日頃よりお世話になっております。
ロジカル・アーツ株式会社のSE 輪島 幸治です。
SalesforceのTrailheadモジュールからVisual Studio Codeを使用して Aura コンポーネントを作成する方法のモジュールをご紹介させて頂きます。
この記事について
さて、今回ご紹介させて頂くのは、Aura コンポーネントプロジェクトのモジュールです。 Aura コンポーネントは、Lightning コンポーネントの一つです。
・該当モジュール Aura コンポーネントの開発プロセスについて
Aura コンポーネントは、Visualforce よりも新しいプログラミングモデルとして登場したコンポーネントであり、 Summer'15のバージョンアップで、Lightning コンポーネントとしてリリースされた機能です。
・slideshare - Salesforce Developers Japan - Summer15新機能webinar
www.slideshare.net前回、ご紹介させて頂いたLightning Web Components登場前まで、 Lightning コンポーネントのプログラミングモデルとして使用されておりました。*1
しかし、Spring ’19にLightning Web Componentsがリリースされ、現在は、Lightning Web Componentsを使用したLightning コンポーネントでの開発が推奨されています。
・Lightning Web Components または Aura の選択方法 developer.salesforce.com
Lightning Web コンポーネントは Aura コンポーネントよりもパフォーマンスが高く、開発も容易です。ただし、LWC のサポート範囲はまだ Aura よりも狭いため、Lightning Web コンポーネントの開発では Aura が必要になる場合もあります。
コンポーネントを Lightning Web コンポーネントと Aura コンポーネントのどちらとして開発すべきかはどうやって決めればよいのでしょうか。
Lightning Web Components でサポート対象外の機能が必要でなければ、常に Lightning Web コンポーネントを選んでください。
したがって、Lightning コンポーネント開発では、Lightning Web Componentsでだけコンポーネントを作成できれば十分だと思うのですが、Aura コンポーネントの知見が必要となる場合もあります。 このため、前回の記事と同様にTrailheadモジュールの内容を一部使用して、Visual Studio Codeで作成したAura コンポーネントをSalesforceにリリースするまでをご紹介させて頂きます。
画面スクリーンショットの中心の記事なので、機能の概要把握やAura コンポーネントの検証を行う時間がない方向けの概要記事としてお使い下さい。Componentライブラリにもサンプルコンポーネントが記載されています。*2*3
Aura コンポーネントの作成
それでは、Aura コンポーネントの作成方法をご説明させて頂きます。 記事の内容や手順については、Aura コンポーネントのモジュールの"Aura コンポーネントの開発プロセスについて"から、 一部の内容を使用させて頂いて執筆させて頂いております。必要に応じて、Trailheadモジュールをご確認下さい。Windows OSを使用してご説明をさせて頂きます。
最上位コンポーネントの作成
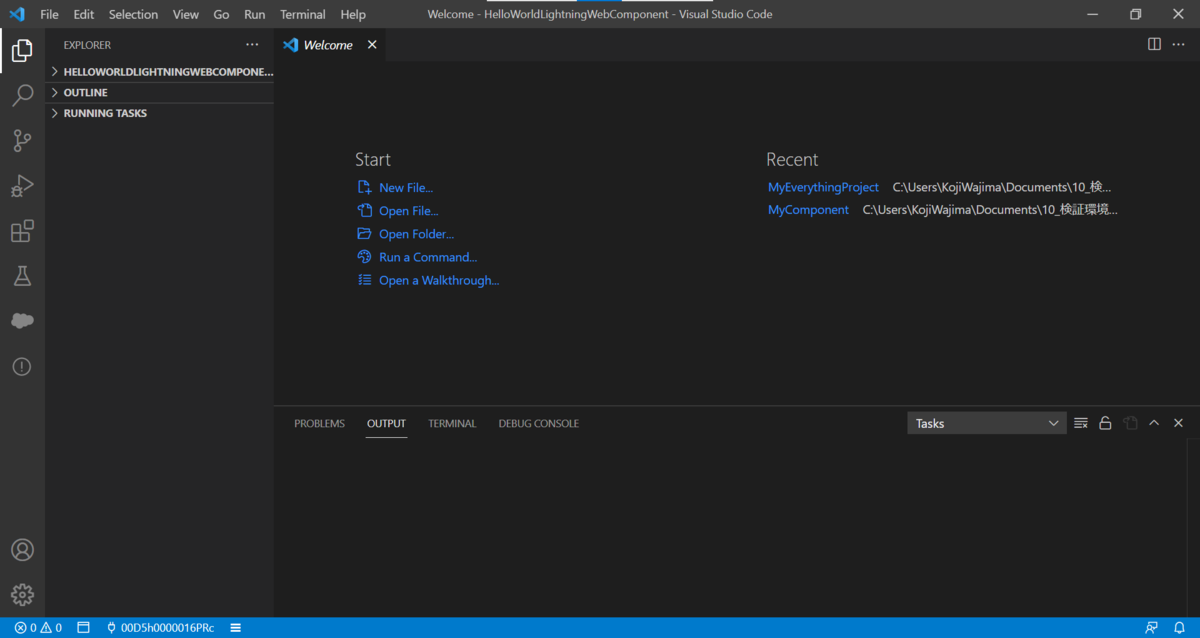
まず、Visual Studio Codeを開きます。

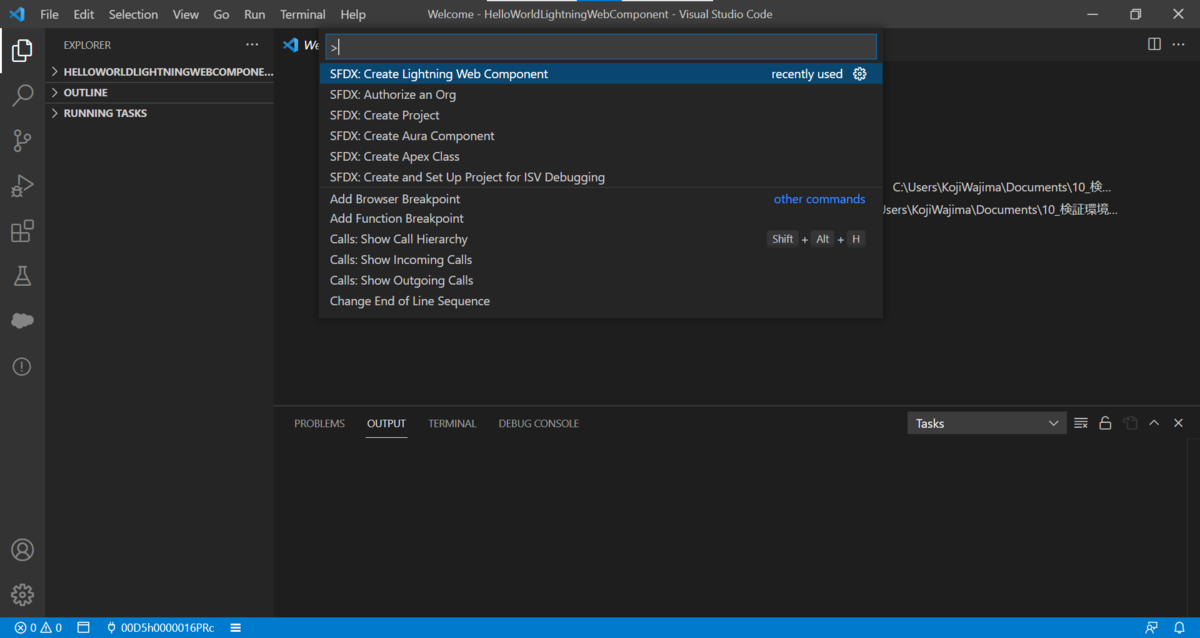
Visual Studio Codeで、[Ctrl + Shift + P キー (Windows) ]を押下して、Visual Studio Codeの画面上部にコマンドパレットを開きます。

今回は、Aura コンポーネントを作成いたします。
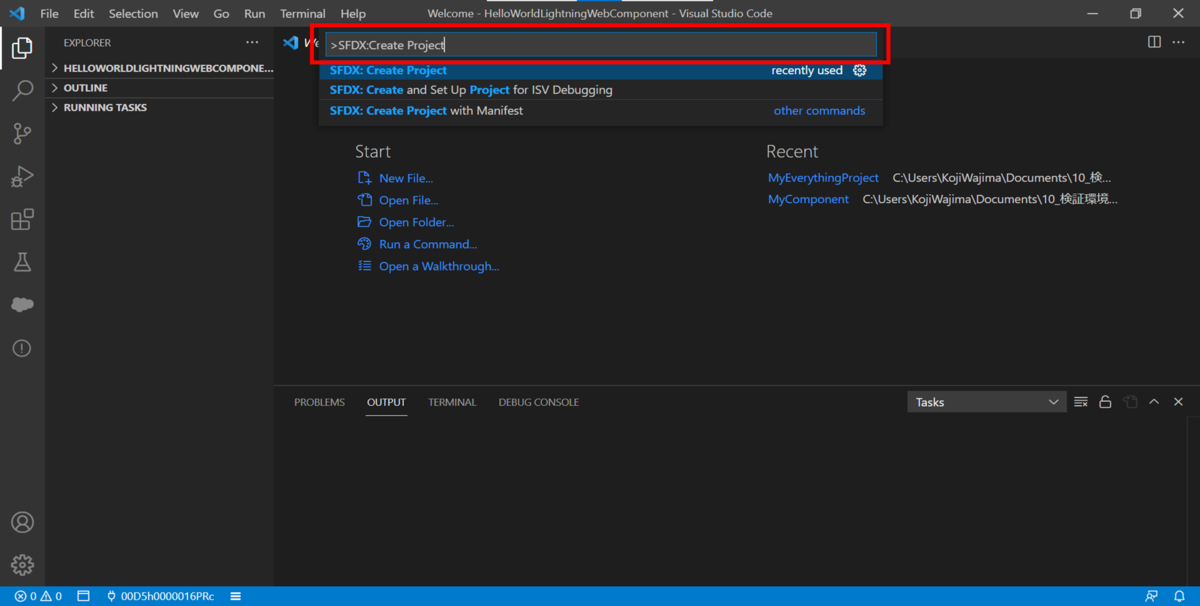
コマンドパレットには、SFDX:Create Projectと入力し、[Enter キー]を押下します。

プロジェクトテンプレートの画面が表示されましたら、[標準]を押下して、標準のプロジェクトテンプレートを選択します。

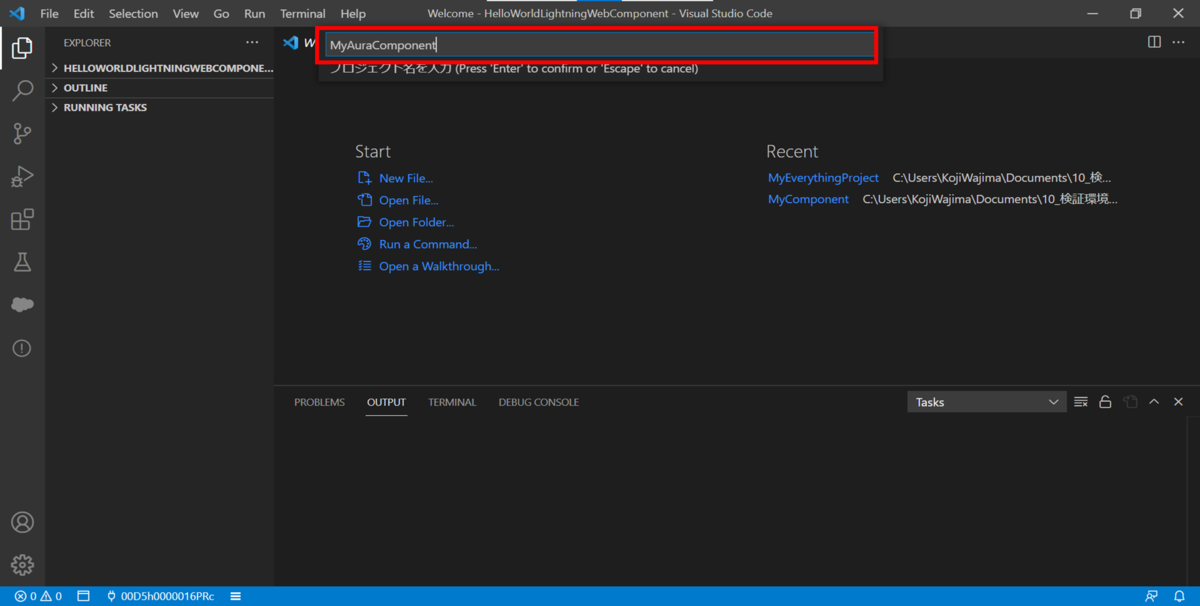
プロジェクトテンプレートを選択するとプロジェクト名の入力する画面になりますので、プロジェクト名にMyAuraComponent と入力して[Enter]を押下して下さい。*4

プロジェクトを作成する際に Do you trust the authors of the files in this folder?というアラートが書かれた画面*5*6 が表示されますので、Yes, I trust the authorsを押下します。

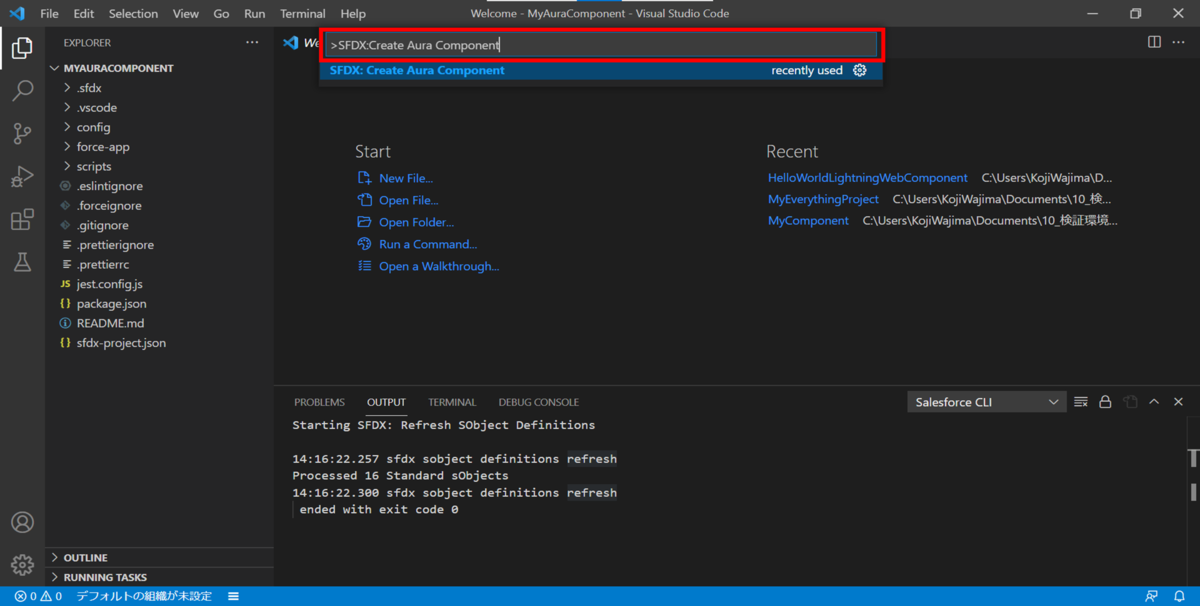
[Ctrl + Shift + P キー (Windows) ]を押下して、Visual Studio Codeの画面上部にコマンドパレットをもう一度開いて、 SFDX:Create Aura Component と入力します。

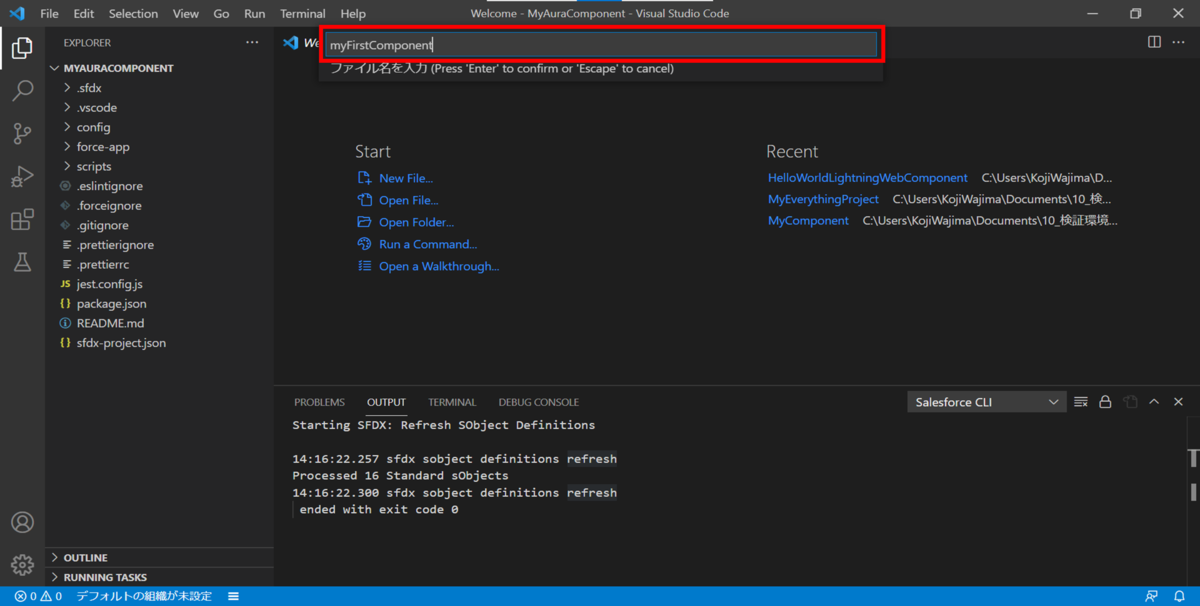
新しいコンポーネントに myFirstComponentという名前を付けて、[Enter]を押下します。

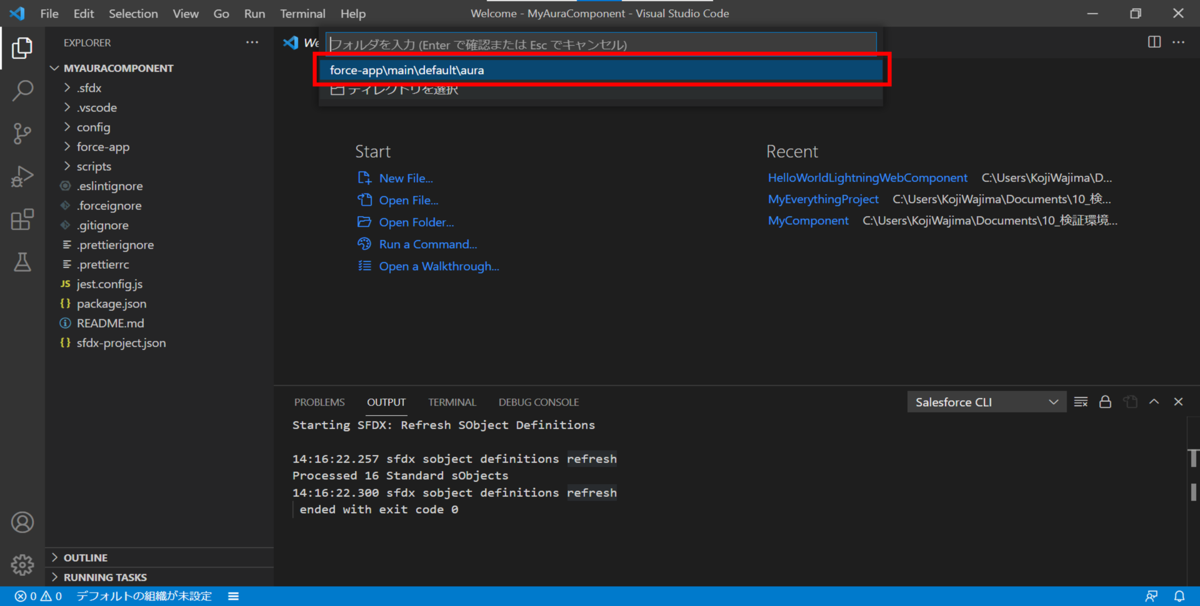
コンポーネントの保存場所にforce-app/main/default/auraというディレクトリを指定して、[Enter]を押下します。

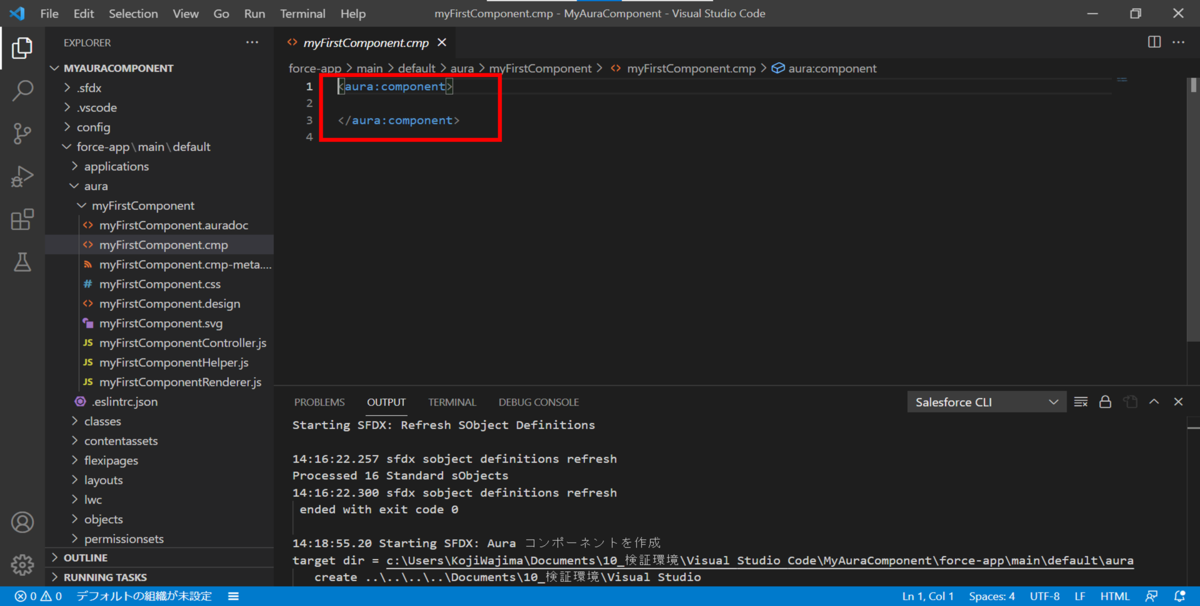
[Enter]を押下すると、画面左のforce-app/main/default/aura ディレクトリの中に、myFirstComponentディレクトリが作成されたことが確認できます。
そして、myFirstComponent.cmpファイルが確認できます。

図12のように、myFirstComponent.cmpに、次のコードを転記して、保存します。
<aura:component implements="force:appHostable">
<p>I solemnly swear I am proficient in JavaScript.</p>
</aura:component>

次に、作成したプロジェクトを連携するSalesforce組織を設定します。 連携までの流れはLightning Web コンポーネントと同じです。
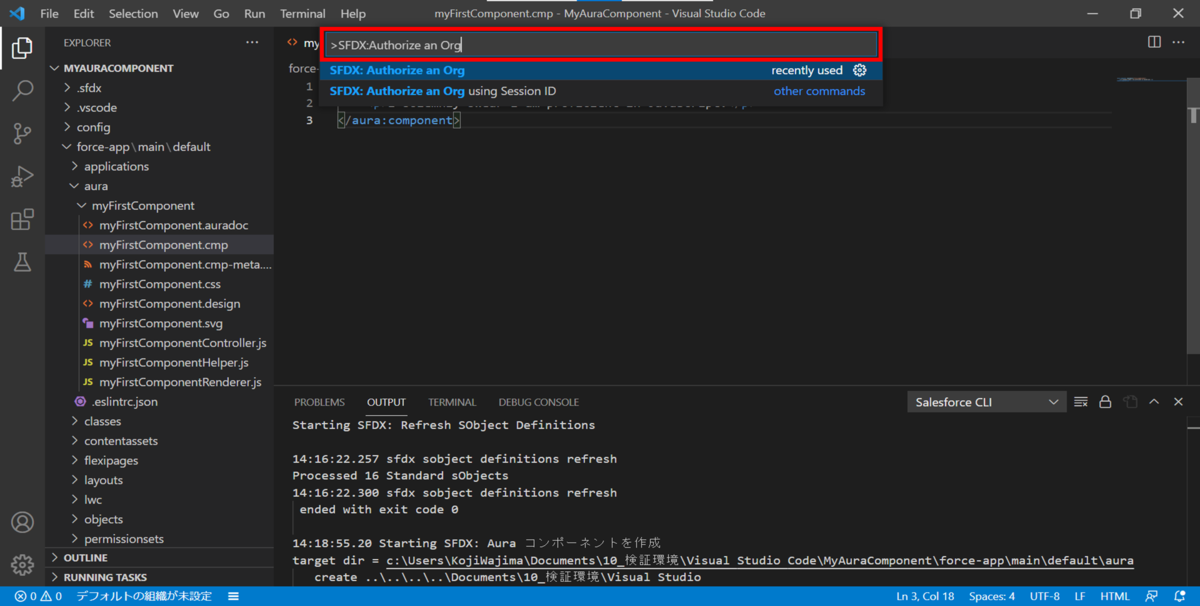
まず、[Ctrl + Shift + P キー (Windows) ]を押下してコマンドパレットを開き、SFDX: Authorize an Orgと入力して、[Enter]を押下します。

プロジェクトで使用するデフォルトのログイン URL オプションが表示されますので、[Enter]を押下します。

連携する接続先のSalesforce組織のIDを入力して、[Enter]を押下します。組織ID00D5h0000016PRcを使用します。

ログイン画面が表示されますので、ログインIDとパスワードを入力してログインを行います。
ログインまでの認証はLightning Web コンポーネントと同様です。

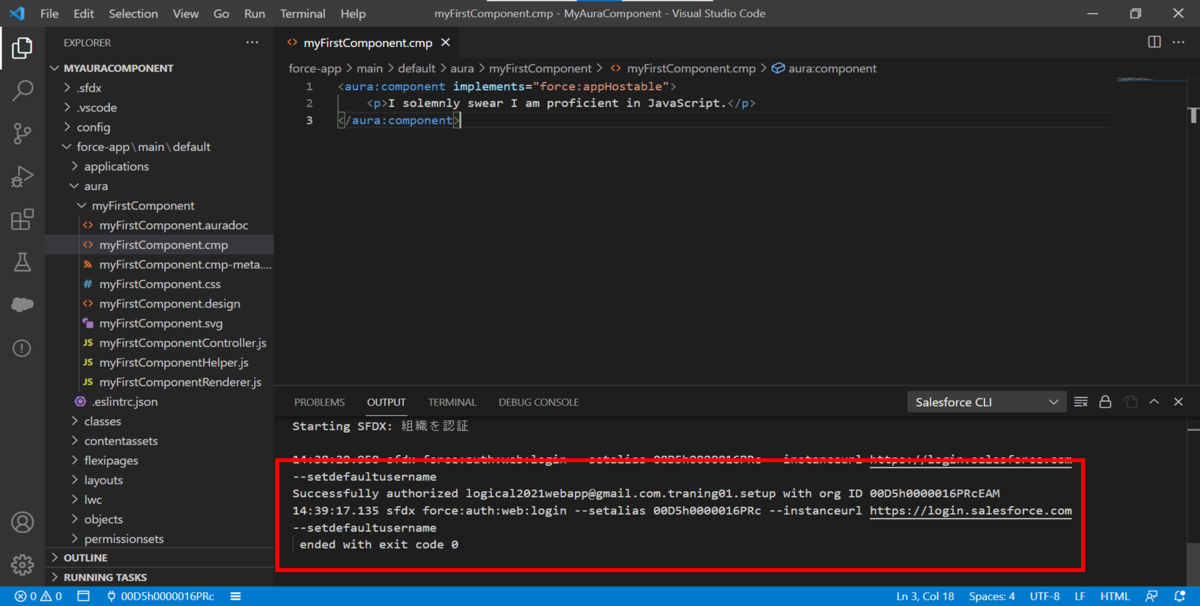
ログインに成功するとコンソールの出力にSuccessfully authorized 'logical2021webapp@gmail.com.traning01.setup' with org ID 'ID00D5h0000016PRc'が表示されます。ユーザID、組織IDを確認して、 連携先のSalesforce組織と接続できたことを確認します。

Salesforce組織にソースのデプロイ
Salesforce組織に連携できたことを確認して、作成したAura コンポーネントをSalesforce組織にデプロイします。
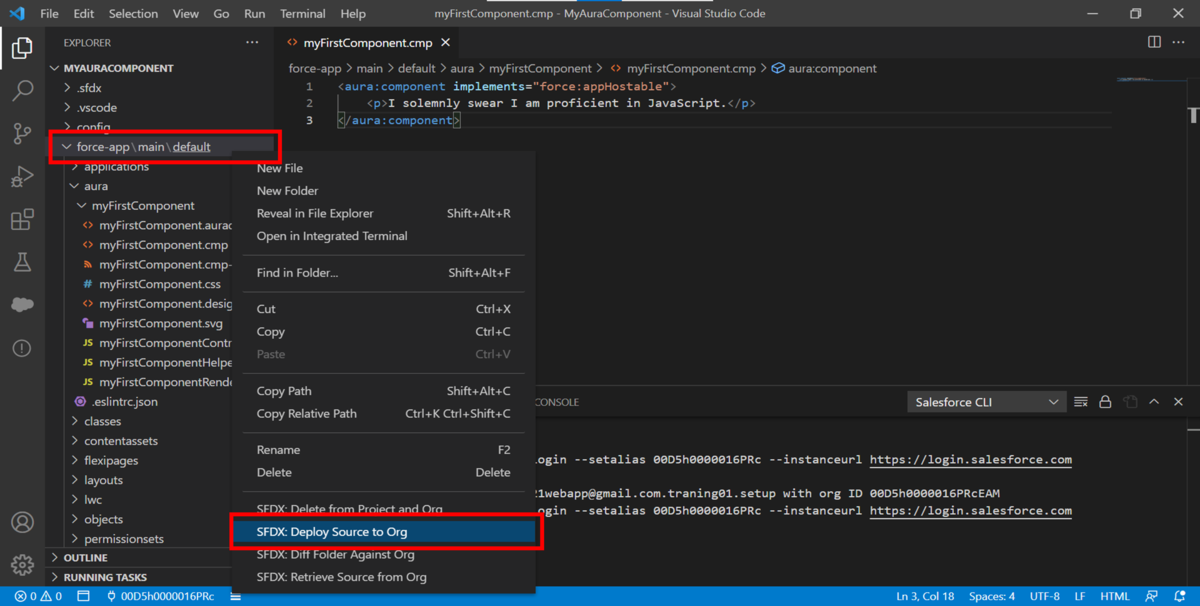
force-app/mainの下にあるdefaultフォルダを右クリックして、SFDX: Deploy Source to Orgを押下します。

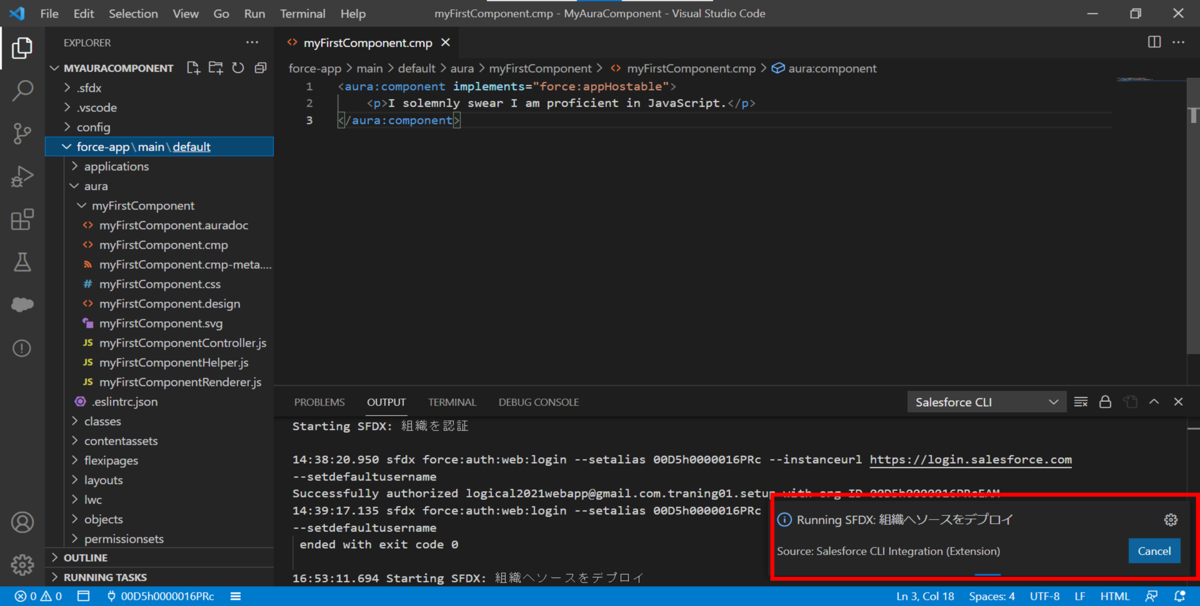
画面右下にRunning SFDX:組織へソースをデプロイという表示を確認します。

右下の画面出力が、Running SFDX:組織へソースをデプロイ successfully ranに変わったことを確認して、ソースコードがデプロイされたことを確認します。

Salesforce組織での確認
最後に、デプロイされたAura コンポーネントを確認します。
まず、開発者コンソールを使用して確認します。開発者コンソールを開き、画面右上の[File]を押下します。

メニューに表示される[Open Resource]を押下します。

Open Lightning Resourceの中に作成したAura コンポーネントmyFirstComponentが表示されていることを確認します。
myFirstComponentを押下してファイルを開きます。

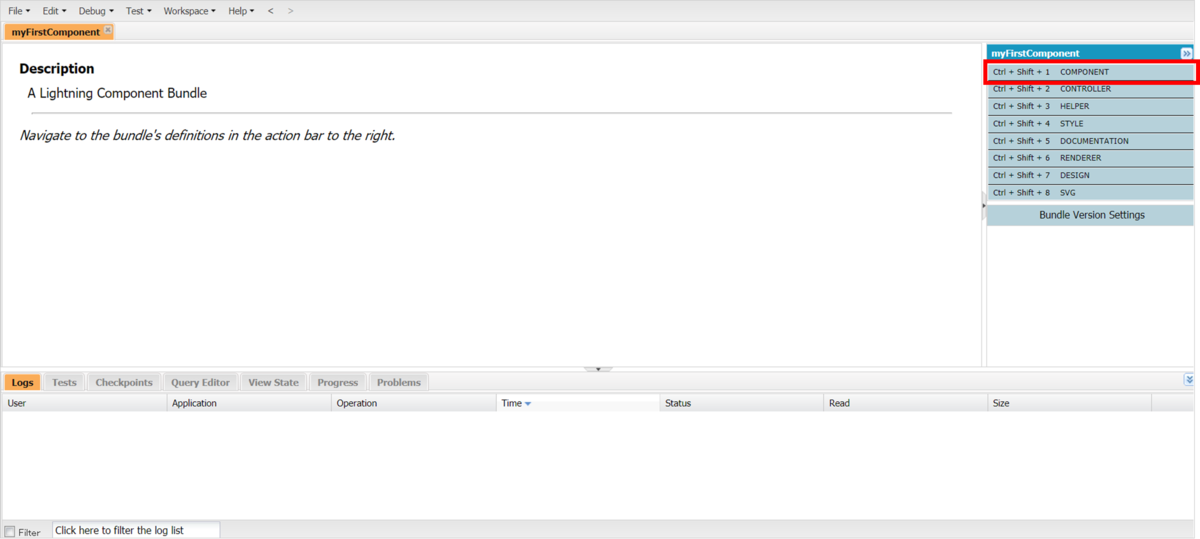
myFirstComponentという画面とDescriptionが書かれた画面が表示されますので、画面右側の[COMPONENT]を押下します。

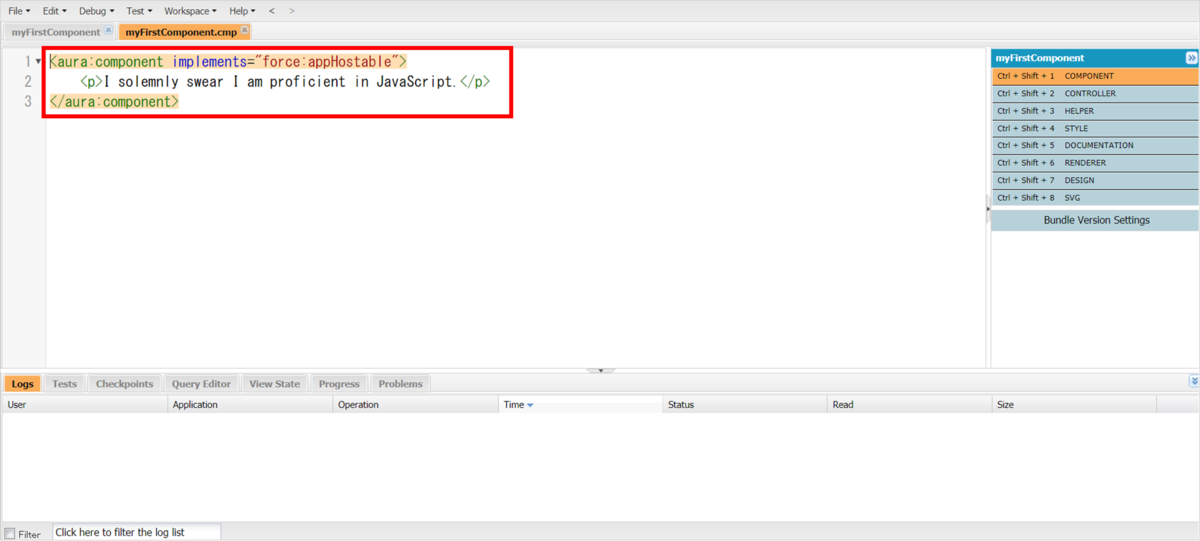
Visual Studio Codeから連携したmyFirstComponent.cmpが開かれて、連携したソースが表示されていることを確認します。

設定メニューからの確認方法とAura コンポーネントの使い方
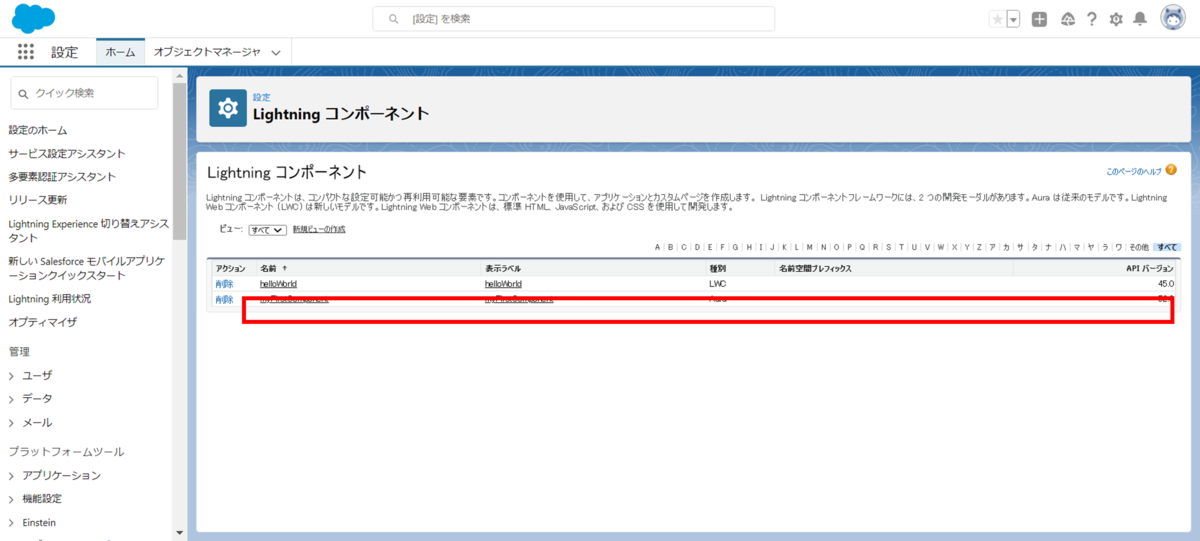
Aura コンポーネントについては、設定にあるLightning コンポーネントメニュー*7からも確認することができます。

今回は、連携したAura コンポーネントをLightning コンポーネントタブから使用する方法について少し解説します。 作成したAura コンポーネントにLightning コンポーネントタブを追加します。 Lightning コンポーネントタブを追加するとLightning Experienceインターフェースのアプリケーションから確認ができます。
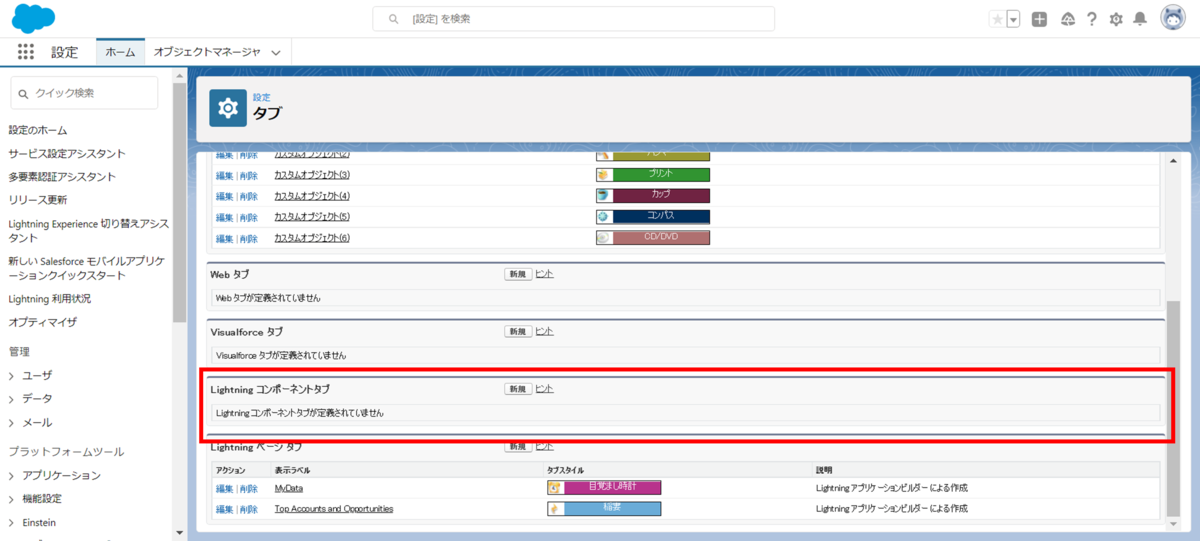
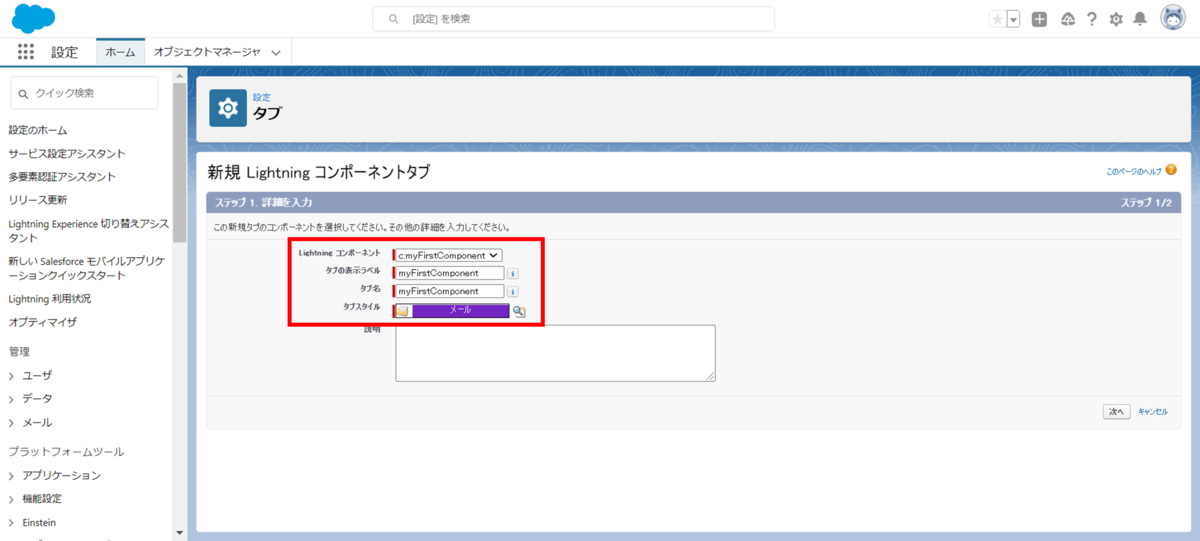
設定方法は簡単で、[タブ]のメニューからLightning コンポーネントタブの[新規]を押下します。

新規 Lightning コンポーネントタブの画面にて、myFirstComponent.cmpを選択して、Lightning コンポーネントタブを作成します。

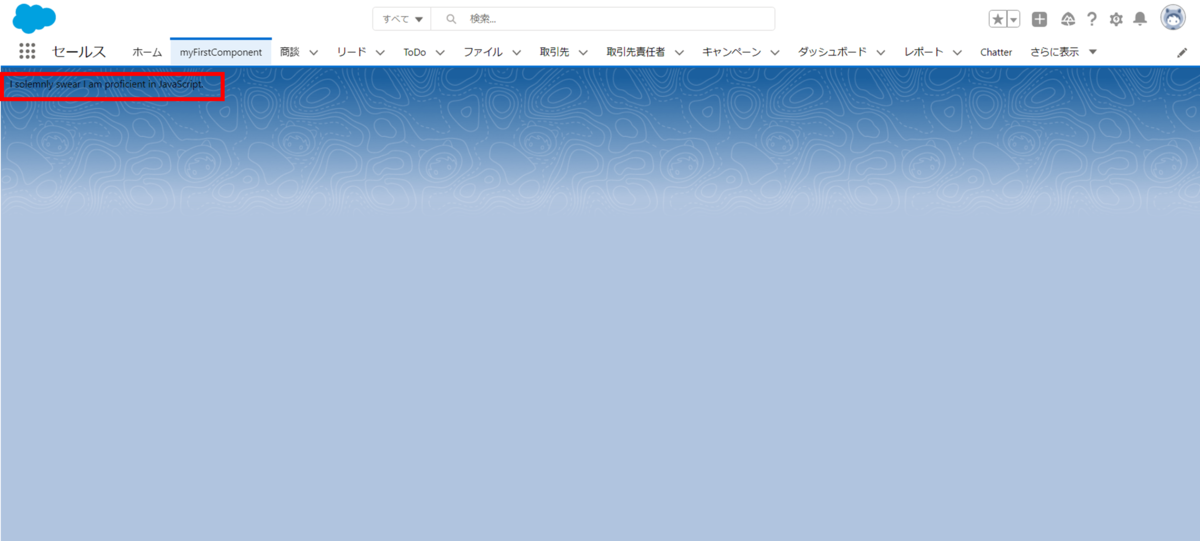
アプリケーションページにタブを追加すると、Aura コンポーネントに記載したコードが画面表示されていることを確認します。

まとめ
以上で、Visual Studio Codeを使用してAura コンポーネントを作成することができます。
Lightning コンポーネント開発では、Lightning Web Componentでの作成が行われると思いますが、Aura コンポーネント作成の流れが分かっておくと必要になった際に、作成もできると思います。参考となれば幸いです。
よろしくお願いいたします。
注意
この記事は、著者が技術調査した結果を、ロジカル・アーツ株式会社のブログにて記事化したものです。
記載されている会社名、商品名などは一般に各社の商標または登録商標です。なお、本文中には、™、®を明記しておりません。
成長が著しい業界であることから、機能更新も早くご紹介したドキュメントの内容などは、予告なく変更される場合もあります。
お気付きの点がありましたらSalesforceに関する内容については弊社、 関連アプリケーションについては、提供元ベンダーやベンダーのパートナー様にお問い合わせ下さい。
よろしくお願いいたします。
*1:リリース当時の紹介資料 : Salesforce Developers Japan Blog - Salesforce1 Lightning Fast Seminar開催 & 資料公開: https://developer.salesforce.com/jpblogs/2015/05/salesforce1-lightning-fast-seminar-decks/
*2:Componentライブラリは、Aura ComponentとLightning Web Componentsのサンプルコンポーネント一覧化されたLightning コンポーネントのライブラリです。
*3:Salesforce Lightning Component Library - Components :https://developer.salesforce.com/docs/component-library/overview/components
*4:Trailheadのモジュールでは、MyComponentなので、MyComponentと入力して頂いても構いません。
*5:Do you trust the authors of the files in folder?
Code provides features that may automatically execute files in this folder. If you don't trust the authors of these files,we recommend to continue in restricted mode as the files may be malicious. See our docs to learn more.
Trust the authors of all files in the parent folder 'Visual Studio Code'
[Yes,I trust the authors Trust folder and enable all features]
[No,I don't trust the authors]
*6:このフォルダー内のファイルの作成者を信頼しますか?
Codeは、このフォルダー内のファイルを自動的に実行する可能性がある機能を提供します。 これらのファイルの作成者を信頼していない場合は、悪意のあるファイルである可能性があるため、 制限モードで続行することをお勧めします。詳細については、[ドキュメント] (https://aka.ms/vscode-workspace-trust)を参照して下さい。
親フォルダー'Visual Studio Code'内のすべてのファイルの作成者を信頼します
[はい、作成者を信頼します フォルダーを信頼してすべての機能を有効にする]
[いいえ、作成者を信頼しません 制限モードでフォルダーを参照する]
*7:Lightning Experienceインターフェースで[設定]>[カスタムコード]>[Lightning コンポーネント]>[Lightning コンポーネント]>[デバッグモード]