日頃よりお世話になっております。
ロジカル・アーツ株式会社のSE 輪島 幸治です。
先日、Salesforceのパートナー企業向けウェビナーがあり、 Salesforce Customer 360プロダクトの一つであるPardotを受講しました。 Pardotの構築方法について簡単にまとめさせて頂こうと思います。
この記事では、Pardotからランディングページを作成する方法について記載させて頂こうと思います。 ランディングページは、ブラウザーから表示したり、他の Web ページ、メール、広告などで リンクをクリックした際に誘導されて一番最初に表示されるページのことです。
ビジターがクリックしたリンクや広告、検索したキーワードなどに対応したコンテンツを表示するのに使用されます。
Pardotについて
Pardotは、Salesforce のSalesforce Customer 360プロダクトの一つにある B2B マーケティングオートメーションソリューションです。
・Marketing Cloud - Pardotのご紹介 www.salesforce.com
・Trailhead - トレイル - Pardot Lightning アプリケーションを使用した対ビジネスマーケティングの自動化
・Trailhead- トレイル - Pardot Lightning アプリケーションを使用したエンゲージメントの向上とリードの育成
imidas - イミダス - 時事用語事典 - マーケティングオートメーション[marketing automation]
前回までの記事
Salesforce Customer 360 - Pardot(1) - Pardot環境の構築 - Blogical
Salesforce Customer 360 - Pardot(2) - 初期設定(1) - Blogical
Salesforce Customer 360 - Pardot(3) - 初期設定(2) - Blogical
Salesforce Customer 360 - Pardot(4) - Pardotダッシュボード - Blogical
Salesforce Customer 360 - Pardot(5) - リスト作成 - Blogical
Salesforce Customer 360 - Pardot(6) - メールテンプレート - Blogical
Salesforce Customer 360 - Pardot(7) - Engagement Studio - Blogical
ランディングページ作成手順
Pardotにおけるランディングページを作成する方法について記載させて頂きます。
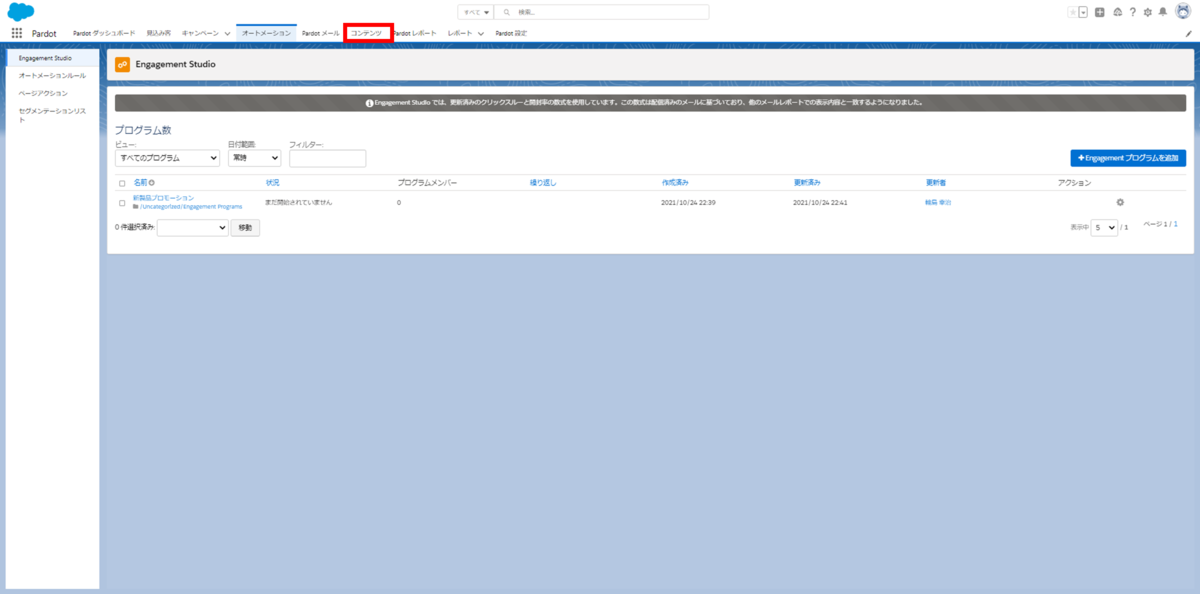
1.[コンテンツ]タブをクリックします。

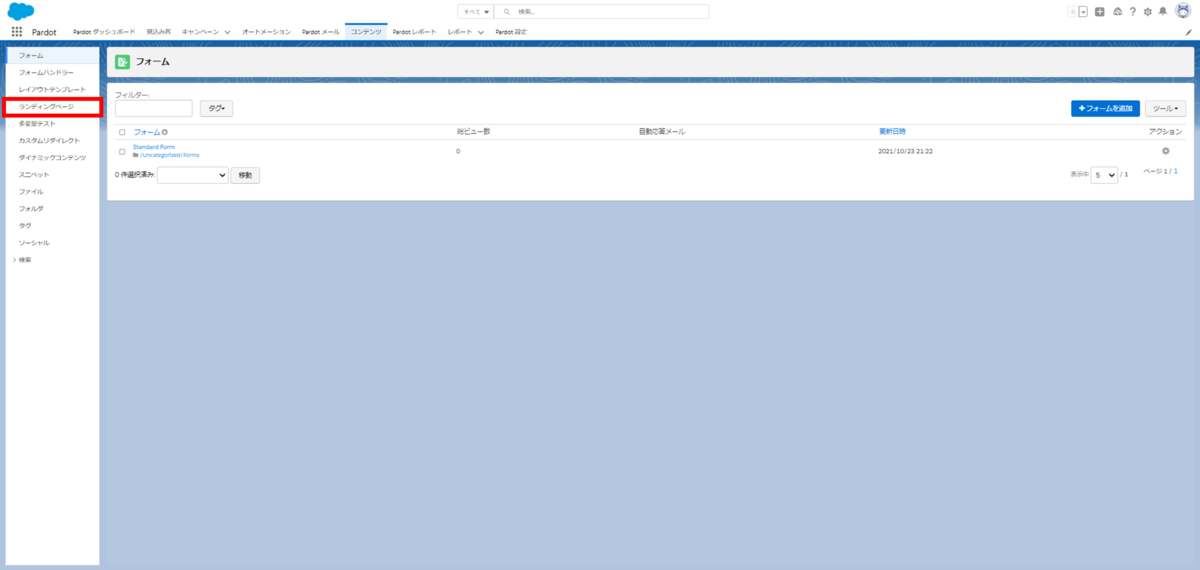
2.[ランディングページ]をクリックします。

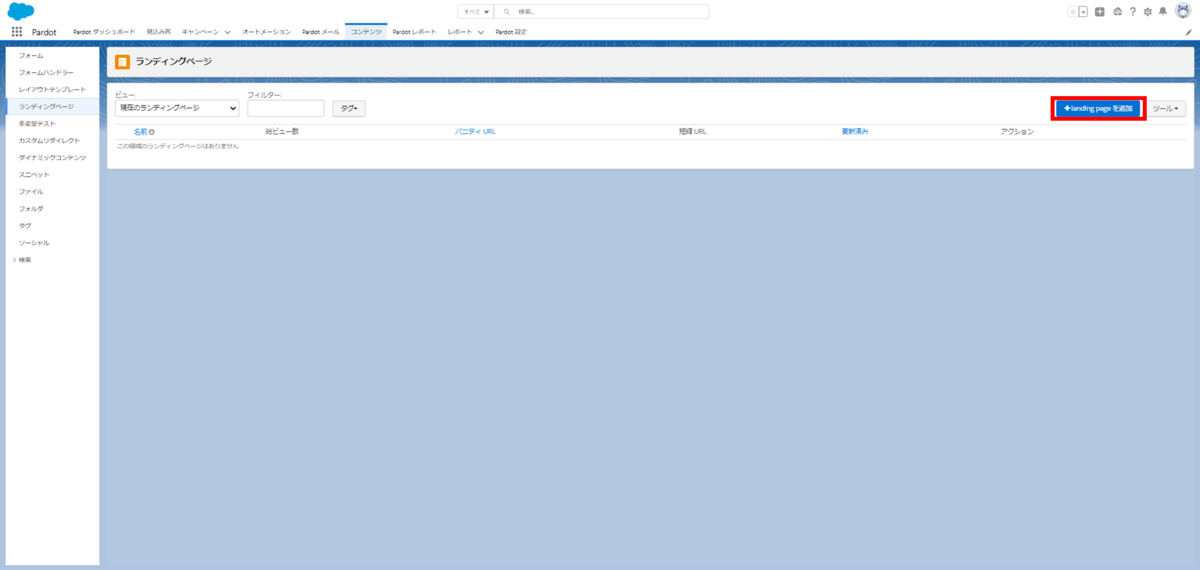
3.[+landing Pageを追加]を押下します。

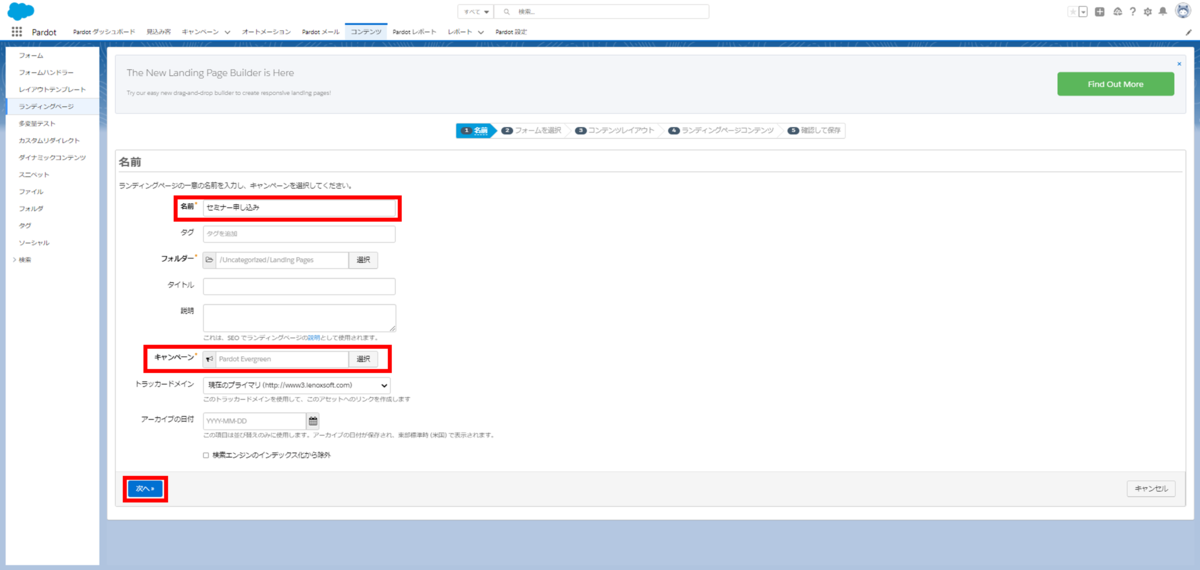
4.ランディングページの名前、保存するフォルダ、対応するキャンペーンを設定します。
名前にセミナー申し込み、キャンペーンにPardot Evergreenを選択して、[次へ]を押下します。

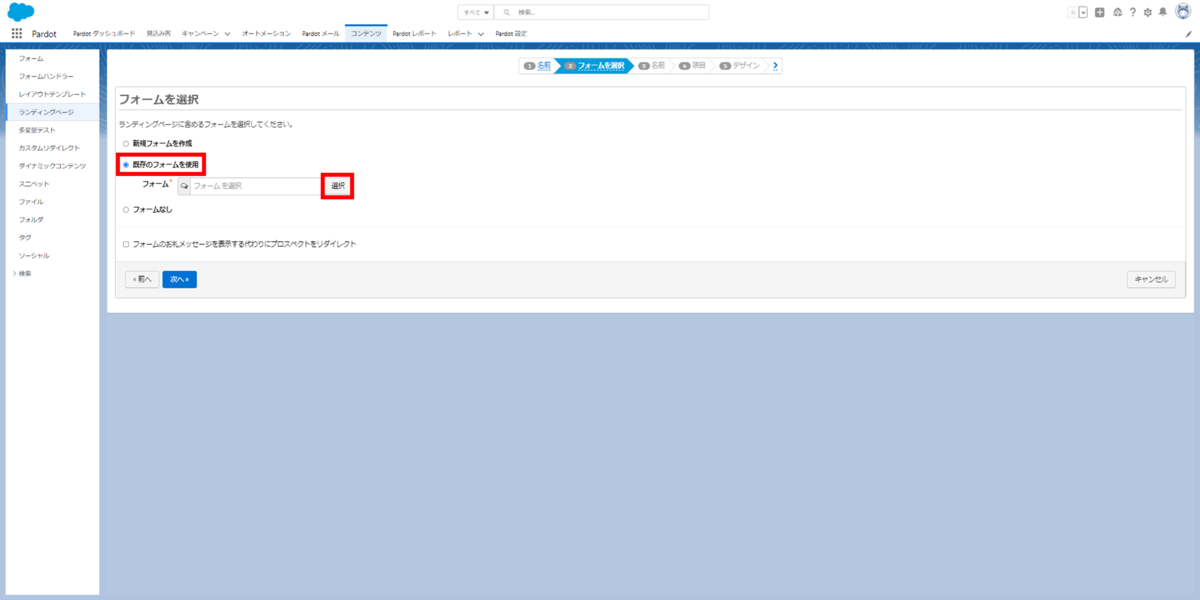
5.フォームを選択の画面にて、[既存のフォームを使用]を選択して[選択]ボタンを押下します。

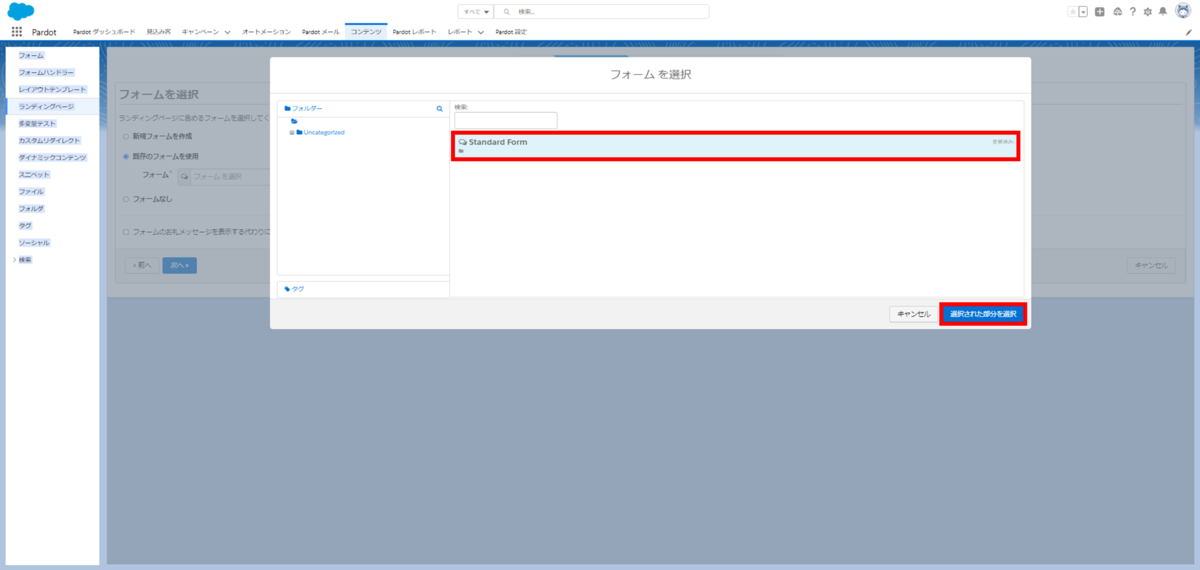
6.Standard Formを選択して、[選択された部分を選択]を押下します。

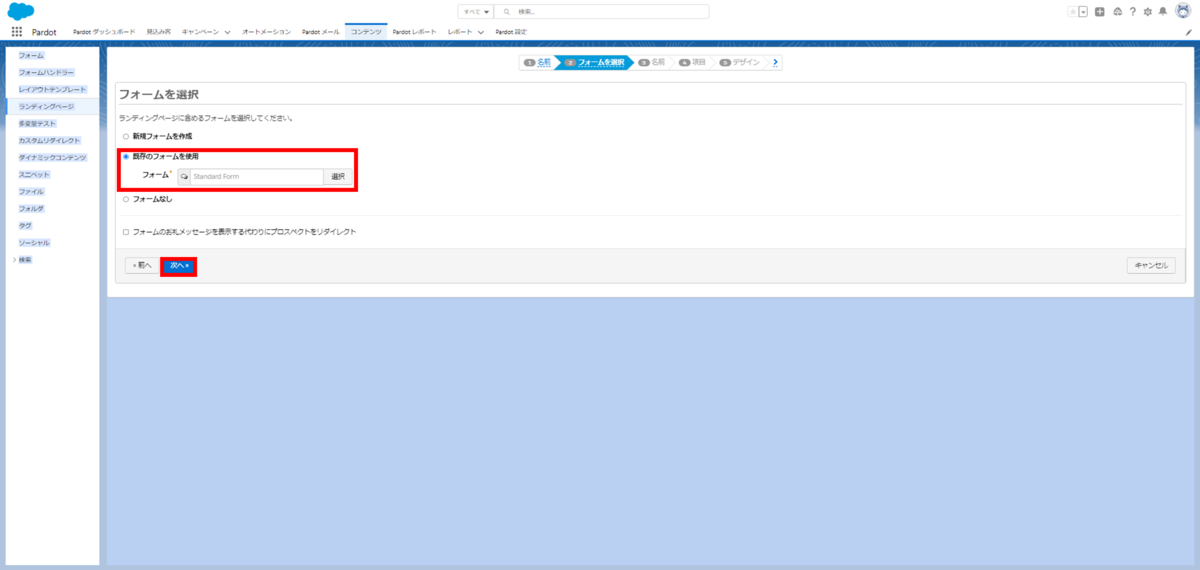
7.[既存のフォームを使用]にStandard Formが選択されていることを確認して、[次へ]を押下します。

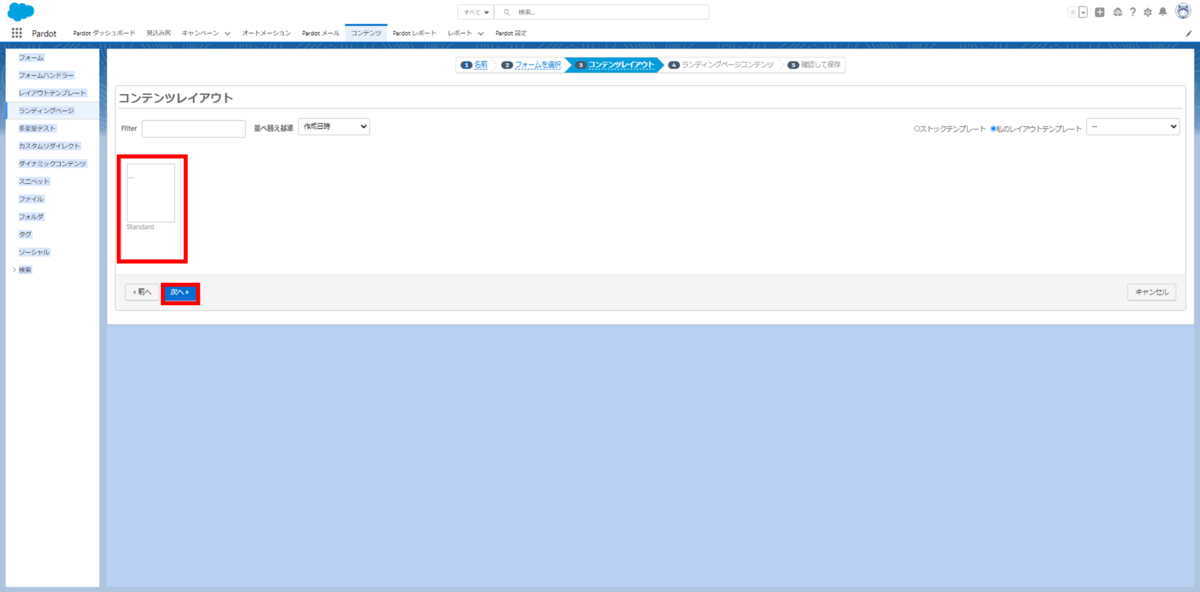
8.[Standard]を選択して、[次へ]を押下します。

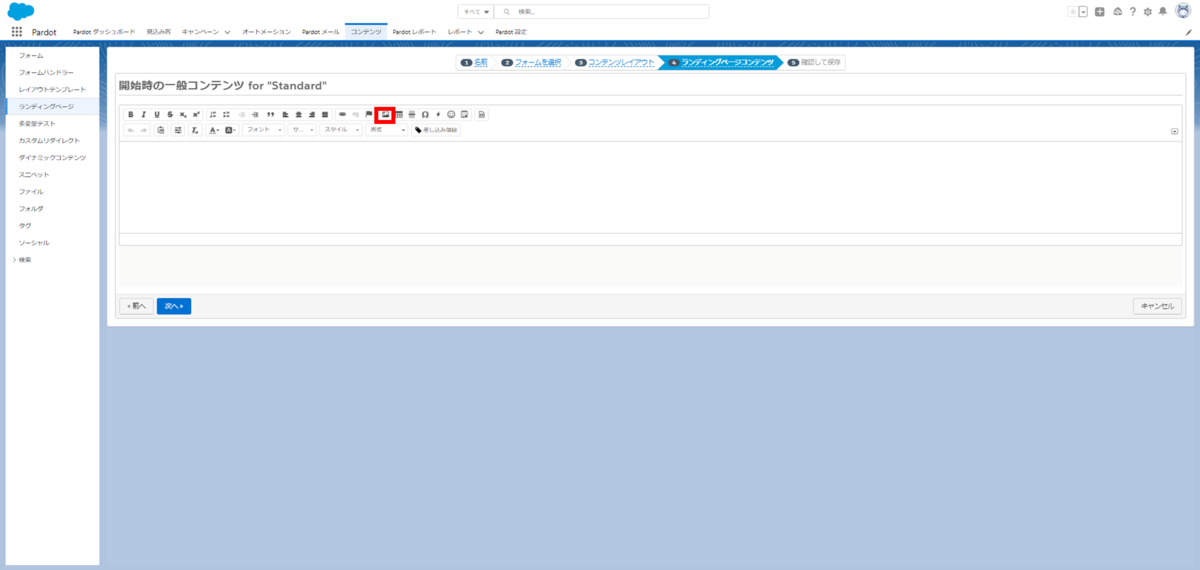
9.ランディングページに画像を差し込んでページをデザインします。画像を差し込む右上のボタンを押下します。

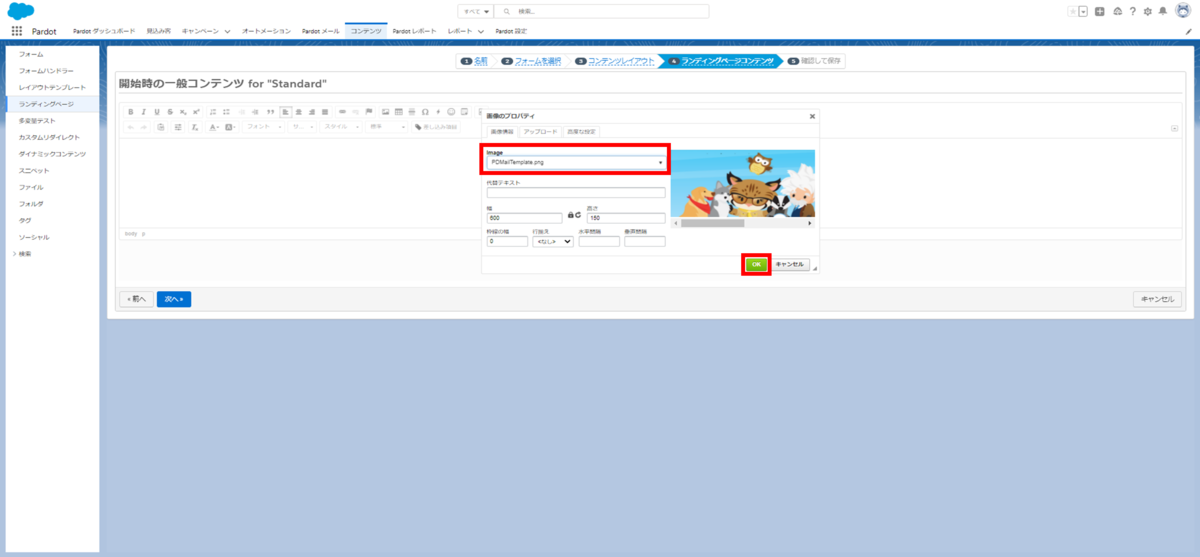
10.画像のプロパティにて、Image:[PDMailTemplate.png]を選択して、[OK]を押下します。

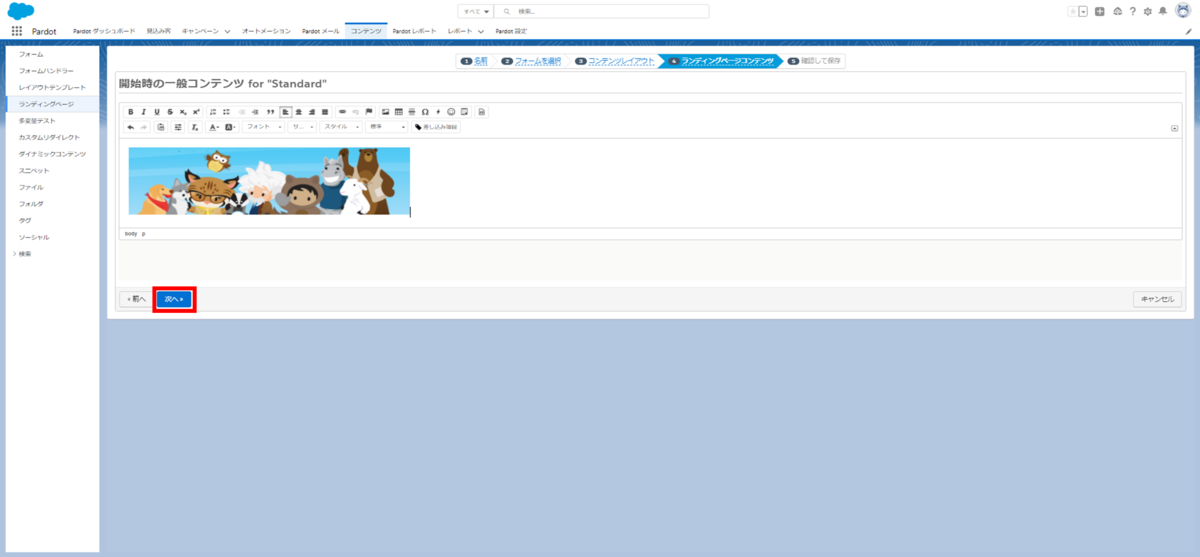
11.[次へ]を押下します。

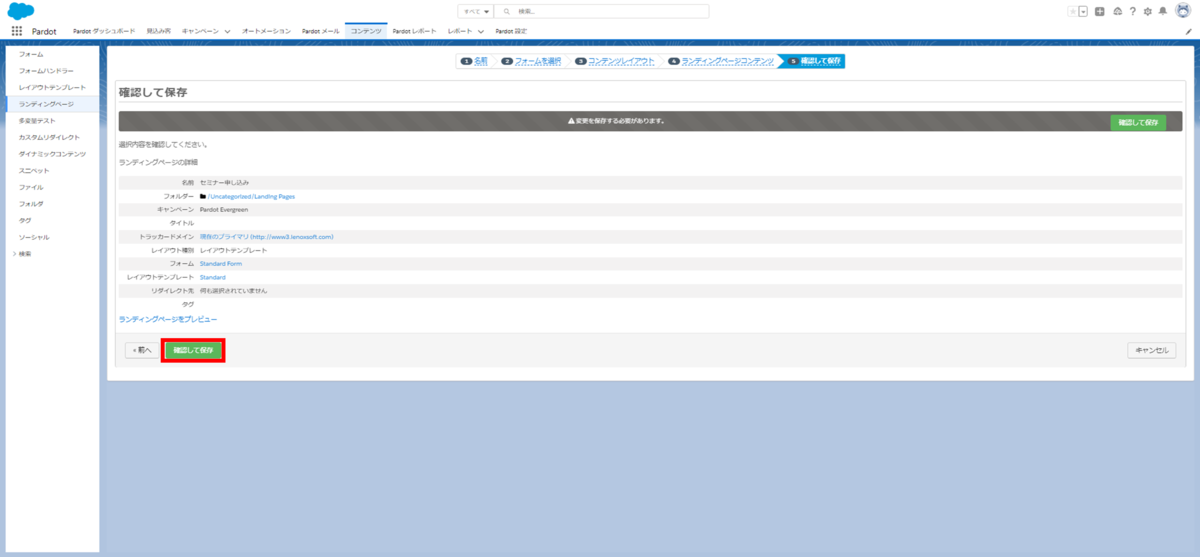
12.[確認して保存]を押下します。

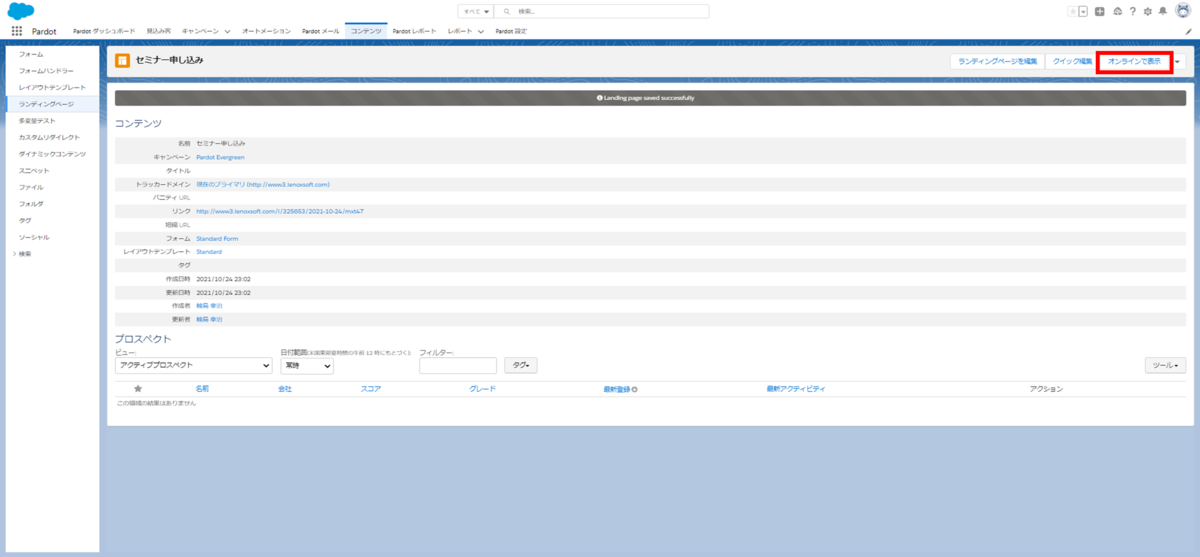
13.作成したランディングページを確認するため、画面右上の[オンラインで表示]を押下します。

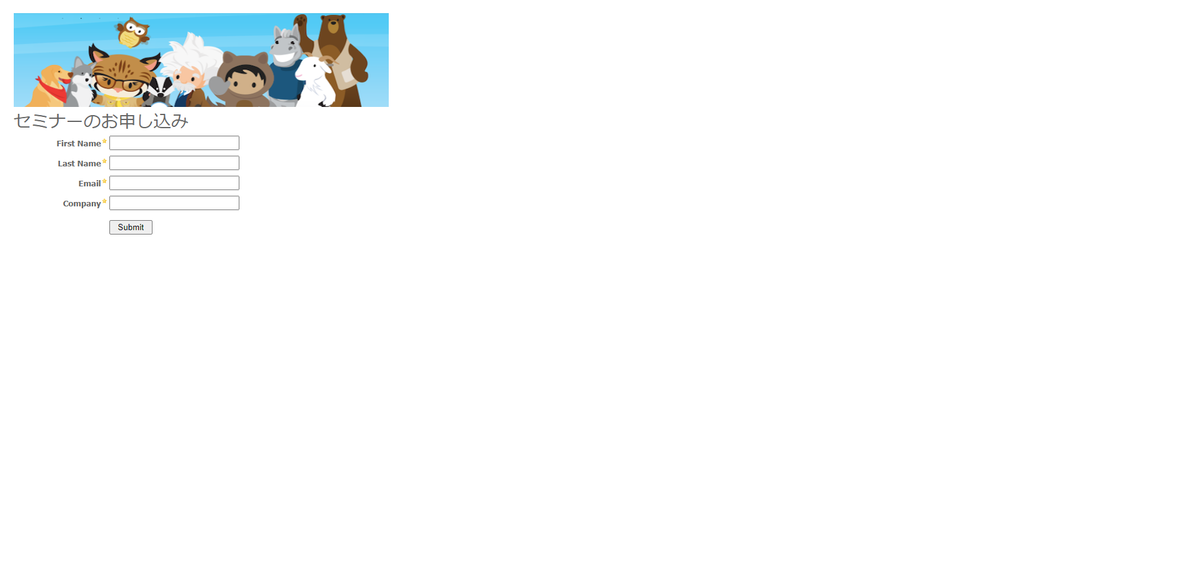
14.セミナー申し込み画面が表示されます。

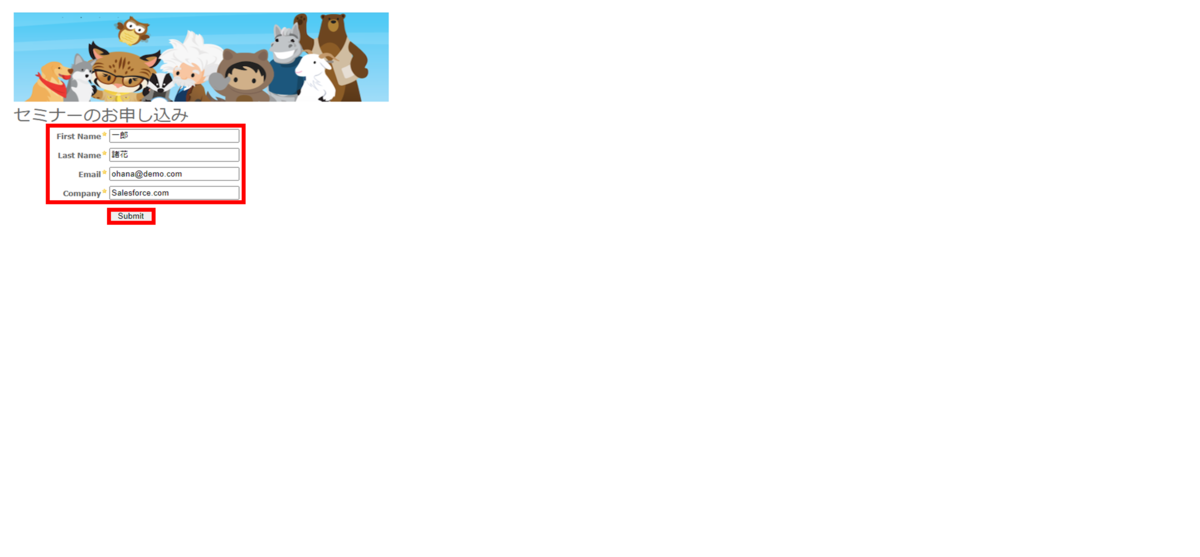
15.レコード検証を行う場合は、必要事項を入力して、[Submit]を押下します。

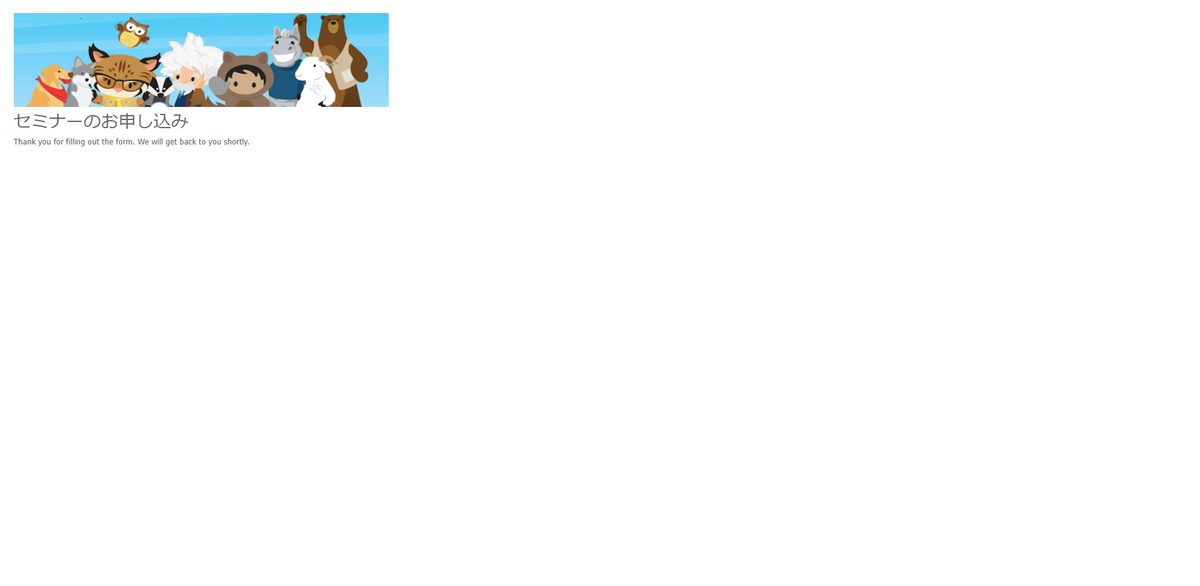
16.送信後のページとして、Thank you for filling out the form. We will get back to you shortly.が表示されます。

Pardotのランディングページ作成機能については、以上です。
次は、プロスペクト情報についてご紹介させて頂きたいと思います。
よろしくお願いいたします。
弊社について
・ロジカル・アーツ株式会社 - AppExchange
弊社の特長
・Salesforce導入コンサルティングサービス (SalesCloud/ServiceCloud/CommunityCloud/AppCloud/Pardot/Einstein Analytics/EinsteinChatBot)
・Salesforceへの機能移行、データ移行サービス、サポートサービス 新規はもちろん、既存システムを活用・併用しながらのSalesforce運用も支援いたします。
・カスタムアプリケーション開発 弊社のサービスのひとつである、派遣業務にて、Salesforceを活用しております。