こんにちは、ロジカル ・アーツの町川です。 現在次の業務に向けてJava、jsp等の学習を進めています。その時に簡単なプログラムを作成したので、復習も含めてその内容をまとめておきたいと思い記事にしました。
それでは早速始めていきましょう
作業環境
私が行う環境は以下の通りです。
| 項目 | 説明 |
|---|---|
| PC OS | Windows 10 Professional |
| ブラウザ | Chrome |
| IDE | Eclipse(pleiades all in one パッケージ) |
| 言語 | Java |
| Tomcat | v8.0 |
留意事項
私の環境では、下記を前提として進めていきます。
作成したもの
今回作成したプログラムは入力した数値以下の対象のみに絞りだして出力するといった内容になっています。説明するより見たほうが早いので画像を載せます。
1.数値入力画面
年齢を入力してボタンを押下します。

2.結果画面(対象あり)
対象の結果だけを表示します。今回は5件が対象になりました。
「リセット」押下時数値入力画面に戻ります。

3.結果画面(対象なし)
対象が一件も当たらなかった場合「Not found.」を表示します。
流れとしては以上になります。
実際にやってみた
作成に入る前に
コーディングに入る前にプロジェクトの作成を行います。
今回使用するのは動的Webプロジェクトというものになります。
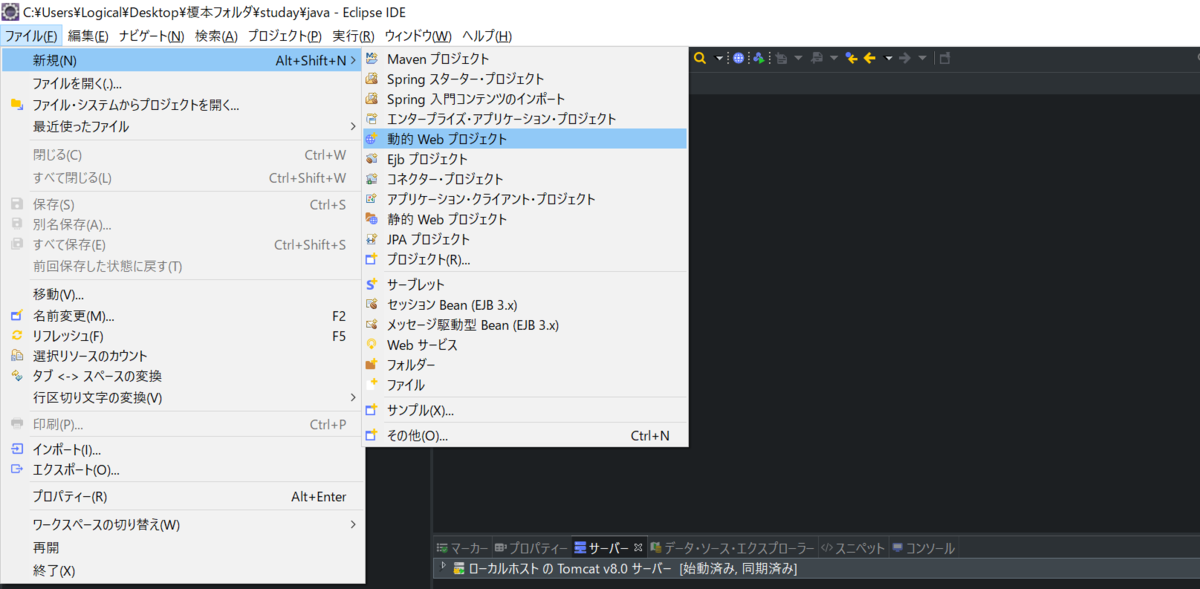
Eclipse上でファイル→新規→動的Webプロジェクトを選択します。

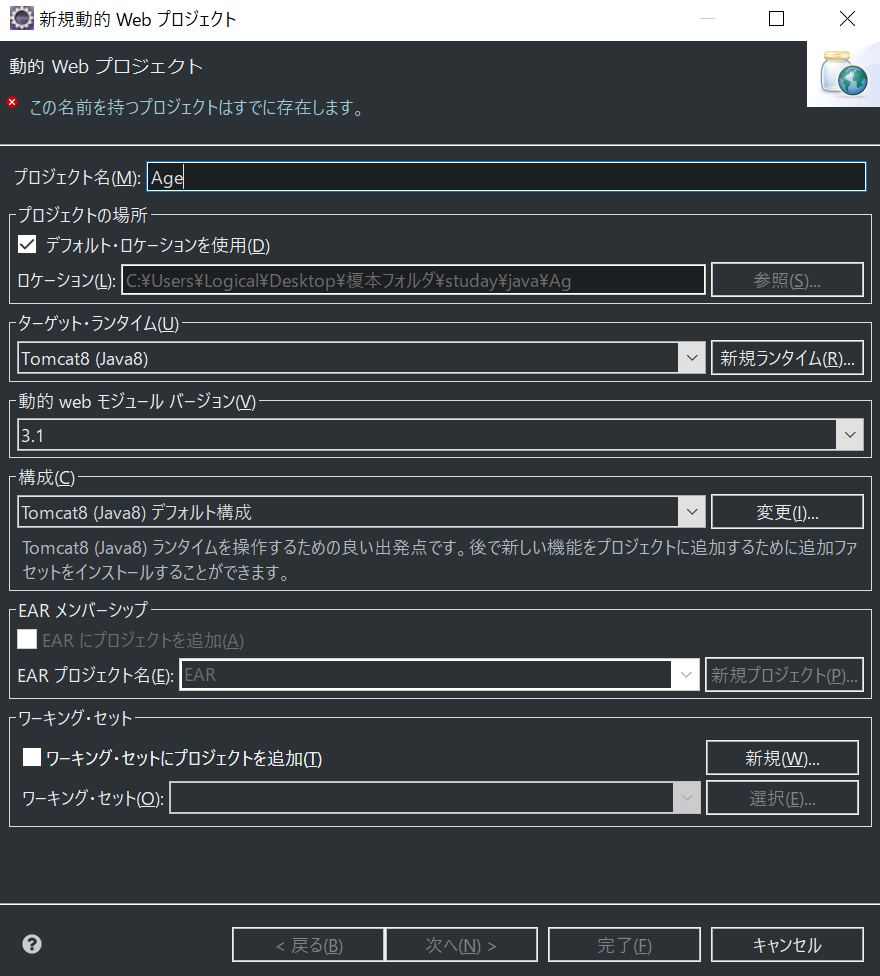
各項目を入力します。今回私はプロジェクト名を「Age」という名前にしましたが自分のわかりやすいものでも大丈夫です。

入力後完了を選択します。
これでプロジェクトの作成は完了です。
次に数値入力画面の作成に入ります。
1. 数値入力画面
HTMLを作成します。
作成したプロジェクトの中のWebContentフォルダを右クリックして、新規からHTMLファイルを選択します。ファイル名は「profile.html」という名前にしました。
WebContent直下にHTMLファイルが生成されたと思います。もし別のところにできていれば、WebContent直下に移動させてください。
まずは数値入力画面の作成に取り掛かっていきます。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" charset="UTF-8" content="text/html"> <title>Profile</title> </head> <body> <h1>Profile</h1> input a age <form action="/Age/profile" method="get"> <input type="number" name="age" value="100"> <input type="submit" value="search"> </form> </body> </html>
解説
<form action="/Age/profile" method="get"> <input type="number" name="age" value="100"> <input type="submit" value="search"> </form>
入力フォームを作成している部分になります。タイプはnumberです。valueが100になっているので、初期状態で、100が入力されています。
これで入力画面の作成は完了になります。
次に結果を表示する画面を作成していきます。
2. 結果画面
JSPファイルを作成します。
作成したプロジェクトの中のWebContentフォルダを右クリックして、新規からJSPファイルを選択します。適当な名前を付けて完了を選択します。今回ファイル名は「profile.jsp」という名前にしました。
WebContent直下にHTMLファイルが生成されたと思います。もし別のところにできていれば、WebContent直下に移動させてください。
まずは数値入力画面の作成に取り掛かっていきます。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" charset="UTF-8" content="text/html"> <title>Bsyou_Profile</title> </head> <body> <%@include file="profile.html"%> <hr> <c:choose> <c:when test="${profiles.isEmpty()}"> Not found. </c:when> <c:otherwise> <table border="1"> <tr> <th>名前</th> <th>歳</th> <th>年</th> </tr> <c:forEach var="prof" items="${profiles}"> <tr> <td><c:out value="${prof.name}" /></td> <td><c:out value="${prof.age}歳"/></td> <td><c:out value="${prof.year}年" /></td> </tr> </c:forEach> </table> </c:otherwise> </c:choose> <hr> <a href="/Age/profile.html">リセット</a> </body> </html>
解説
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
カスタムタグを使用するために必要な記述になります。
<%@include file="profile.html"%>
profile.htmlを上部に表示している部分になります。
<c:when test="${profiles.isEmpty()}"> Not found. </c:when>
結果が0の時「Not found.」を表示する部分になります。
<c:forEach var="prof" items="${profiles}"> <tr> <td><c:out value="${prof.name}" /></td> <td><c:out value="${prof.age}歳"/></td> <td><c:out value="${prof.year}年" /></td> </tr> </c:forEach>
この部分で名前、何歳、何年の表示をしています。
表示する数だけこの部分が処理されます。
これで画面回りの作成は完了になります。
次にservlet、settergetterの作成に取り掛かっていきます。
3. servletの作成
servletファイルを作成します。
作成したプロジェクトのJavaリソースの中のsrcフォルダを右クリックして、新規からサーブレットを選択します。クラス名に「○○Servlet」など適当な名前を付けて完了を選択します。今回は「ProfileServlet.java」という名前にしました。
srcフォルダの中にServletファイルができたら成功です。
処理記述は以下の内容になります。
import java.io.IOException; import java.util.ArrayList; import java.util.Arrays; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet("/profile") public class ProfileServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException ,IOException { String ageStr = req.getParameter("age"); int age = Integer.parseInt(ageStr); Profile IT = new Profile(73,"徳川家康",1616); Profile NO = new Profile(47,"織田信長",1582); Profile MA = new Profile(54,"明智光秀",1582); Profile HT = new Profile(61,"豊臣秀吉",1537); Profile DM = new Profile(68,"伊達政宗",1567); List<Profile> profiles =Arrays.asList(IT,NO,MA,HT,DM); List<Profile> result = new ArrayList<>(); for(Profile profile : profiles) { if(age >= profile.getAge()) { result.add(profile); } } req.setAttribute("profiles",result); req.getRequestDispatcher("/profile.jsp").forward(req, resp); } }
解説
String ageStr = req.getParameter("age");
入力した数字を取得しています。
int age = Integer.parseInt(ageStr);
取得してきた内容はString型なので、int型に直します。
req.setAttribute("profiles",result); req.getRequestDispatcher("/profile.jsp").forward(req, resp);
以上がProfileServlet.javaの内容になります。
4. settergetterの作成
作成場所はservletと同じ場所に作成します。srcの新規からクラスを選択して、クラス名を「Profile」にします。 内容は以下の通りになります。ここ絵の解説は特にありません。
public class Profile { private int age; private String name; private int year; public Profile(int age, String name, int year) { super(); this.age = age; this.name = name; this.year = year; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getYear() { return year; } public void setYear(int year) { this.year = year; } }
以上でコードの作成はすべて終了です。
まとめ
いかがでしたでしょうか。今回は複雑なことは一切抜きに入力した数字以下のものを出力するといったことだけに絞ってプログラムを作成しました。
課題としては表示順がListに入れた順番で表示されていることで、名前順、年代順といった並び替えがなされていないことや、0以下の数字を入力したときにアラートを表示させることが出来ていない。などがあります。
小さいプログラムですが、まだまだ改良して遊ぶことが出来るのでぜひJavaの学習の一部として使用してみてください。
この記事が新しいJavaエンジニアを生むきっかけになれば幸いです。