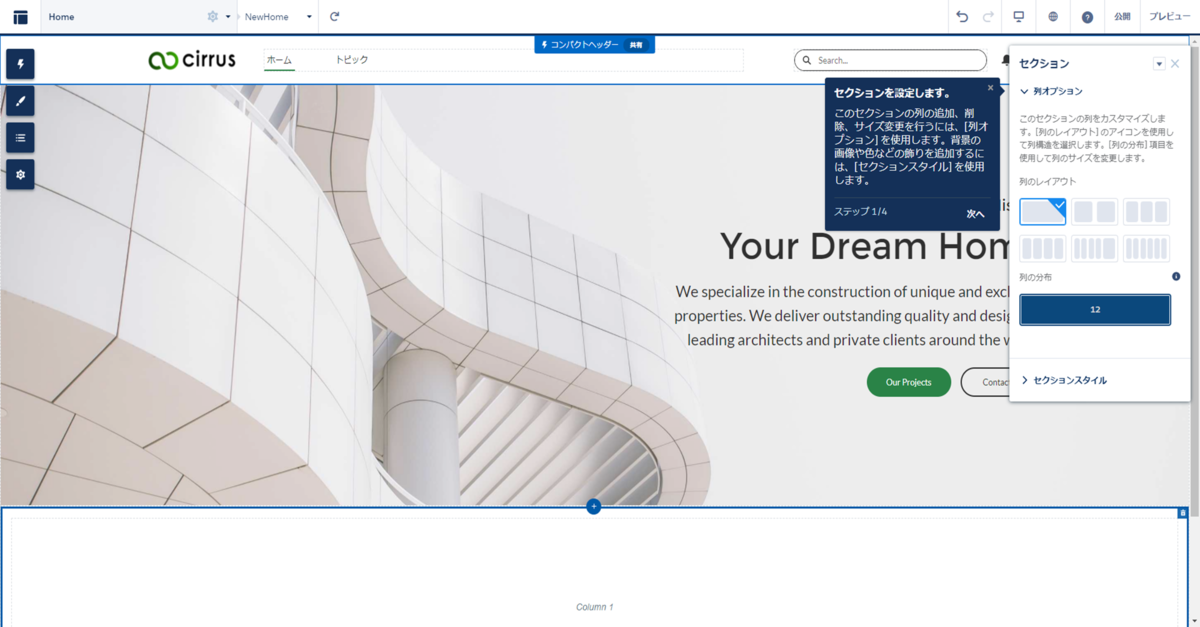
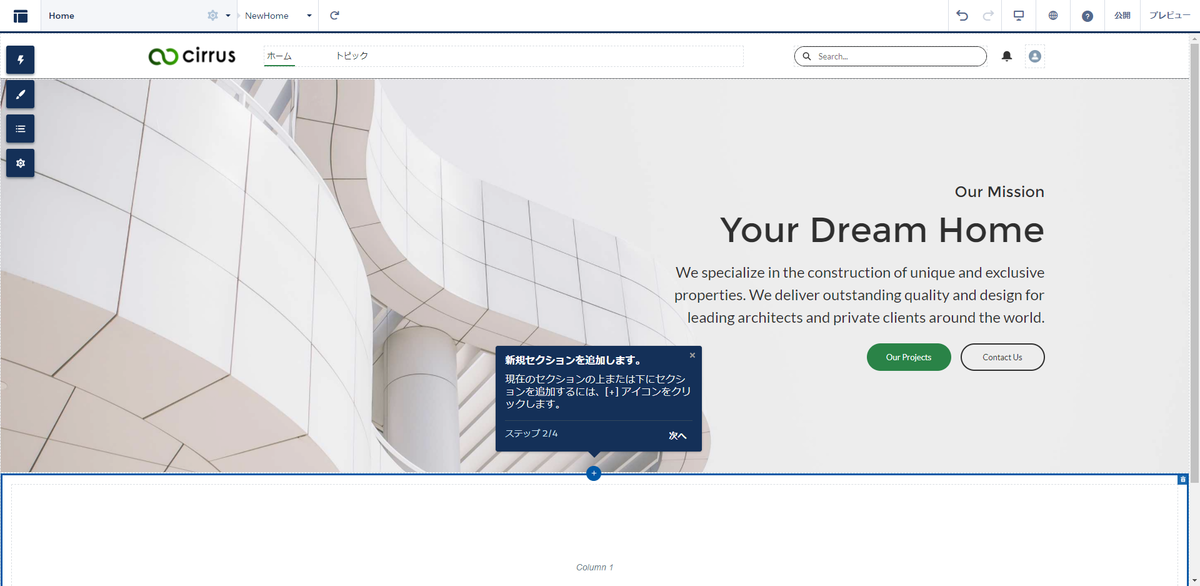
18.ガイダンスによる各セクションの説明が表示されるので、[次へ]を押下してステップ完了まで進めます。



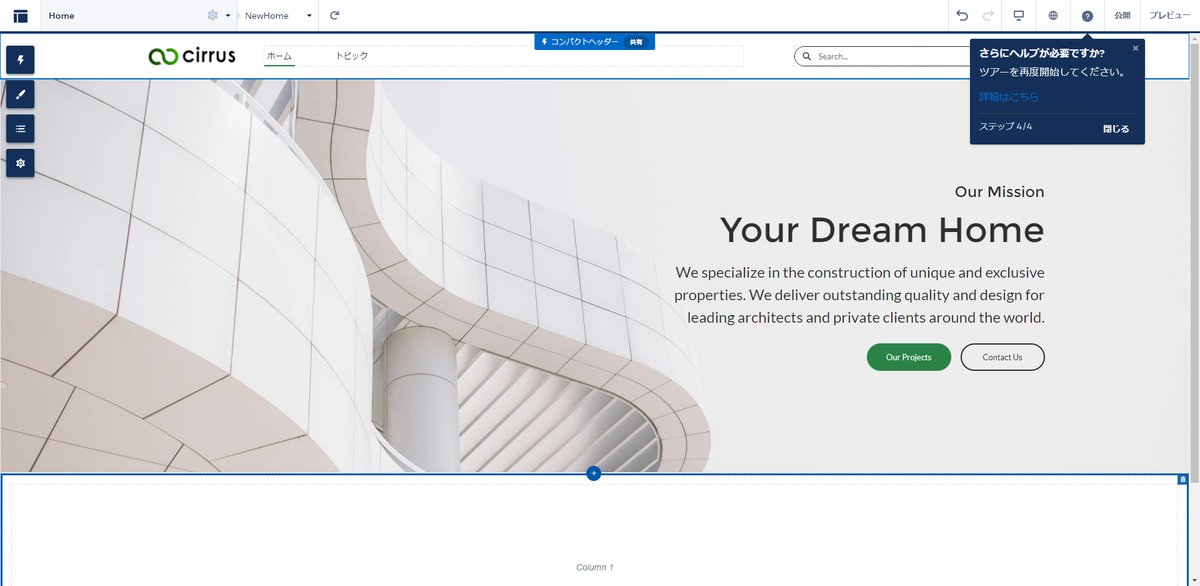
19.ガイダンスが完了いたしましたら、画面左上にある[Home]をクリックします。

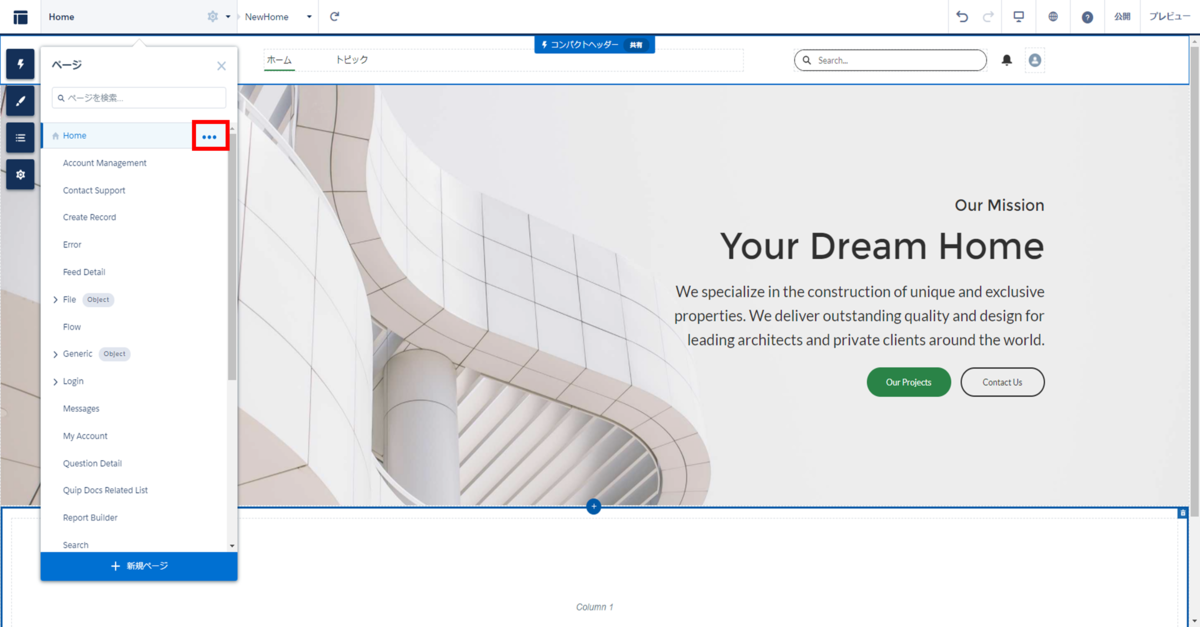
20."Home"の左にある"..."のリンクをクリックします。

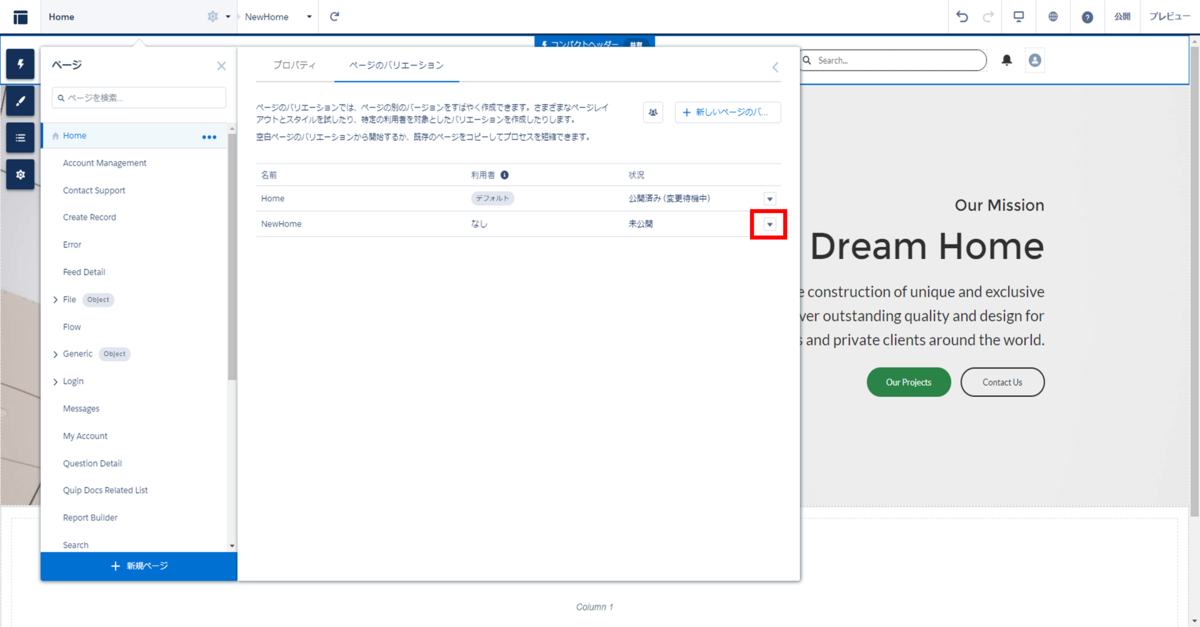
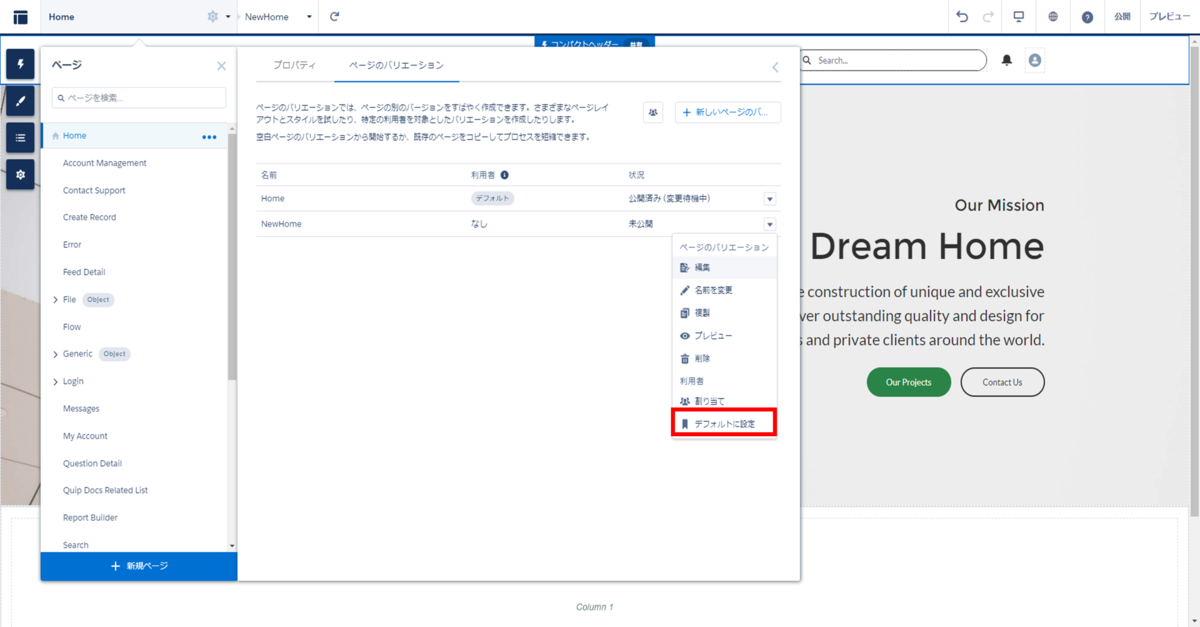
21.ページのバリエーションが表示されましたら、作成したNewHomeにある[▼]をクリックて、[デフォルトに設定]をクリックします。

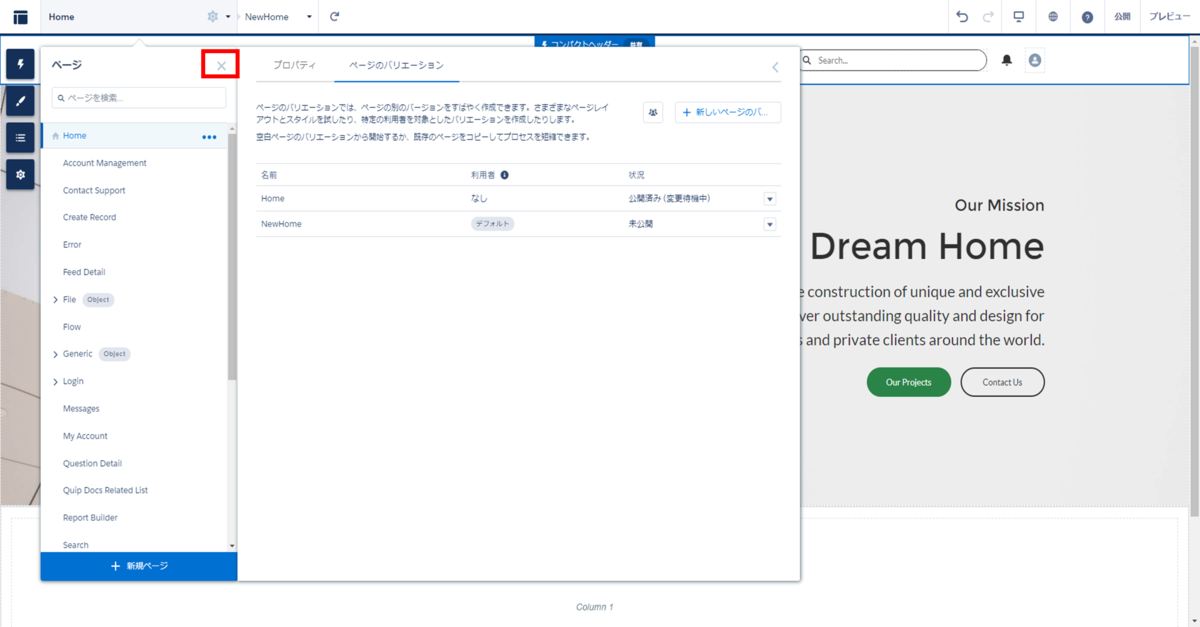
22.設定を変更しましたら、[×]を押下して、ページ設定の画面を閉じます。

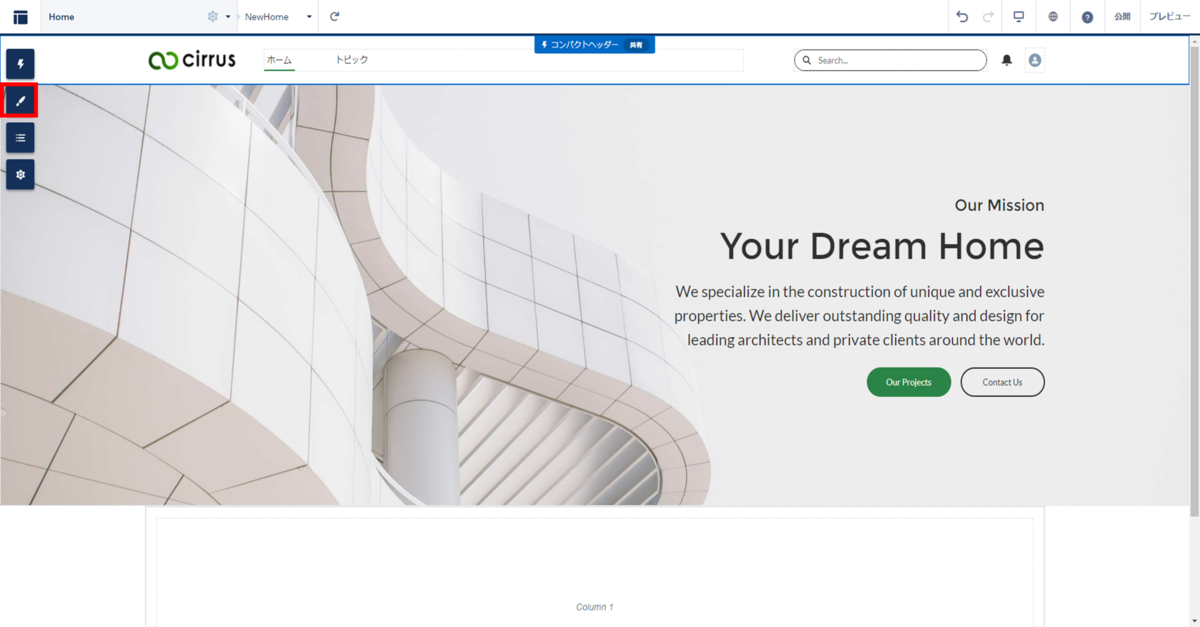
23.再度、テーマの設定を行うために画面左側にあるペンのボタンをクリックします。

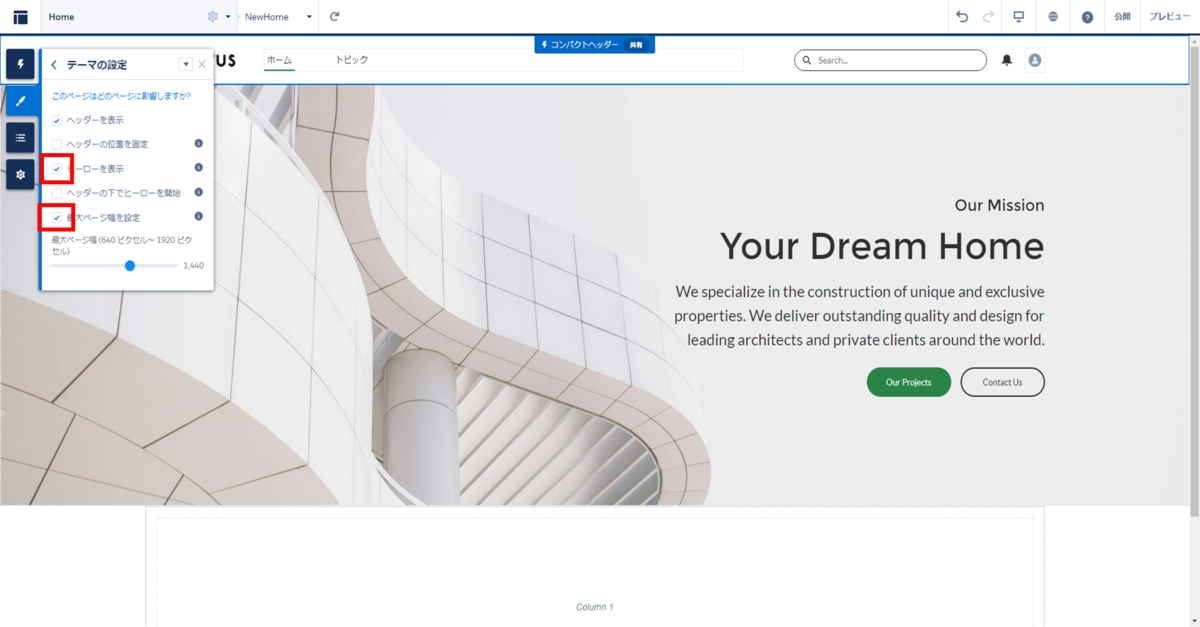
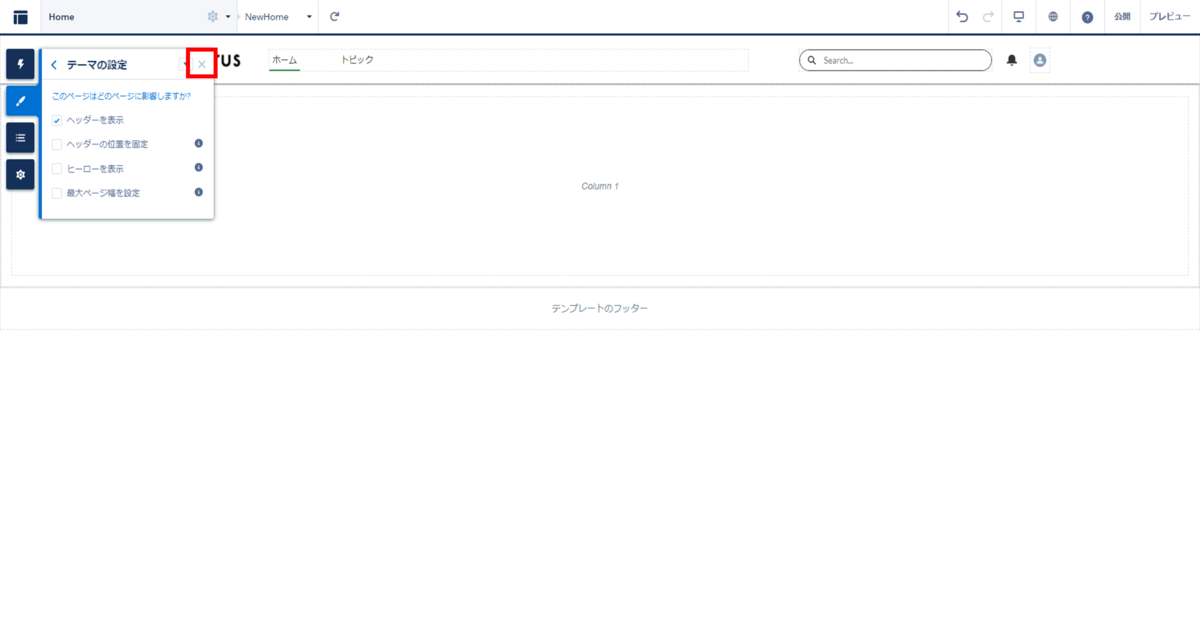
24."ヒーローを表示"、"最大ページ幅を設定"をクリックしてチェックを外します。

25.[×]を押下して、テーマの設定画面を閉じます。

メインコンテンツとフッター作成
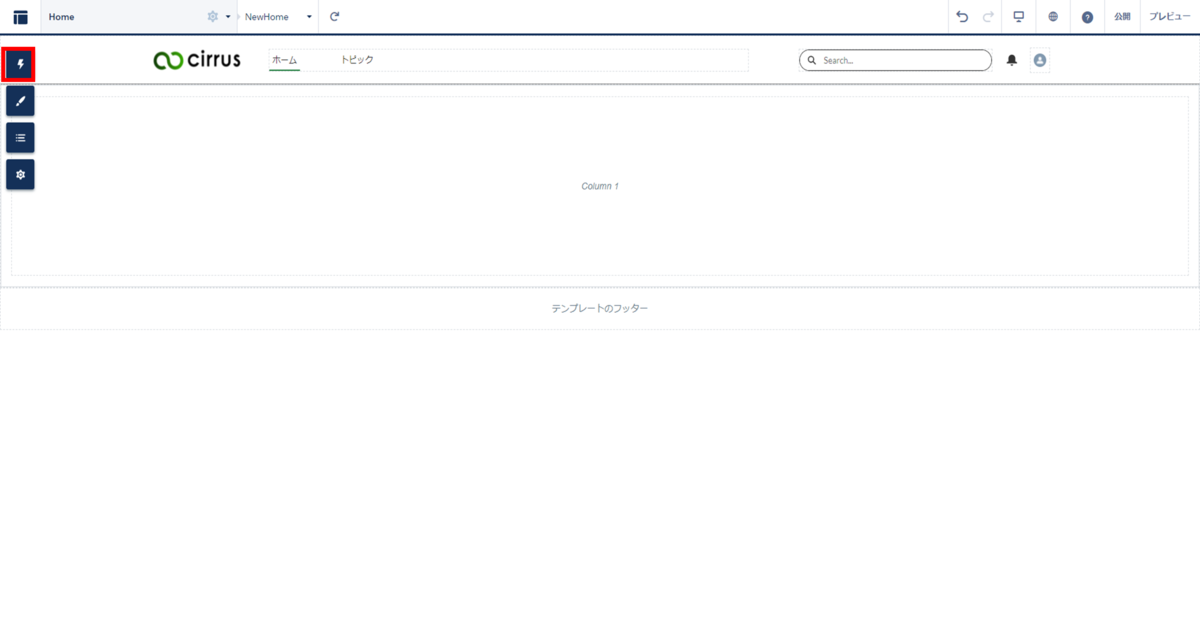
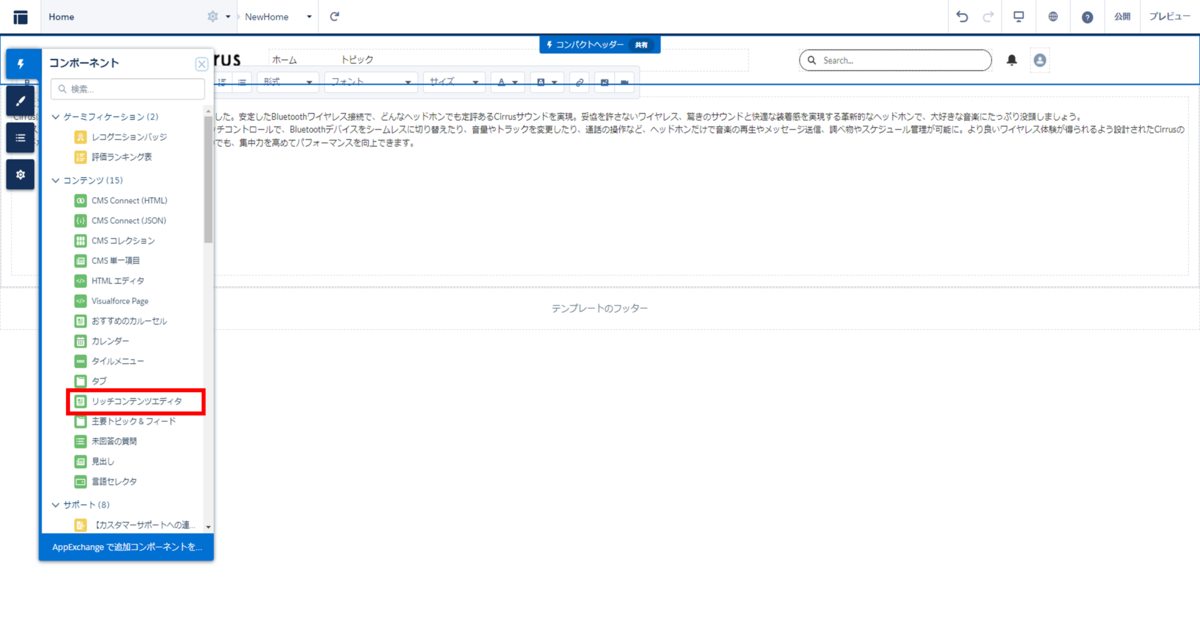
1.画面上にコンポーネントを配置するために、画面左側にあるイナズマアイコンをクリックします。

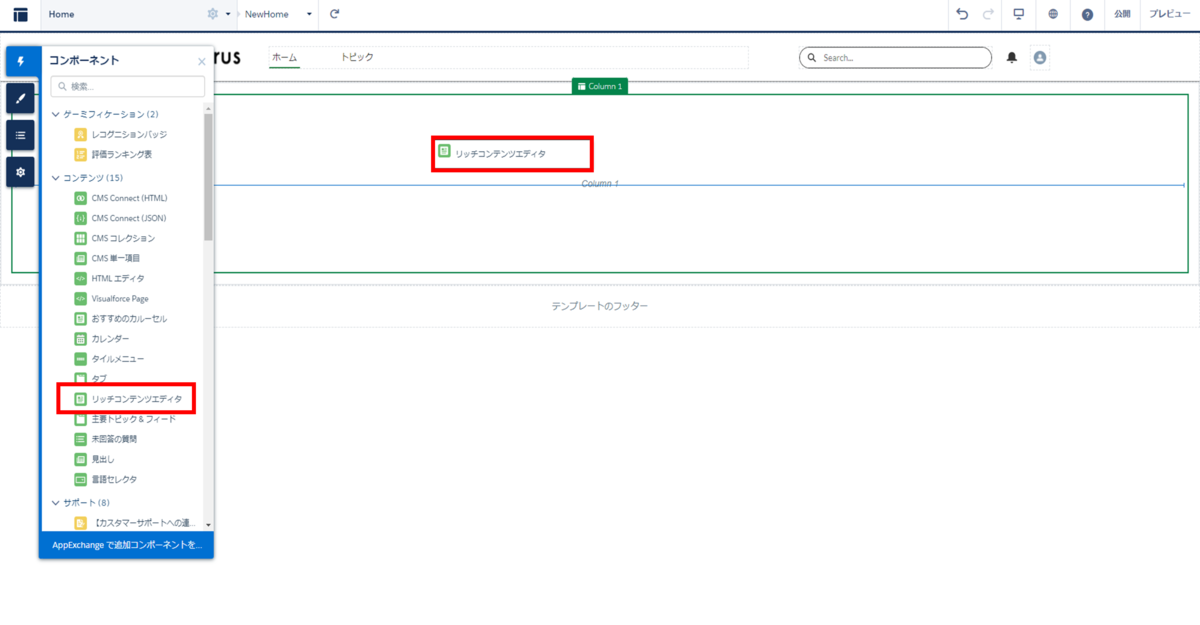
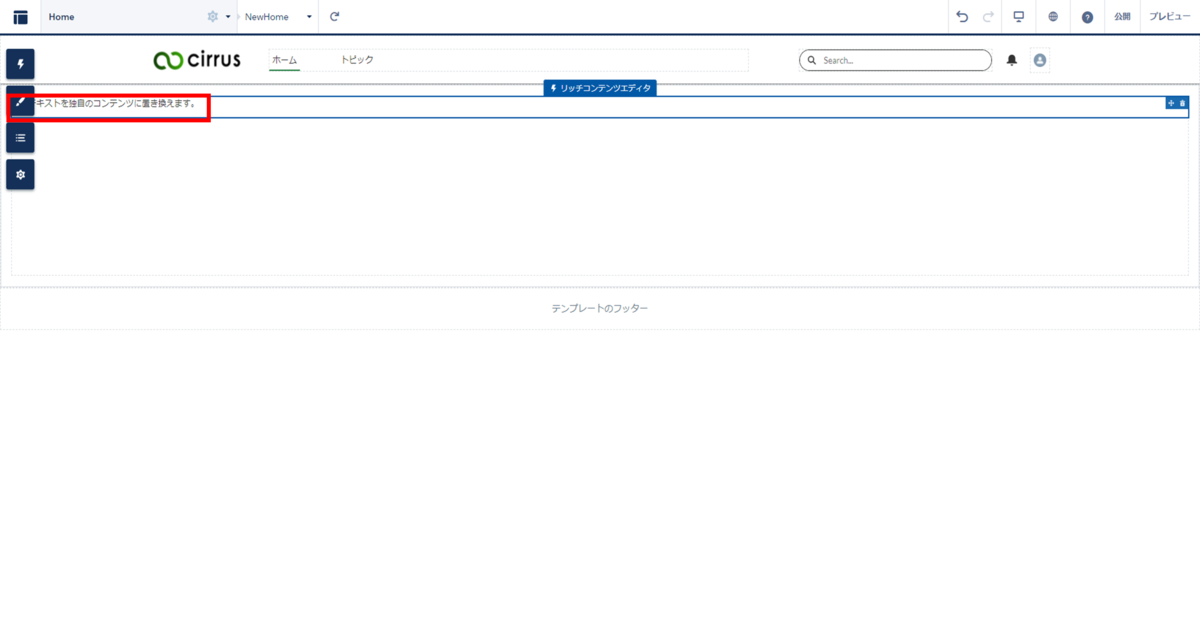
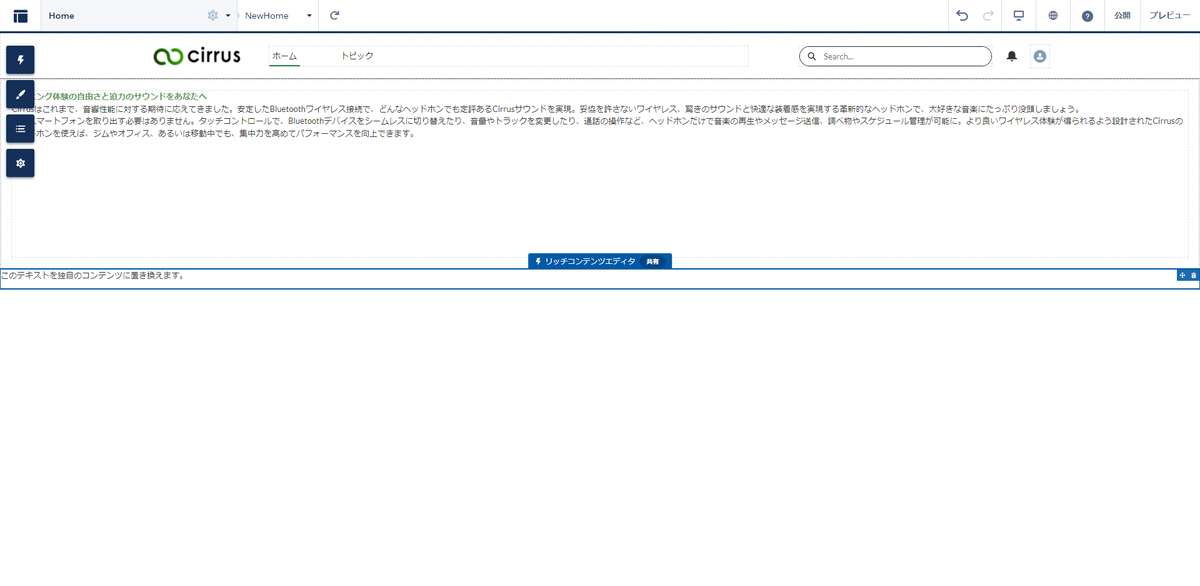
2.[リッチコンテンツエディア]をドラッグ&ドロップでページに配置させます。

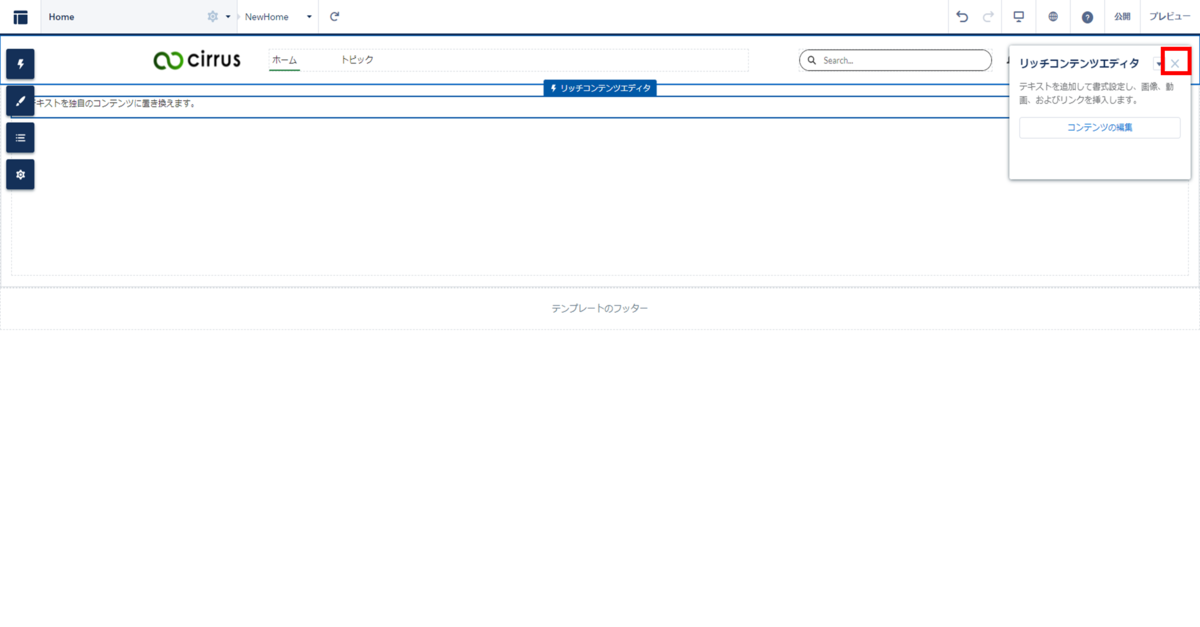
3.ガイダンスが表示されたら、[×]をクリックして閉じます。

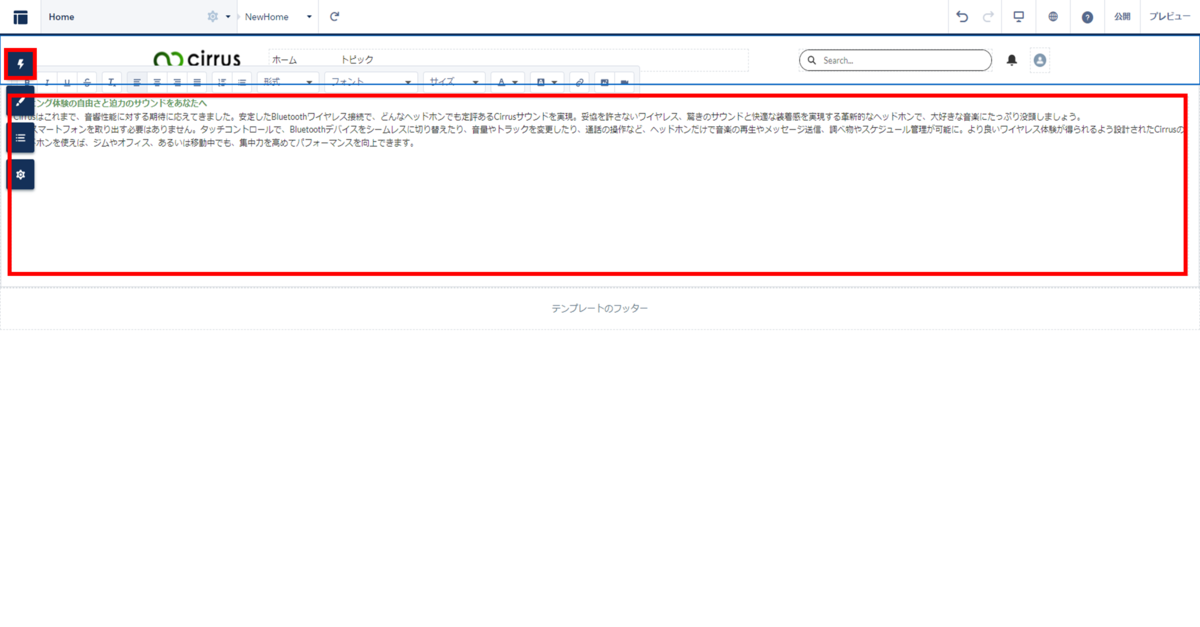
4.リッチコンテンツエディアを配置するとテキストを編集できるようになるので、テキストをブランドサイトに表示したいテキストに置き換えます。


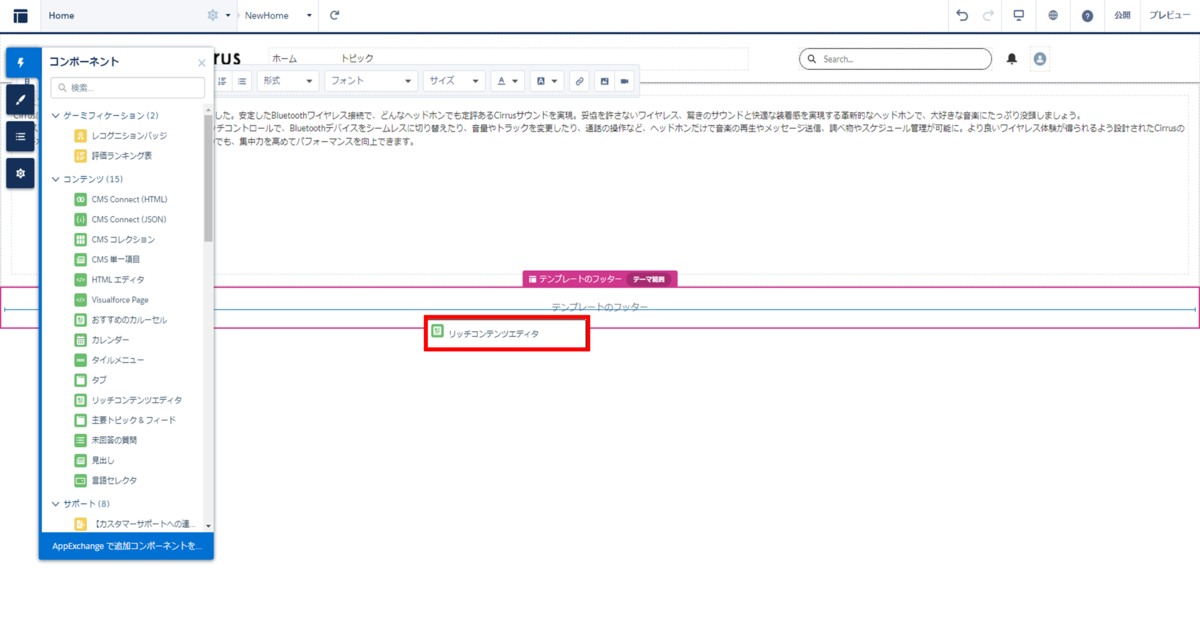
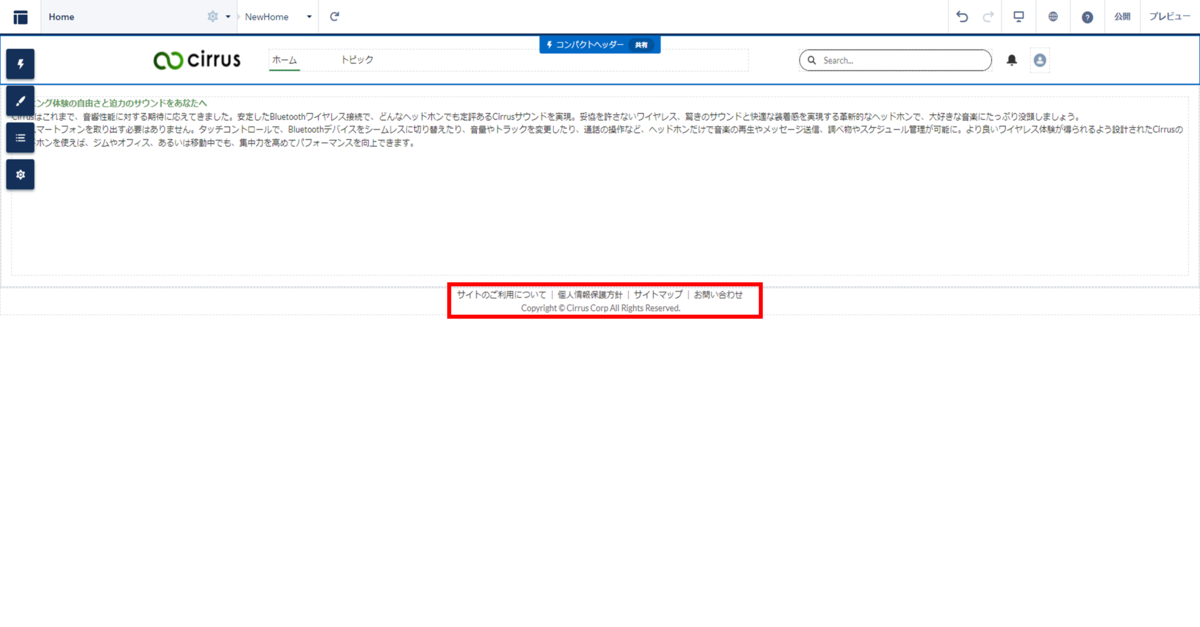
5.同様に、フッダーにリッチコンテンツエディアをドラッグ&ドロップして配置させます。



6.フッダーを編集して、ブランドサイトのフッダーを作成します。

Communityの基本設定については、以上です。 次は、Salesforce CMSのセットアップについてご紹介させて頂きたいと思います。
よろしくお願いいたします。
弊社について
・ロジカル・アーツ株式会社 - AppExchange
弊社の特長
・Salesforce導入コンサルティングサービス (SalesCloud/ServiceCloud/CommunityCloud/AppCloud/Pardot/Einstein Analytics/EinsteinChatBot)
・Salesforceへの機能移行、データ移行サービス、サポートサービス 新規はもちろん、既存システムを活用・併用しながらのSalesforce運用も支援いたします。
・カスタムアプリケーション開発 弊社のサービスのひとつである、派遣業務にて、Salesforceを活用しております。