こんにちは、ロジカルアーツの井川です。
クラウドには便利なサービスがたくさんありますが、その中でもオンラインストレージサービスを使ったことがある方は多いのではないでしょうか。
今回はAmazonが提供するストレージサービスのS3を使ってクラウド上にデータを保存することと、静的なWebサイトのホスティングを行ってみたいと思います。
S3ってどんなサービス?
S3はAmazonが提供するオンラインストレージサービスです。"Simple Storage Service"を略してS3です。
オンラインストレージなのでどこからでもアクセスできるのはもちろんのこと、保存できるデータ容量は無制限で、HTTPSを使った安全なデータのやり取りが可能です。
保存したデータは自動的に3箇所以上のデータセンタに冗長して保存しているのでデータを損失してしまう可能性はかなり低く、その耐久性は99.999999999%、可用性はSLAは99.99%で設定されています。
料金は使った分だけ発生の従量制で、最低料金はありません。
ちなみに保存しているデータ容量に対するコストは月額 約3円/GBです。 (2019年9月時点)
S3にデータを保存してみよう
S3にデータを保存するには、はじめにバケットと呼ばれるデータの入れ物を作成します。
フォルダを作ってその中にデータを保存していくようなイメージです。
今回はAWSのマネジメントコンソール上でバケットの作成から始めたいと思います。
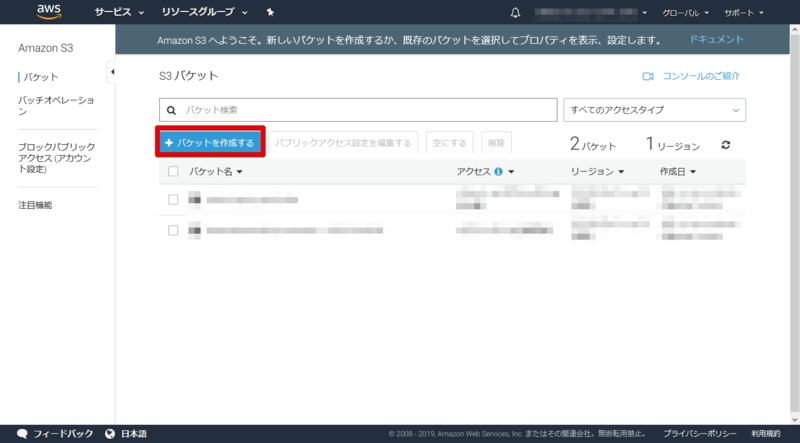
バケットの作成
バケットを作成するを選択します。

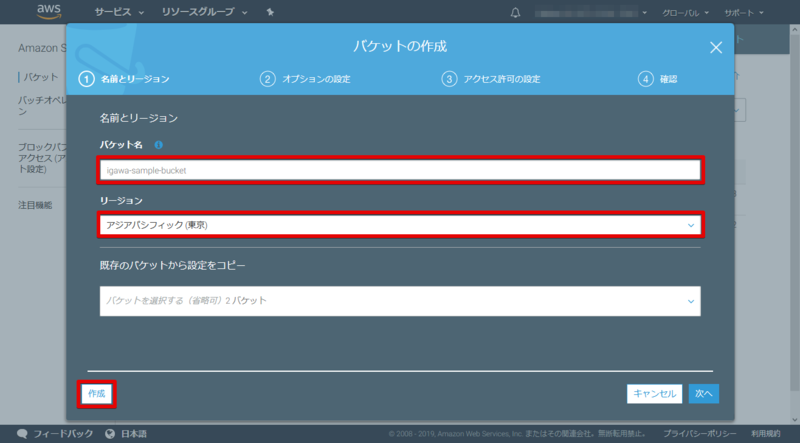
バケットの作成画面が表示されるので情報を入力してバケットを作成します。
今回は以下の情報を入力します。
| 項目 | 値 |
|---|---|
| バケット名 | igawa-sample-bucket |
| リージョン | アジアパシフィック (東京) |
情報を入力したら作成を選択します。

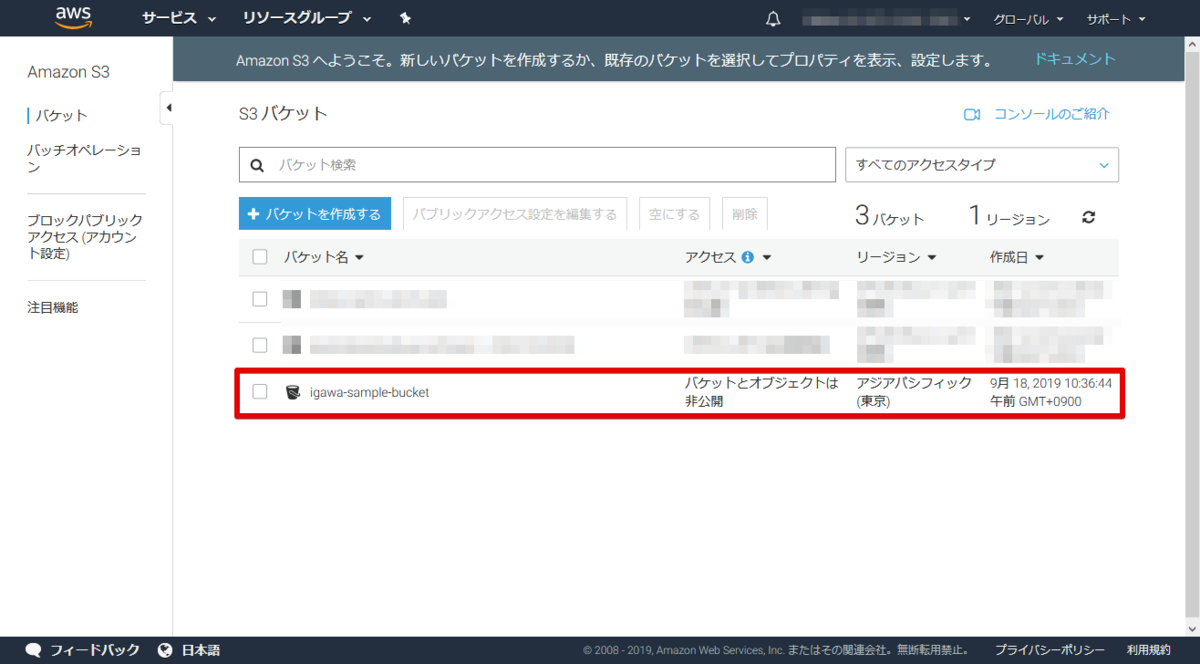
バケットが作成できました。

ファイルのアップロード
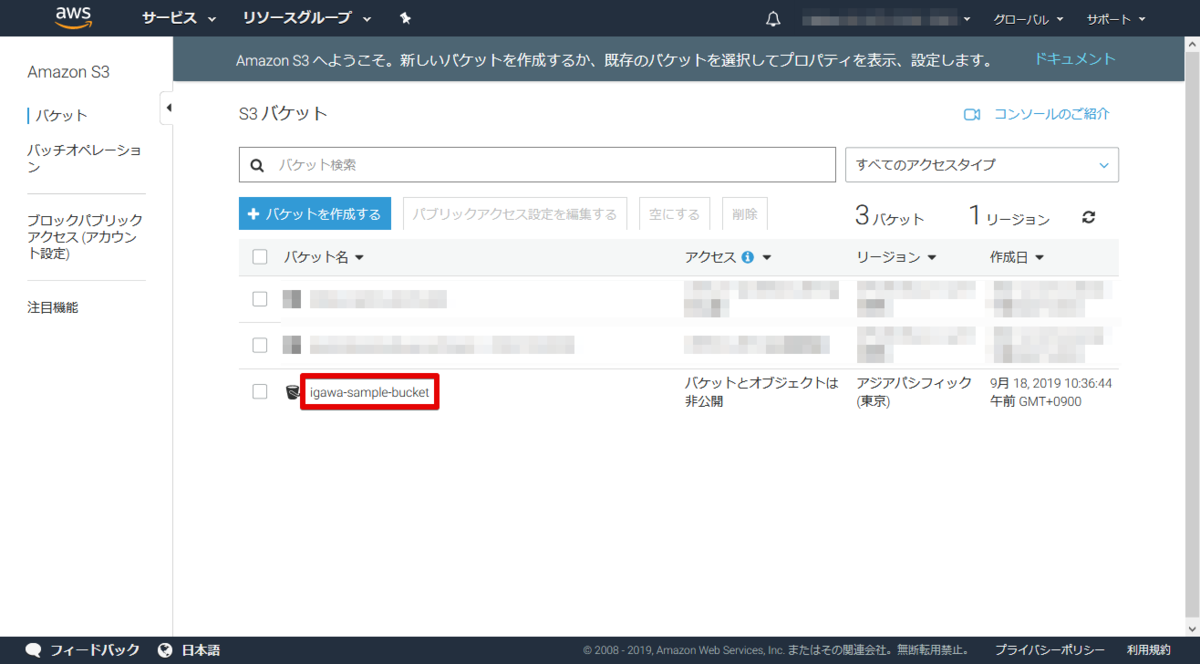
作成したバケットにファイルをアップロードしてみましょう。
さきほど作成したigawa-sample-bucketバケットを選択します。

アップロードを選択します。

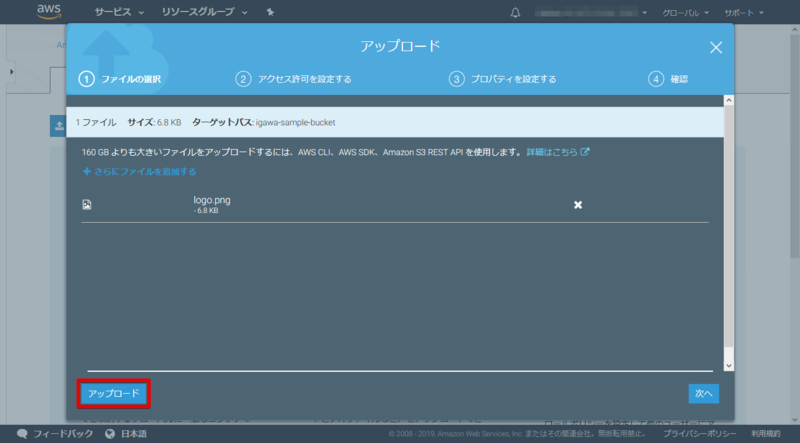
アップロード画面が表示されました。続いてファイルの追加を選択します。

ファイルが追加されたのでアップロードを選択します。

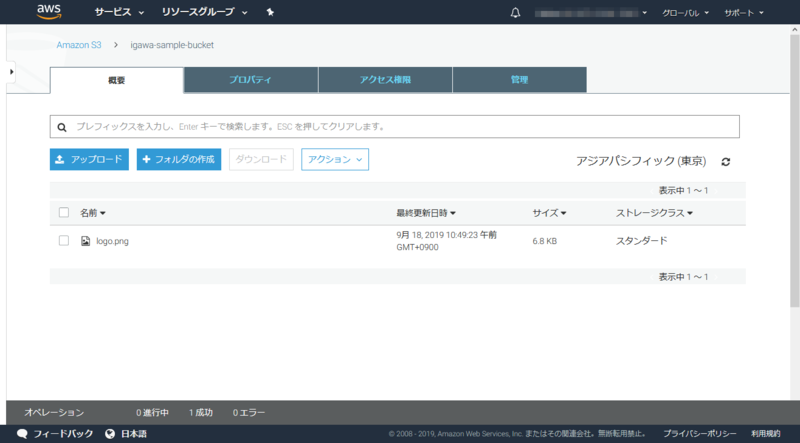
S3にファイルを保存できました!

ファイルのダウンロード
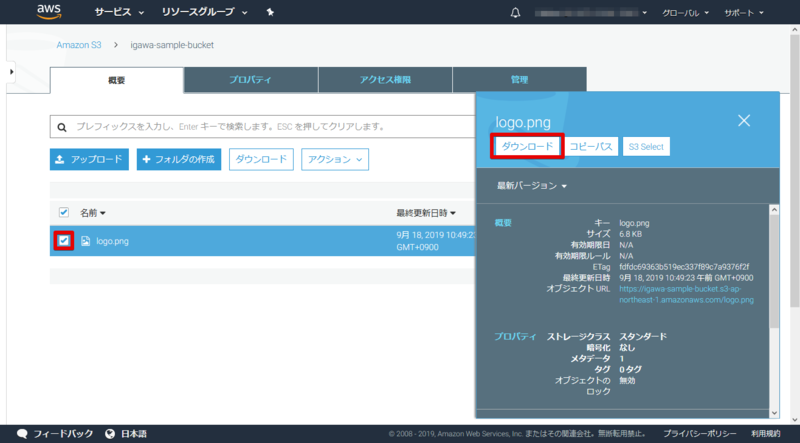
続いて、先ほど追加したファイルをダウンロードしてみましょう。
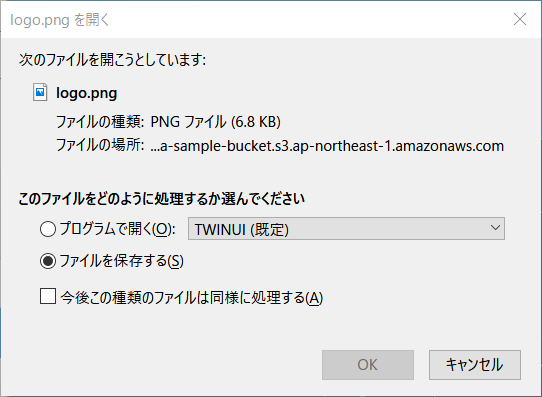
ファイルのチェックボックスにチェックを入れ、ダウンロードを選択します。

ダウンロードができました!

S3でWebサイトをホスティングしてみよう
S3はストレージサービスの機能のほかにも、静的なWebサイトをホスティングすることができます。
静的なWebサイトとは、HTMLなどで作成した常に同じ内容を表示するWebサイトのことです。
つまり、S3を使えばWebサイトをホスティングするためにサーバを用意しなくても良いのです!
S3でWebサイトのホスティングを始めるには、S3バケットをWebサイトホスティング用に設定して、そのバケットにWebサイトのコンテンツをアップロードします。
先ほど作成したigawa-sample-bucketにWebサイトホスティング用の設定を行ってみます。
静的Webサイトの有効化
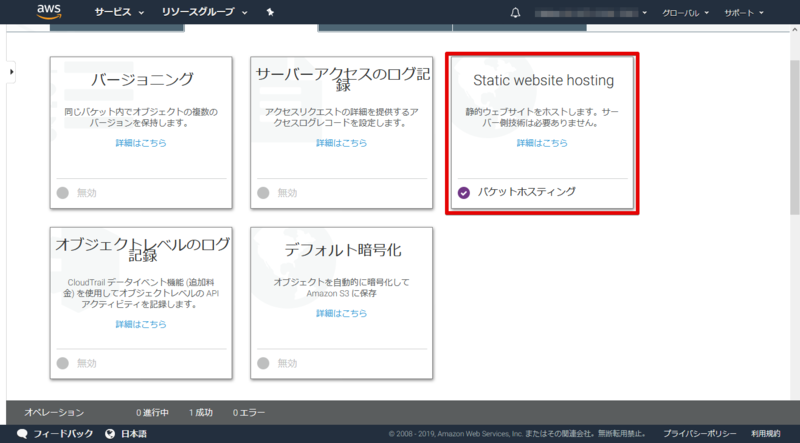
静的Webサイトの有効化はバケットのプロパティから行います。
プロパティを選択します。

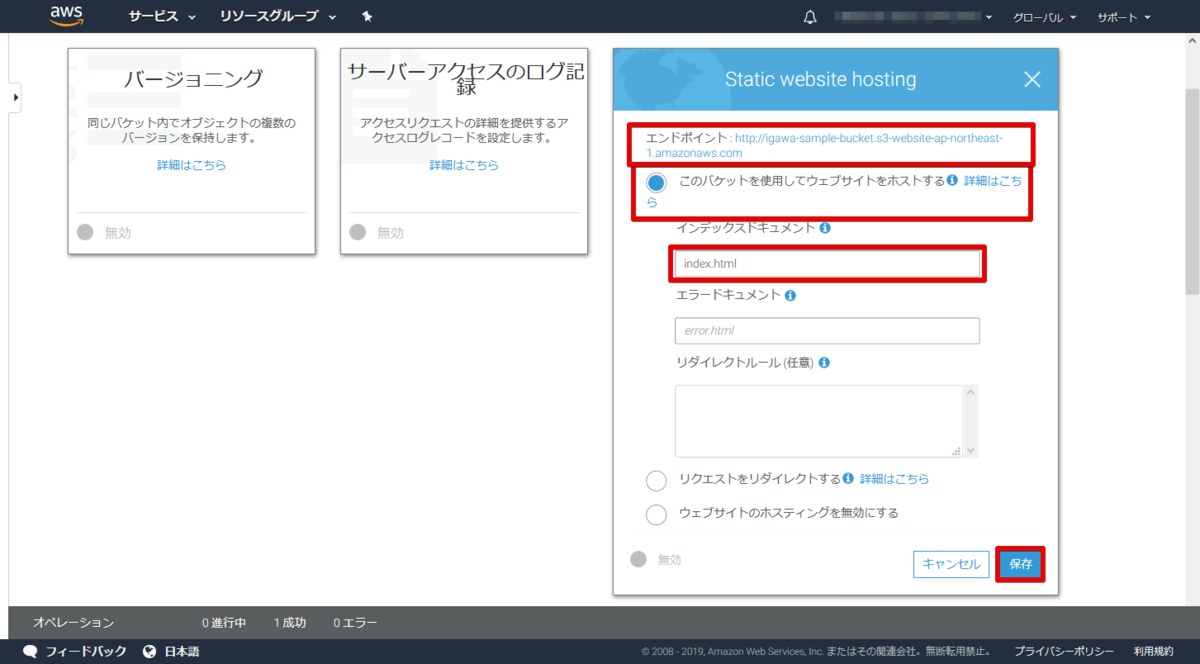
Static website hostingを選択して、このバケットを使用してウェブサイトをホストするを選択します。

このバケットを使用してウェブサイトをホストするにチェックが入りました。
ここで表示されるエンドポイントはWebサイトのURLになります。後で使用するのでメモに控えておきます。
インデックスドキュメントにindex.htmlを設定します。保存を選択します。

Static website hostingのバケットホスティングにチェックが入り有効化できました!

静的Webホスティングの有効化が完了しましたが、実はこれだけではWebサイトにアクセスすることができません。
S3は保存しているデータが意図せずパブリック(外部)からアクセスされないために、標準でバケットへのパブリックアクセスをブロックする設定が有効になっています。
Webサイトにアクセスするには、バケットへのパブリックアクセスを許可する必要があるため、アクセス制御設定を変更したいと思います。
アクセス権限の設定
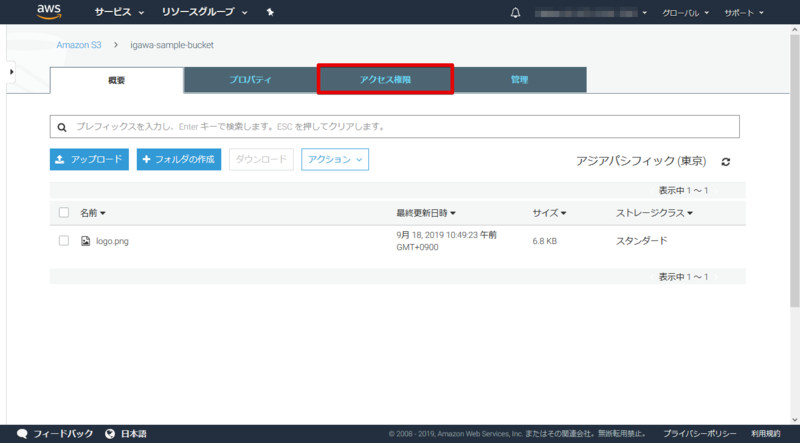
バケットへのパブリックアクセスをブロックする設定を変更します。
バケットのアクセス権限を選択します。

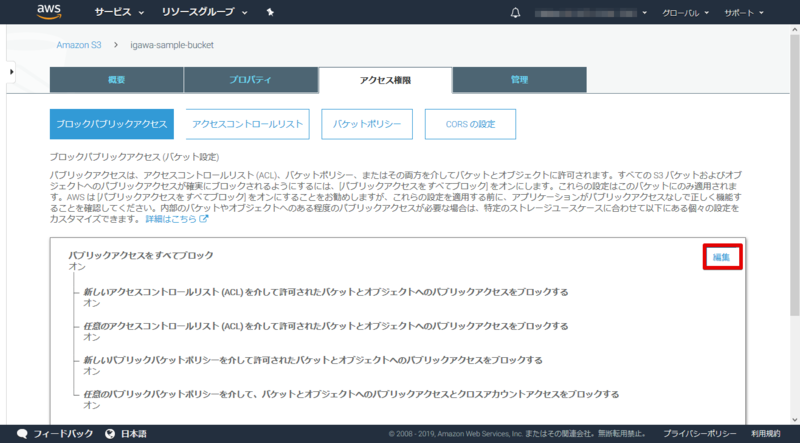
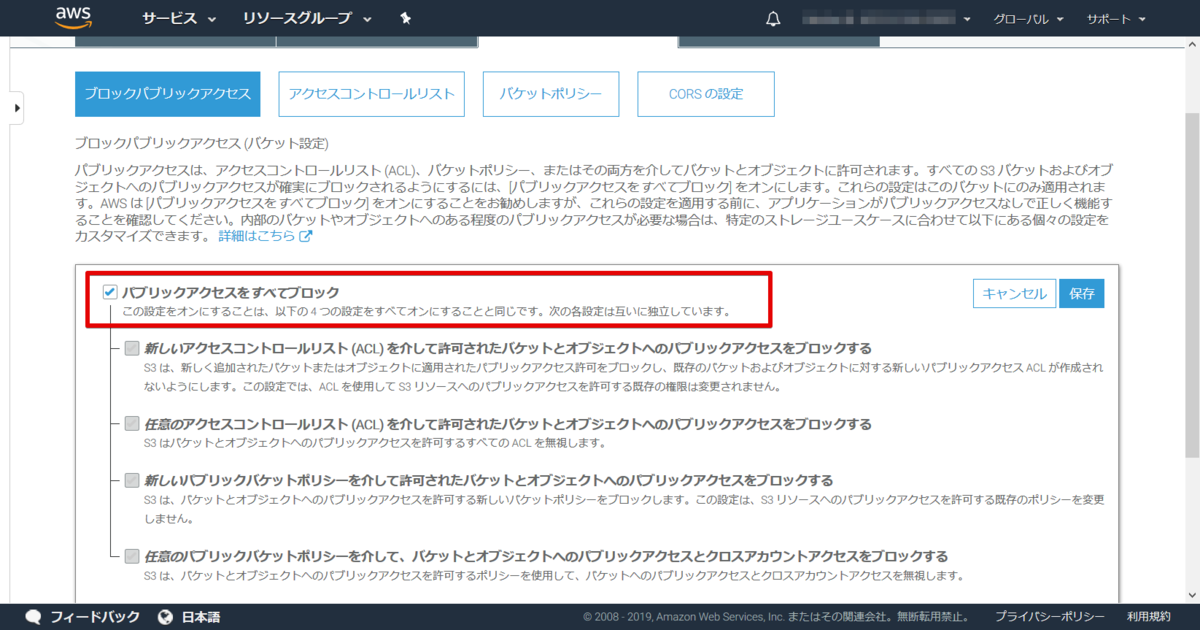
ブロックパブリックアクセスの画面が表示されました。
編集を選択します

パブリックアクセスをすべてブロックのチェックを外します。

すると子項目のチェックも外れました。

子項目はアクセスコントロールリストとバケットポリシーのパブリックアクセスをブロックする設定です。
この子項目をすべて有効にするとパブリックアクセスをすべてブロックの状態になります。
どちらもバケットのアクセス権を管理する機能ですが、それぞれの制限を組みあわせて設定できます。
今回は全ての項目のチェックを外したままで保存を選択します。
※環境に合わせて必要な設定はオンにしてください

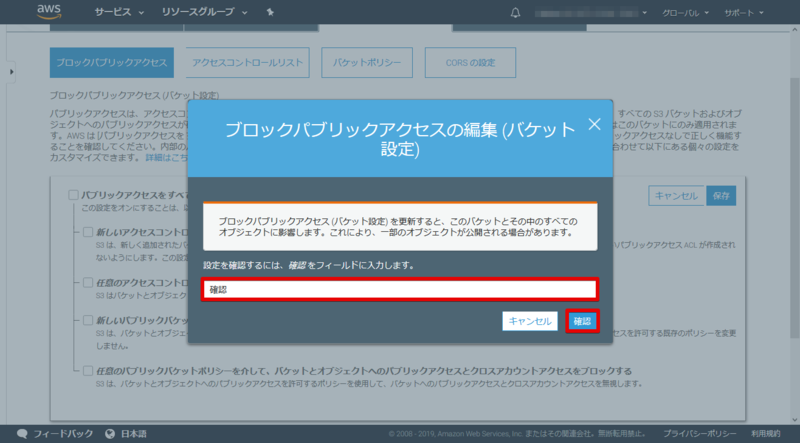
設定を更新するには、確認フィールドに"確認"の入力が必要になります。
入力して確認を選択し先に進みましょう。

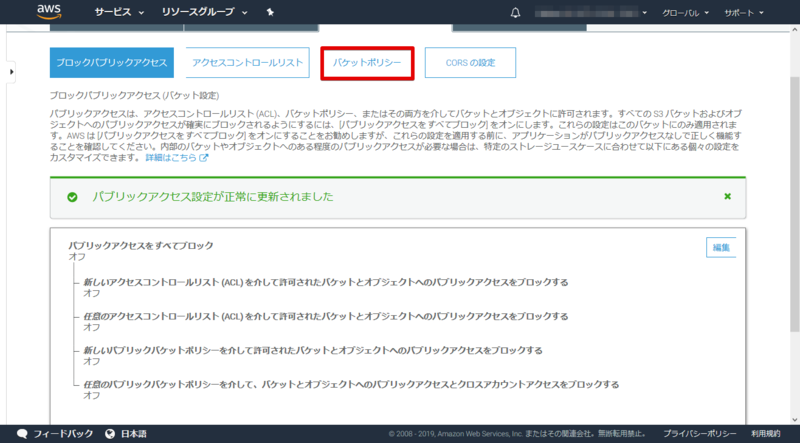
ブロックパブリックアクセス設定が変更できました。
バケットポリシーの設定
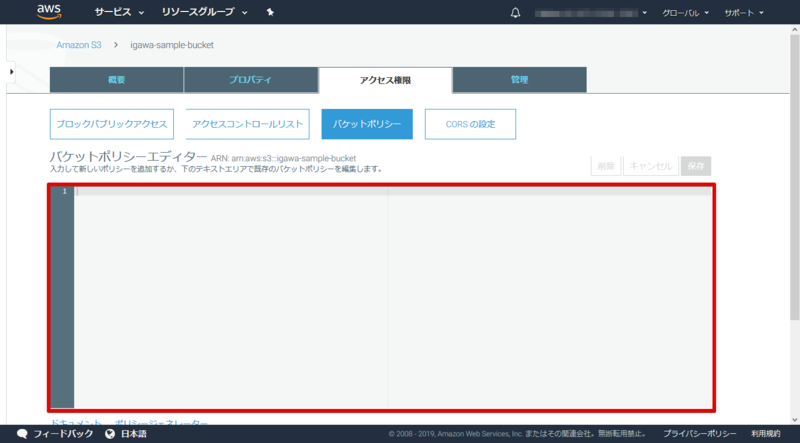
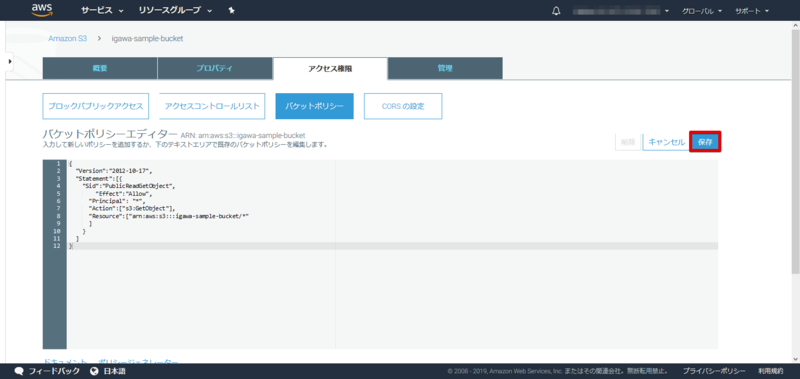
次はバケットポリシーを設定しましょう。バケットポリシーを選択します。

バケットポリシーエディターが空の状態で表示されました。

パブリックアクセスを許可する以下のバケットポリシーを入力します。
※"Resource"の値はバケット名によって変わります。名前の異なるバケットに設定する場合はigawa-sample-bucketを変更して下さい。
{ "Version":"2012-10-17", "Statement":[{ "Sid":"PublicReadForGetBucketObjects", "Effect":"Allow", "Principal": "*", "Action":["s3:GetObject"], "Resource":["arn:aws:s3:::igawa-sample-bucket/*" ] } ] }
入力が完了したら保存を選択します。

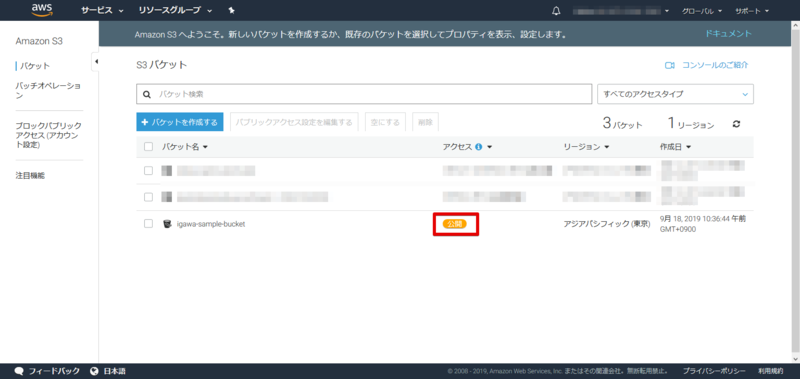
バケットポリシーが更新され、igawa-sample-bucketバケットに対するパブリックアクセスが許可されました。

バケットの一覧画面を確認するとバケットのアクセスステータスが公開になりました。

Webサイトのコンテンツをアップロード
バケットにWebサイトのコンテンツをアップロードしましょう。
以下の内容でindex.htmlファイルを作成します。
<html> <head> <meta charset="UTF-8"> <title>S3の静的なWebサイトホスティング</title> </head> <body> Hello world! </body> </html>
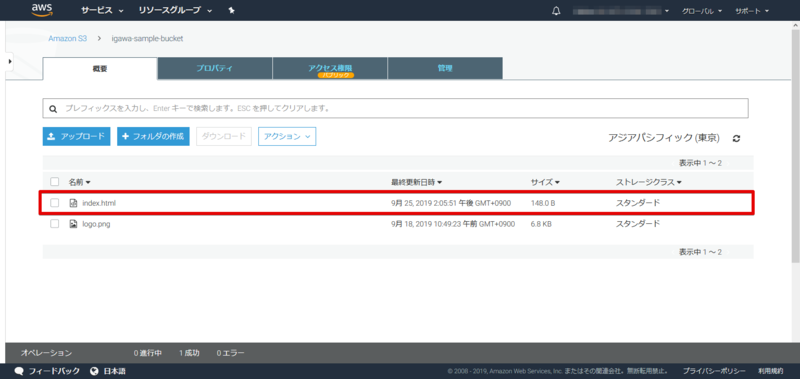
作成したindex.htmlファイルをigawa-sample-bucketバケットにアップロードします。

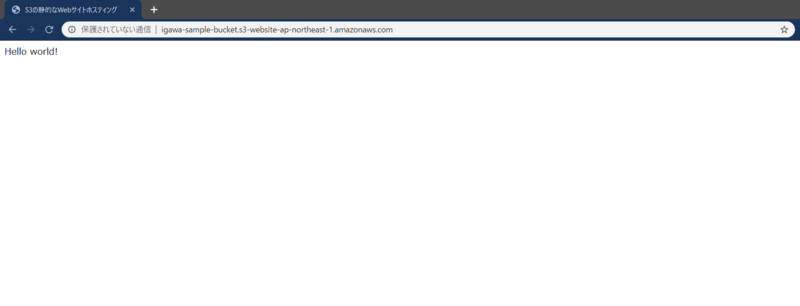
アップロードが完了したら静的Webサイトの有効化でメモに控えておいたエンドポイントにアクセスしてみます。

アップロードしたindex.htmlファイルの内容が表示されました!
S3の利用料金
データを保存したりWebサイトをホスティングできるのは便利ですが、料金はどのぐらい掛かるのか気になります。
料金表を確認してみました。
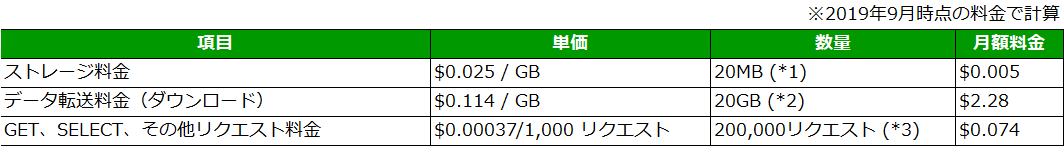
基本的には以下内容の合計がS3の利用料金になります。
例として、1ページあたり20個(総サイズ2MB/ページ)のファイル数のページが全10ページの月間10,000PVのWebサイトを例に計算してみましょう。

月額合計:$ 2.359
*1. 画像を含めた1ページあたりのファイルサイズの合計が2MB×10ページとして計算
*2. 2MB/ページ×10,000PV/月=20GBとして計算
*3. 画像を含めた1ページあたりのファイル数20個×10,000PV/月=200,000として計算
アクセス数によってはサーバをレンタルしてWebサイトを運営するよりもランニングコストを抑えることができそうです!
まとめ
クラウドストレージならどこからでもデータにアクセスできるのが便利ですね。
S3を使って簡単にWebサイトを公開できることにも驚きました。
この記事がAWSをお試しいただくきっかけになれば幸いです。