こんにちは、ロジカル・アーツの西田です。
「Einsteinボット」の「事前チャットフォーム」に「姓」と「名」を表示させると、「名」→「姓」の順番で表示されてしまいます。こちらの解決方法をご紹介します。
はじめに
近年、Webサイトでよく見るチャットボット。
チャットボットとは、「チャット(会話)」と「ボット(ロボット)」を組み合わせた言葉で、ユーザーからの質問に自動で返答してくれる自動会話プログラムのことを指します。
Webサイトに「ご質問はこちら!」などと表示されているボタンをクリックすると、チャット画面が表示され質問すると、自動的に回答してくれる機能のことです。
使用したことがある方も多いのではないでしょうか。
チャットボットは、電話やメール、お問い合わせフォームより手軽である点や、サポートセンターの問い合わせ業務効率化などの観点から、近年注目されています。
Salesforceでも、チャットボットを設定することができ、それが「Einstein ボット」です。
今日は「Einsteinボット」の事前チャットフォームの項目の「姓」と「名」が逆に表示される事象について、解決方法を記載します。
事前チャットフォームとは
「事前チャットフォーム」とは、チャットする前に連絡先などの顧客からの問い合わせ情報を収集し、顧客のニーズを確認できるものです。
ちなみに、デフォルトでは、「有効(表示)」になっていますが「無効(非表示)」にすることも可能です。
事前チャットフォームの設定方法
事前チャットフォームの設定方法は、以下のSalesforce Helpページをご確認ください。
設定方法に関しましては、今回は割愛します。
「姓」と「名」を入れ替える
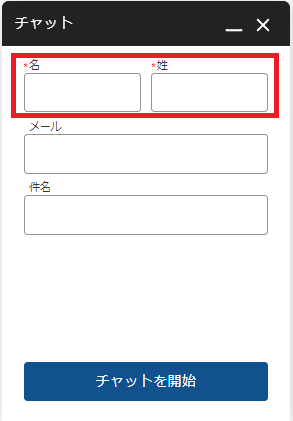
前述のSalesforce Helpページの設定方法に従って設定すると、事前チャットフォームを作成することができるのですが、下記画像のように「姓と名が逆で表示される」という問題が発生します。

Salesforceはアメリカ製ですので、恐らく名前の欄も英語圏を前提としているのだと思います。
Salesforce内部設定とは異なり、「Einsteinボット」設定には、国や地域の設定がありません。
そのため、Salesforce設定レベルでは、「姓」と「名」を入れ替えることができません。
ですので、今回はCSSを使用し、強制的に「姓」と「名」を入れ替える方法をご紹介します。
組み込みサービスのコードスニペットのCSS部分に下記のコードを追記してください。
@font-face{
font-family: "Salesforce Sans";
src: url('https://www.sfdcstatic.com/system/shared/common/assets/fonts/SalesforceSans/SalesforceSans-Regular.woff')format('woff'),
url('https://www.sfdcstatic.com/system/shared/common/assets/fonts/SalesforceSans/SalesforceSans-Regular.ttf')format('truetype');
}
.prechatUI .embeddedServiceSidebarFormField.inputSplitName:nth-of-type(even){
position: relative;
right: calc(50% + 6px);
}
.prechatUI .embeddedServiceSidebarFormField.inputSplitName:nth-of-type(odd){
position: relative;
left: calc(50% + 6px);
}
※注意:上記のコードはブログ投稿時点では問題なく機能することを確認しておりますが、今後のSalesforce社の使用変更等により、機能しない場合があります。また、チャット画面はデフォルトを前提としています。既にチャット画面をカスタマイズ済みの場合は期待通り機能しない可能性があります。
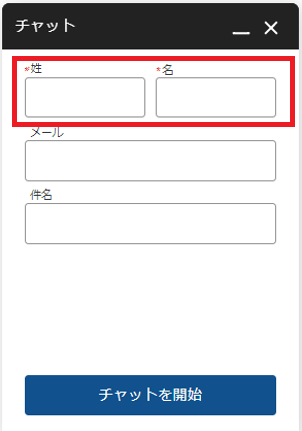
CSSコードを追記すると・・・

無事、「姓」と「名」が入れ替わりました。
CSSカスタマイズ時の注意点
Salesforce Helpページ に下記の記載があるように、Salesforce社は、Salesforceユーザー自身でカスタマイズしたCSSが正常に機能することを保証していません。
組み込みコンポーネントへのカスタム CSS の追加はサポートされていません。ブランドオプションの使用がサポートされるのは、設定およびコードスニペットのカスタマイズ可能なパラメータのみです。組み込みコンポーネントでカスタム CSS を使用する場合は、リリースごとにチャットウィンドウをテストし、適切に機能することを確認してください。
コードを変更した場合、設定後、問題なく機能するか必ず確認しましょう。
また、今後のSalesforce社の仕様変更等により、ある日突然見栄えが変わってしまうことがあるかもしれません。
おわりに
「姓と名を入れ替える」方法は、いかがだったでしょうか。
「名」・「姓」の順のままでも使えないことはないですが、入力する方のことを考えると「姓」・「名」の順に変更した方が親切かと思います。
今後、Salesforce内部設定のように、「Einsteinボット」も設定から国や地域の選択ができ、「姓」・「名」の並び順も簡単に変更できるようになることを期待しています。
この記事の内容が少しでもお役に立てれば幸いです。
参考サイト
- 組み込み事前チャットフォームのカスタマイズ 2023年5月19日
- チャットウィンドウの全般的なブランド設定のカスタマイズ 2023年5月19日
- 埋め込みチャットの姓と名を入れ替えたい 2023年5月19日
- Webチャットの便利な使い方! 2023年5月19日
- チャットボットとは?中小企業が導入する目的とメリットを解説! 2023年5月19日